跨域问题的4种解决方案
前言
难以置信,我居然被跨域问题折磨了一上午。相信很多程序员都遇到过跨域问题,当然,解决方案也有很多种。但我今天尝试了无数种办法,依旧没有解决。直到最后我媳妇儿给了我个提示,会不会跨域问题只是表象,真正的bug在其他地方。后来,经过我仔细排查,终于发现原来是PhalApi框架中的一个小问题,引发了跨域报错(文末再说PhalApi框架中的问题是啥)。那我也借这个机会,来和大伙聊聊啥是跨域问题,和有哪些常见的解决方案。
什么是跨域
什么是快乐星球,呸,什么是跨域呢?
简单来讲,跨域是指从一个域名的网页去请求另一个域名的资源。比如从百度(baidu.com)页面去请求我的博客(blog.pangao.vip)的资源。但由于有同源策略的关系,一般是不允许这么直接访问的。
什么是同源策略
一言蔽之,同源就是协议、域名和端口都相同。

为什么要有同源策略
试想,如果你刚刚在网银输入账号密码,查看了自己还有1万块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
为什么要跨域
然而,有一些情况下,我们是需要跨域访问的。比如,程序员开发网站,就有可能需要在本地访问服务器的数据。再比如某公司的A页面(a.pangao.vip)有可能需要获取B页面(b.pangao.vip)。
跨域问题的4种解决方案
1、浏览器插件
谷歌浏览器有一款允许跨域的插件 Allow CORS: Access-Control-Allow-Origin。这款插件可以在web应用程序中轻松执行跨域Ajax请求。请注意,将加载项添加到浏览器时,默认情况下它处于非活动状态(工具栏图标为灰色C字母)。如果要激活加载项,请按一下工具栏上的图标。图标将变为橙色C字母。
如果你没有梯子,谷歌打不开,那么请试试这个Allow CORS: Access-Control-Allow-Origin Chrome插件,Allow CORS: Access-Control-Allow-Origin 谷歌浏览器插件下载_安装_教程-扩展迷。在第三方网站下载插件,然后离线安装到谷歌浏览器。
2、web服务器软件
以 Nginx 为例,只需要在Nginx的配置文件中配置以下参数:
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
3、后端框架操作
以 php 为例,只需要在文件开头添加如下代码即可:
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:OPTIONS, GET, POST');
header('Access-Control-Allow-Headers:x-requested-with');
由于我使用的是 PhalApi(派框架) - PHP轻量级开源接口框架 - 接口,从简单开始!,按照这个教程操作,就可以很容易的解决跨域问题。

image
4、前端框架操作
以 Vue 为例,修改 vue.config.js 文件如下:
devServer: {
open: true,
host: 'localhost',
port: 8080,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: 'http://blog.pangao.vip',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
在需要用到 http://blog.pangao.vip 的地方,均用 api 替代,比如修改 .env.development 文件如下:
VUE_App_BASE_API = 'api'
后记
最后,再来说说PhalApi框架中的问题。用过PhalApi框架的朋友肯定都知道,url路由访问方式是:
http://dev.phalapi.NET/?service=App.Usre.Login
但由于某些原因,我需要以以下方式访问:
http://dev.phalapi.net/App/User/Login
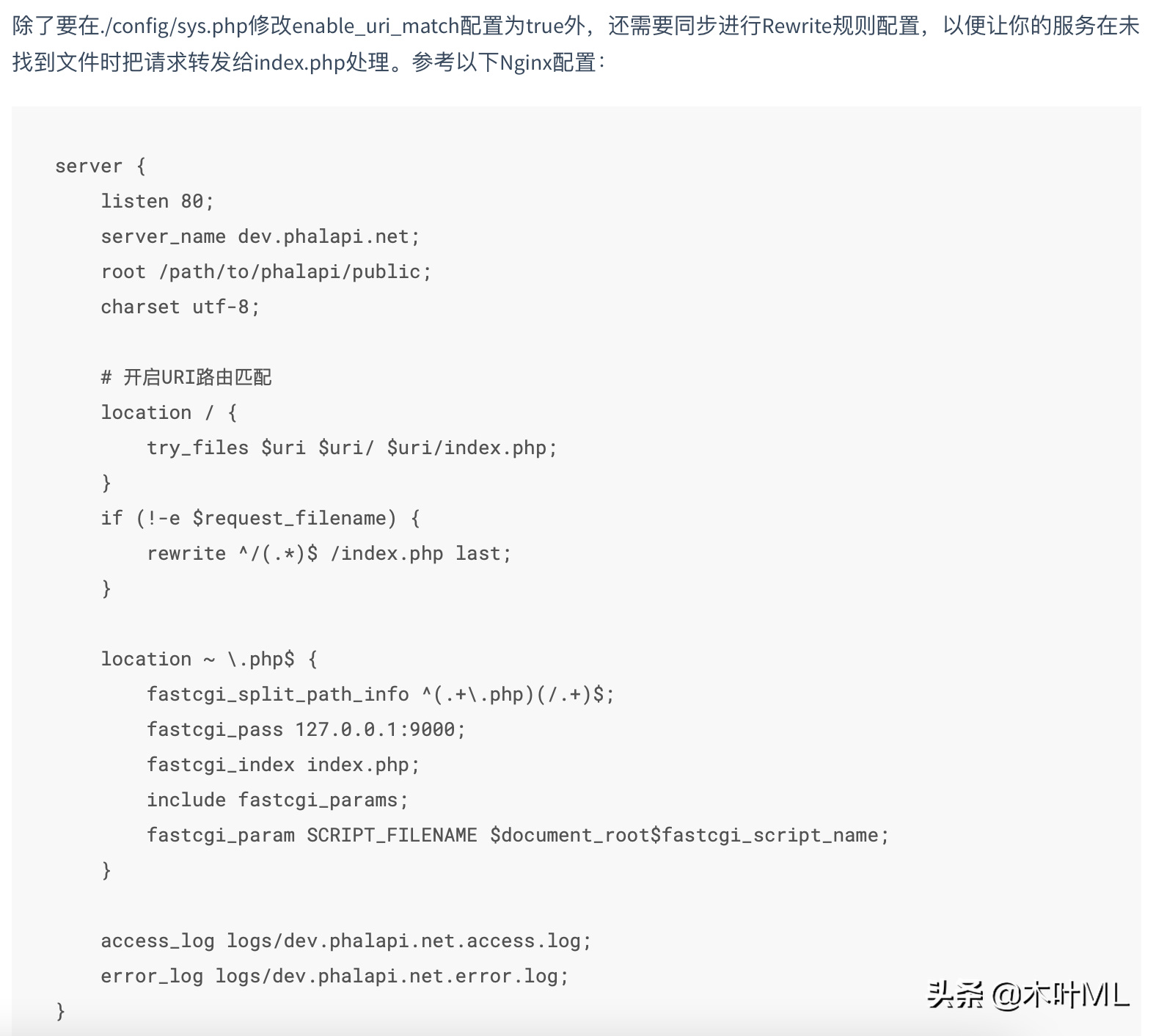
当然,PhalApi框架官网也是写得很清楚需要做哪些操作,以达到这种效果。结果我忘记设置了。

image

image
结尾
媳妇说一就是一,事业发达开飞机;
媳妇说五就是五,这样才能开路虎。




























