前端构建工具大盘点
当今前端开发中,构建工具已经成为一个不可或缺的部分。它们可以帮助我们自动化任务、优化代码、提高开发效率。社区涌现出越来越多的前端构建工具,本文就来介绍一些最流行的前端构建工具,以及它们各自的优缺点,帮助你更好地选择最适合自己项目的工具。

Webpack
Webpack 是一个模块打包工具,可以将各种资源文件(如 JAVAScript、css、图片等)视为模块,在打包时统一处理和优化。它的主要作用是将多个模块打包成一个或多个文件,并对这些文件进行优化和压缩,以提高页面加载速度和用户体验。它具有以下特点:
- 模块化支持:Webpack 支持 CommonJS、AMD、ES6 等多种模块化规范,可以将各种资源文件视为模块进行处理和打包,并自动识别依赖关系。
- 代码分离:Webpack 的 Code Splitting 功能可以将应用程序拆分成更小的模块,从而实现更快的页面加载速度和更好的用户体验。
- 高度可配置的构建流程:Webpack 提供了各种插件和加载器处理各种资源文件,并支持自定义配置文件,使得开发者可以通过简单的配置调整编译过程和输出结果,实现高度可配置的构建流程。
- 开箱即用的解决方案:Webpack 提供了一套开箱即用的解决方案,包括 DevServer、HotModuleReplacementPlugin、SourceMap 等,可以满足大多数 Web 应用程序的需求。同时,Webpack 还支持多种模式,如 production 和 development 模式,可以根据需要进行优化和调试。
- 插件系统:Webpack 有着强大的插件系统,可以通过加载各种插件(如 UglifyJS、Terser、CleanWebpackPlugin 等)实现打包、优化、代码分离等复杂功能。Webpack 插件可以与加载器结合使用,提供更丰富的功能。
- 生态丰富:Webpack 有着庞大的生态系统,涵盖了众多的插件、加载器和工具,可以方便地扩展和定制。
Webpack 有以下缺点:
- 构建速度较慢:由于 Webpack 需要将各种资源文件合并、处理和输出,因此在打包大型项目时,构建速度可能会较慢。
- 体积较大:由于 Webpack 需要将所有代码转换为模块,并引入一些必要的运行时依赖,因此输出的文件往往较大,可能会影响应用的加载速度
- 配置复杂:尽管 Webpack 提供了很多的功能和自定义选项,但是其配置文件往往较为复杂,需要考虑到多个方面,如入口、输出、模块、插件等。
- 依赖项管理:Webpack 的依赖项管理比较复杂,尤其是在处理复杂的依赖关系时,可能会出现依赖冲突、依赖循环、依赖丢失等问题。
Vite
Vite 是一个基于浏览器原生 ES 模块化进行开发的前端构建工具,旨在提供一种更快、更简单的开发体验。它的特点如下:
- 快速的开发服务器:Vite 使用了浏览器内置的 ES 模块化支持,从而可以实现“按需编译、按需加载”的特性,使得开发服务器可以快速响应页面请求,无需等待整个项目打包完成。
- 热更新:Vite 使用了浏览器原生的模块热更新技术,能够实现组件级别的热更新,减少了开发时的刷新时间和手动刷新的次数。
- 支持多种前端框架:Vite 不仅支持 Vue.js,还支持 React、Preact 等多种前端框架。
- 内置了 Rollup:Vite 内置了 Rollup,可以处理各种类型的文件,如 JS、CSS、html、JSON 等,同时支持各种模块化规范,如 CommonJS、ESM、AMD 等。
- 插件系统:Vite 提供了插件系统,可以扩展和定制 Vite 的功能,例如使用 TypeScript、Sass 等。
- 简单易用:相对于 Webpack 来说,Vite 的配置更加简单明了,许多默认配置已经足够满足大多数前端项目的需求。
Vite 有以下缺点:
- 对于旧浏览器支持较差:由于 Vite 采用了 ES 模块化和原生浏览器 APIs,因此在旧版本的浏览器中可能会出现兼容性问题。
- 社区支持和生态系统:仍处于相对早期的阶段,与类似 Webpack 这样的前端构建工具相比,它的生态系统还不是很完善,社区还比较小。
