1.vue create demo
2.vue ui
3.搜索
vue-cli-plugin-electron-builder,勾选,安装
4.npm run electron:serve
5.npm run electron:build
6.build complete!构建完成!
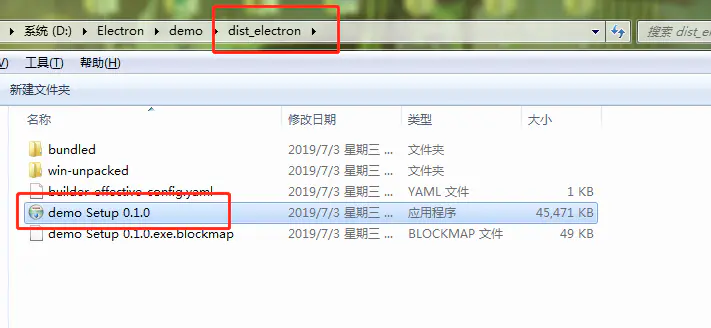
构建完成后,看一下目录
文件夹dist_electron就是构建文件所在的文件夹,我们找到文件夹打开看一下
demo setup 0.1.0.exe就是安装程序
win-unpacked 从字面意思就可以知道是win环境下没有被打包的(绿色免安装包)
双击demo打开

helloworld出来了,没有问题
双击安装
没有问我们安装位置,也没有问是不是要创建快捷方式,很简单粗暴的就安装了,而且安装完后直接打开
hello world出来了没有问题
此时,回到桌面,会发现多了一个快捷方式
就是我们刚才安装的
通过快捷方式,我们可以找到安装位置
C:UsersAdministratorAppDataLocalProgramsdemodemo.exe
进去看看




























