经常去逛Github的小哥哥应该对我接下来要介绍的项目有所耳闻,它曾经登过Github趋势榜,与其他GitHub项目不同,它的目标聚焦在Chrome上。

提到chrome,大家肯定都开始有了一点兴趣,那么接下来,你们就会爱上这个项目的。
网址:https://github.com/zhaoolee/ChromeAppHeroes
它的名字叫做谷粒-chrome插件英雄榜,名字还挺酷的,有种武侠风的感觉,当然项目更酷。

项目的目标就是为优秀的Chrome插件写一本中文说明书, 让Chrome插件英雄们造福人类。

现在为止,这个项目中已经介绍了70几个插件,每一个插件都有很详细的安装教程和操作指南,天,这是什么宝藏项目啊!

当然这么实用的项目,Github星数自然不会低,目前已经拥有16.5K星数。

下面我们一起来看看chrome英雄榜都有哪些插件吧!
1、Screen Shader
Screen Shader是一款用于调整网页颜色亮度来帮助你缓解眼睛疲劳的插件,主要就是将网页整体颜色调整为舒缓的橙色。

像我们平时工作都是离不开电脑的,虽然电脑的白光浏览起来会更清晰,但是也有点刺激眼睛,如果能把白光换成温暖的橙色,眼睛其实是会舒服很多的。

而且这款插件还能按照一天的时间变化,自动调整屏幕颜色,这点还是炫酷的。

还支持修改主色调,支持加入暗色调(程序员色调),保护眼睛。

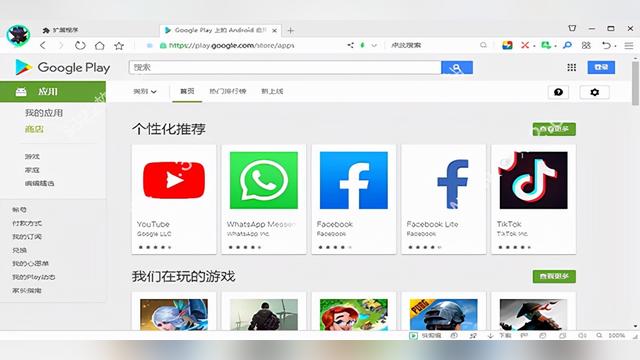
2、谷歌访问助手
如果想要正常访问Chrome商店, 以及谷歌搜索等服务,这个插件就是必装的。

当然你必须得更改主页才行,里面会有像某度全家桶, 某60全家桶的流氓内涵~做好心理准备吧!

3、二箱 以图搜图
二箱 以图搜图是一款开源的插件,用来进行多搜索引擎以图搜图功能,支持谷歌、百度、必应等,提高图片搜索的效率。

能识别图片内容,找到跟图片相关的页面信息,比如看到某个好看的小姐姐的图片,想深挖一下……

像我们平时看到一张比较喜欢的照片,但是画质不是很好,也就可以用这个插件搜索到更优质的图片,很nice!

如果你是做设计的,或者相关工作需要经常找图片的,这个插件就很适合你,可以提高工作效率,简直绝了。

4、GitZip for github
经常逛Github的小伙伴这个插件可以说是必备,它可以快速的从github上下载文件。
作者推荐这个插件,主要是因为他创建了一个关于表情包的github仓库,里面收录了国人常用的表情包, 并可以在线预览表情包。

但是考虑到下载单个表情包不太方便,所以就找到了这个插件解决了这个问题。
比如说你想下载github项目中的其中一个文件夹,不想下载整个项目时,就可以用这个插件,它能自动将单独文件夹压缩成压缩包并提供下载。

如果你遇到无法下载的问题, 可以尝试将自己的github账号授权GitZip for github, 就可以正常下载了。