- 与 CommonJS 模块不完全兼容:由于 Vite 采用的是 ES 模块化规范,而 CommonJS 模块是 Node.js 原生支持的模块化规范,在使用一些 CommonJS 模块时,需要将其转换为 ES 模块,否则可能会导致一些编译错误。但是 Vite 提供了一些插件和工具,例如 rollup-plugin-commonjs、@rollup/plugin-node-resolve 等,可以在一定程度上解决这些问题。
Parcel
Parcel 是一个快速、零配置的前端打包工具,它可以自动地将多个文件(JavaScript、CSS、HTML等)打包成一个或多个静态资源文件,并且支持自动化地对这些资源进行转换和优化。
Parcel 具有以下特点:
- 零配置: Parcel 是一款零配置的打包工具,使用者不用编写冗长的配置文件即可完成前端打包操作。这使得开发者能够快速上手,并且在开发过程中节省大量时间。
- 自动化:Parcel 支持自动识别 JavaScript、CSS、HTML 文件等,并根据内容类型自动化地进行转换和处理。例如,Parcel 自动压缩代码、自动优化图像等等,减少了手动处理的工作量。
- 易于维护:Parcel 打包后生成的输出代码是易于阅读和维护的,这意味着即便是没有直接参与项目开发的人也能够很容易地理解代码结构和逻辑。
- 支持多种技术栈:Parcel 对多种技术栈提供了支持,包括了 React、Vue、Angular、TypeScript 等等。同时,Parcel 对多种资源类型提供了支持,例如图片、字体、视频等。
- 快速:Parcel 采用了多进程并行处理的方式,在提高打包速度的同时还能够减少打包过程中对电脑系统资源的占用,使得开发者在开发过程中更加流畅。
Parcel 有以下缺点:
- 生态不够完善:与Webpack等其他构建工具相比,Parcel的生态系统还比较弱,一些插件和库的支持还不够完善,可能需要开发者自己手动配置。
- 配置项较少:由于Parcel是一个零配置的打包器,因此它的配置选项相对较少。
- 缺少高级功能:虽然Parcel可以自动优化代码并支持热更新,但与Webpack等其他打包器相比,它缺少一些高级功能,例如代码分割、Tree Shaking等。
esbuild
esbuild 是 Go 编写的 JavaScript 打包和压缩工具,其具有以下特点:
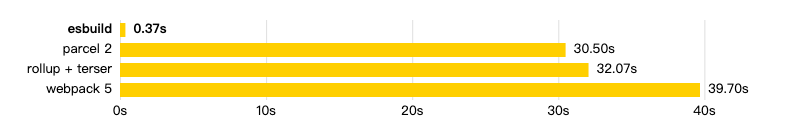
- 极快速:esbuild 的编译速度非常快,相比其他流行的 JavaScript 编译器和打包器,它的速度最多可以快 100 倍。esbuild 使用 Go 语言编写,并使用了大量优化技巧和并发处理,这使得它能够更快地完成代码编译和打包操作。
- 通用性:esbuild 支持多种模块格式,包括 CommonJS、ES6 模块、AMD 等,使得它适用于任何类型的 JavaScript 项目。此外,esbuild 同样适用于 TypeScript 项目,可以直接编译 TypeScript 文件,并支持源映射和类型检查等功能。
- 易于使用:esbuild 的配置非常简单,只需要提供一个入口文件和输出目录即可。esbuild 还提供了许多选项,允许开发者进行更高级的配置,以满足他们的特定需求。
- 高级压缩:esbuild 可以应用各种高级的代码压缩技术,包括代码混淆、无效代码删除和变量名缩短等,从而产生更小、更快的代码包。与其他一些打包工具不同,esbuild 的压缩时间不会随着项目规模的增加而增加。
- 静态分析:esbuild 在编译代码时会进行静态分析,优化代码结构和减少生成的代码大小。这种分析技术使得生成的代码更加简洁,同时在运行时也可以提高代码的性能表现。

esbuild 有以下缺点::
- 社区生态不完善:相比其他流行的打包工具如 webpack 等,esbuild 的社区生态相对较小,因此在使用过程中可能会遇到缺乏文档、插件、组件库等问题。不过随着其在开发者群体中的普及,这个问题正在逐渐得到改善。
- 对于某些特定场景的支持不完善:相较于其他打包工具,esbuild 在一些特定场景下的支持并不完全。例如,如果项目需要使用 Web Workers 或 Service Worker,需要手动实现一些额外的配置和代码。但是,在许多常见的应用场景下,esbuild 的表现要明显好于其他打包工具。
- 配置灵活度不高:虽然 esbuild 的配置非常简单,但相对于其他打包工具,它的灵活性略有不足。因为它侧重于快速且轻量级的构建,没有提供一些复杂的插件或高级配置选项。对于那些需要进行更多类似预处理、自定义样式等操作的项目,可能需要使用其他打包工具或者搭配其他工具来实现。
Gulp
Gulp是一个基于Node.js的自动化构建工具,用于简化开发过程中的任务处理,例如文件压缩、合并、重命名、图片压缩等。Gulp具有快速、简单、易用的特点,能够帮助开发者更加高效地完成各种任务。
Gulp的核心思想是“流”,它通过将数据流传递到各种插件中来处理各种任务。Gulp的插件很容易编写和使用,可以通过NPM安装,同时Gulp还支持大量的插件,包括文件处理、CSS处理、JavaScript处理、图片处理等。
Gulp 的工作流程如下:
- 定义任务:开发者通过编写Gulpfile.js文件来定义任务。
- 加载插件:使用NPM安装所需的Gulp插件,并在Gulpfile.js中进行加载。
- 定义任务流程:使用Gulp的API来定义任务流程,将数据流传递到各种插件中进行处理。
- 执行任务:使用Gulp的命令行工具来执行任务。
Gulp 的优点如下:
- 易用性:Gulp 采用了类似于流的方式,可以通过简单的 API 对文件进行操作,相对其他构建工具如 Grunt 等而言,Gulp 的语法更加简洁,易于上手学习。
- 速度快:Gulp 基于 Node.js 平台,使用了流式操作和内存缓存等机制,能够高效地处理大量的文件操作,在构建时间和速度上比其他构建工具更快。
- 可扩展性:Gulp 使用了插件机制,开发者可以根据自己的需求选择适合的插件,并将它们组装起来,以完成各种不同的构建任务。
- 可定制性:Gulp 的插件机制非常灵活,开发者可以根据自己的需要开发特定的插件,同时也可以结合其他构建工具或框架使用,以满足不同的需求。
- 跨平台:由于 Gulp 是基于 Node.js 编写的,因此可以在多个操作系统上运行,包括 windows、mac OS 和 linux 等。
- 生态丰富:Gulp 生态环境较为成熟,拥有大量插件和工具,可以实现许多自动化构建任务,例如压缩 CSS/JS 文件、自动刷新浏览器、自动生成文档等。
Glup 有以下缺点:
- 配置复杂:Gulp 的配置相对其他构建工具来说更加复杂,并且需要开发者对 Node.js 有一定的了解。
- 插件质量不一:Gulp 的插件机制使其具有高度可扩展性,但某些插件可能存在质量问题,例如兼容性不好、代码质量差等。因此需要开发者谨慎选择插件并进行测试,以保证构建质量。
- 功能较少:与其他构建工具相比,Gulp 提供的功能相对较少,例如没有 Grunt 提供的大量任务和插件。因此,需要根据实际需求进行插件的选择和配置。
- 过于灵活:Gulp 的插件机制使得它非常灵活,但有时也会让开发者迷失在众多的插件和配置中,不清楚具体该如何组合使用。因此,需要开发者具备一定的经验和技能,才能够有效地利用 Gulp 构建项目。
swc
swc 是一款基于 Rust 编写的 JavaScript 和 TypeScript 编译器,目标是提供比 Babel 更快的编译速度和更好的压缩效果。swc 的名称是 "Super-fast Web Compiler" 的缩写。其具有以下特点:
- 高性能:swc 在编译速度上比 Babel 快很多倍,这得益于它采用了 Rust 这种高性能语言作为开发语言。swc 也支持多线程编译,可以更好地利用多核 CPU 资源来加速编译过程。此外,与 Babel 不同,swc 直接将代码解析成 AST,避免了 Babel 对于其他语法库的依赖,进一步提升了性能。
- 优秀的压缩效果:swc 以 "super-fast and pure" 为目标,不仅在编译速度方面表现出色,同时还能产生比 Babel 更小、更高效的代码。swc 提供了多种压缩选项,例如删除未使用代码、混淆变量名、转换 ECMAScript 模块等,可以根据需要调整。
- 支持最新的 ECMAScript 标准:swc 除了支持常规的 JavaScript 编译之外,还支持最新的 ECMAScript 标准,包括 ES6、ES7、ES8 等。swc 支持所有主流浏览器和 Node.js,具有广泛的适用性。
- 支持 TypeScript:除了 JavaScript 编译之外,swc 还支持 TypeScript 编译,并且可以与 React、Vue 等主流前端框架集成。swc 可以直接将 TypeScript 代码编译成 JavaScript 代码,使项目代码更加易于维护和修改。
- 易于集成:swc 的 API 友好且易于使用,可以集成到现有的构建系统中。swc 支持 webpack、rollup、Parcel 等主流构建工具,并且可以通过 npm 安装。
swc 有以下缺点:
- 相对不稳定:swc 非常年轻,发展迅速,因此其稳定性还不如 Babel 等老牌工具。它的 API 可能会在未来版本中发生变化,并且可能存在某些 Bug 或不兼容问题。因此,在使用 swc 时需要进行充分测试和评估,以保证项目的稳定性。
- 插件生态相对薄弱:相对于其他工具,如 Babel,swc 的插件生态还比较薄弱。虽然 swc 已经有了一些常用插件,例如 TypeScript 转换和代码压缩等,但是可能无法满足所有的需求,需要开发者自行处理。
- 兼容性问题:由于 swc 是新近出现的工具,并且使用 Rust 进行开发,因此可能存在一些兼容性问题。例如,与其他工具或库的集成可能需要额外的修改或调整,而某些外部库可能无法与 swc 兼容。
Rollup
Rollup是一个JavaScript模块打包器,可以将JavaScript模块打包成单个文件。与其他打包工具相比,Rollup更加注重ES6模块的支持,可以将ES6模块转换成ES5模块,并可以进行tree-shaking优化,减小打包后文件的体积。Rollup 的目标是产生更小、更快、更高效的代码,因此在构建 JavaScript 库时非常有用。
Rollup 的优点如下:
- Tree shaking:Rollup 内置了 Tree shaking,可以静态分析代码并仅打包项目中实际使用的部分。这意味着生成的包大小更小,加载速度更快,并且可以避免不必要的代码执行。
- ES6 模块支持:Rollup 支持 ES6 模块语法,这是 JavaScript 标准化的一部分,并且在现代浏览器和 Node.js 中得到支持。这使得 Rollup 可以在 ES6 模块之间进行静态分析,从而优化结果代码。
- 插件系统:Rollup 具有强大的插件系统,可以对输入代码和输出结果进行各种转换和处理。例如,插件可以将 TypeScript 代码转换为 JavaScript,将 CSS 文件转换为 JS 模块,或者压缩最终生成的代码等。
- 对第三方库的支持:Rollup 的插件系统还可以与第三方库进行集成,例如 React 和 Vue.js 等主流框架。这些插件可将框架组件标记为外部依赖项,从而避免多次重复地打包同一份代码。
- 多种输出格式:Rollup支持多种输出格式,包括CommonJS、AMD、UMD、ES6等。
Rollup 有以下缺点:
- 复杂性高:相对于其他打包器来说,Rollup 的学习曲线可能会更陡峭一些,因为它的配置需要更多的了解。特别是在某些情况下,例如需要处理像图片和字体这样的非 JavaScript 资源时,可能需要使用其他附加插件或工具。
- 对部分 CommonJS 模块支持不足:由于 Rollup 是专门为 ES6 模块设计的,对于使用 CommonJS 格式编写的库的支持较弱。虽然 Rollup 通过插件可以支持 CommonJS,但不是所有的库都适用于这种方式,这可能导致在打包时出现问题。
Rome
Rome 是一个由 Facebook 工程师创建的新一代 JavaScript 工具链。与传统的工具链不同,Rome 是一个综合性的工具集,包括了 linter、编译器、文件系统、打包器、测试框架等多个功能,并且其设计目标是提供更好的开发体验和更快的构建速度。
Rome 具有以下特点:
- 统一的 AST:一个常见的问题是不同的工具使用不同的 AST 会导致解析速度变慢和数据流传递困难。为了解决这个问题,Rome 使用了一个单一的、统一的 AST,从而使得不同的工具可以更加高效地协作完成任务。
- Type Checking:Rome 支持 JavaScript 类型检查,这意味着在编译代码之前就可以快速发现错误和警告。并且,与其他类型检查工具不同的是,它预置了许多内置的类型定义,能够自动的检查 DOM API 和浏览器环境 API 的正确性。
- 零配置理念:Rome 遵循零配置的理念,这意味着无需配置即可使用,同时也没有复杂的默认配置,用户可以任意自定义。
- 完全重新设计的工具链:Rome 没有基于传统工具链(例如 webpack 和 babel),而是完全重新设计了一系列工具,包括 linter、编译器、文件系统、打包器、测试框架等。
- 多语言支持:除了 JavaScript,Rome 还计划支持许多其他语言,例如 TypeScript、Python/ target=_blank class=infotextkey>Python、Ruby、Java、C++ 等。
Rome 有以下缺点:
- 社区生态相对薄弱:考虑到 Rome 是一个相对较新的开源项目,其社区生态可能相对较小,这意味着可能无法找到必要的插件或解决方案。而且 Rome 的使用范围比较窄,目前主要是面向 JavaScript 和 TypeScript 的编译工具,对于其他编程语言的支持还比较有限。
- 仍然处于早期开发阶段:尽管 Rome 意图成为一个综合性的、更好的 JavaScript 工具链,但它仍然处于早期的开发阶段,因此可能会存在许多 bug 或缺陷。同时,在某些情况下,Rome 可能会与其他依赖项不兼容,并需要进行额外的配置以解决问题。
- 可能对资源消耗较高:由于 Rome 采用了不同于传统工具链的方法来处理JavaScript代码,因此可能需要更多的计算资源才能进行编译和构建。在处理大型项目时,这可能会导致构建时间较长或占用更多的计算资源。
Turbopack
Turbopack 是一个用于构建高性能 JavaScript 应用的工具。它旨在通过优化 JavaScript 应用的打包流程来提高应用程序的性能,缩短加载时间,减少 CPU 和网络资源的使用,并减少应用的体积和加载时间。Vercel 声称 Turbopack 是 Webpack 的继任者,用 Rust 编写,在大型应用中,展示出了 10 倍于 Vite、700 倍于 Webpack 的速度。
与传统的 JavaScript 打包工具(如 webpack、Rollup)不同,Turbopack 不需要手动创建配置文件或处理复杂的插件和依赖关系。相反,Turbopack 通过分析应用并自动检测应用程序中使用的运行时特性来确定必需的依赖项,并使用标准化的、高性能的 JavaScript 模块打包器 Rollup 来打包应用程序。
Turbopack 具有以下特点:
- 自动计算依赖:Turbopack 不需要手动配置打包规则或外部依赖项,而是自动计算应用程序所需的所有依赖项,并通知您何时需要更新。
- 快速的打包速度:Turbopack 非常快,因为它使用 Rollup 打包器作为内置打包工具,并且针对性能和大小进行了优化。
- 智能增量编译:Turbopack 可以智能地检测到更改并只编译修改过的文件,这意味着即使在大型项目中也可以获得非常快的构建时间。
- 内置 AST 转换:Turbopack 使用 esbuild 库内置了支持AST转换的功能,它可以执行类似于 Babel 的操作,例如转换 ES6 代码、JSX、TypeScript 等,并且速度非常快。
- 与 Node.js 集成:Turbopack 可以轻松地与 Node.js 集成,并且还支持 Node.js 引用类型。
Turbopack 有以下缺点:
- 可定制化程度低:Turbopack 的自动计算依赖项和智能增量编译功能是其最大的优点之一,但这也意味着无法像 webpack 一样精细地对打包过程进行定制。对于某些项目,可能需要更多的控制来针对性地优化打包规则和依赖。
- 生态系统不完善:webpack 作为最流行的 JavaScript 打包工具之一,拥有庞大的生态系统和社区支持。与之相比,Turbopack 的生态系统相对较小,可能会导致在找到所需插件或工具时遇到困难。
- 缺乏社区支持:Turbopack 尚未得到像 webpack 或其他主流打包工具那样的广泛认可和支持,因此可能缺乏社区支持。
Snowpack
Snowpack 是一个新兴的 JavaScript/WebAssembly 打包工具,专注于快速构建现代 web 应用程序。它旨在提供一种更快、更简单的替代方案来构建和打包现代的 JavaScript 应用和框架。
与传统的 JavaScript 打包工具不同,如 webpack 和 Rollup 等,Snowpack 打包时不使用任何的 bundling 概念。相反,它使用原生浏览器 ES 模块 (ESM) 标准,通过在开发时以单个文件为单位进行快速转换和构建,从而加快了本地开发过程。这使得 Snowpack 的打包速度比传统工具更快、代码大小更小,并且更易于调试和部署。
Snowpack 具有以下特点:
- 直接加载:Snowpack 通过使用原始 ESM 格式代码,使得浏览器可以直接加载应用程序源文件,而不需要将其打包到单个文件中。
- 极快的构建速度:Snowpack 使用了并行加载和其他优化技术,使得在开发期间的启动时间非常快。根据实际的项目情况,Snowpack 的速度甚至比 webpack 快 20 - 50 倍。
- 支持 TypeScript、JSX、Vue 和 React 等框架和库:Snowpack 可以支持多种流行的前端框架和库,包括 TypeScript、JSX、Vue 和 React 等。
- 可以集成其他工具:Snowpack 可以很好地与其他前端工具集成,例如 Babel、PostCSS、Stylelint 等等。
- 易于配置:与传统的大型打包工具相比,Snowpack 非常轻量级,因此很容易进行配置和修改。
Snowpack 有以下缺点:
- 不支持打包 CSS:Snowpack 只能处理 JavaScript 和 WebAssembly 文件,不能处理 CSS 等其他类型的资源。这意味着您需要使用其他工具来处理这些资源。
- 不适用于大型项目:尽管 Snowpack 能够提供更快的构建速度和更小的代码大小,但它可能并不适用于大型、复杂的项目,因为它缺少某些高级功能,如代码拆分等。
Nx
Nx 是一个基于Angular的工具集,用于帮助开发者构建复杂的前端应用程序。Nx提供了一系列的工具和库,包括代码生成器、依赖分析器、测试工具、性能监测工具等,能够帮助开发者更加高效地开发应用。
Nx 具有以下优点:
- 高效:Nx 使用增量编译和缓存技术,可以显著缩短构建时间。这意味着您可以更快地进行本地构建和测试,并可以在持续集成和部署中节省时间和资源。
- 可扩展:Nx 具有良好的可扩展性,允许您自定义和扩展应用程序的各个方面。例如,您可以添加新的构建器、规则或 CLI 插件来满足特定需求,并使用 Nx 插件共享代码和配置。
- 平台无关:Nx 支持多种前端框架和库,包括 Angular、React、Vue、Express 等等。这使得您可以在不同的平台上重复使用代码,并且可以跨团队共享开发经验和最佳实践。
- 代码质量:Nx 提供了强大的 linting 和测试工具,可以帮助您确保应用程序的代码质量和可靠性。通过集成不同的测试框架并进行全面的测试,可以降低错误和缺陷发生的概率。
- 依赖管理:Nx 具有良好的依赖管理功能,可以管理项目的依赖关系、版本控制和升级。这可以避免在团队协作中出现依赖问题。
Nx 有以下缺点:
- 依赖复杂:Nx需要安装很多依赖项才能正常运行,这可能会导致项目的依赖性变得非常复杂。
- 项目结构固定:Nx有一些内置的项目结构和约定,这可能会限制一些开发者的创造性和灵活性。
- 配置复杂:Nx的配置非常复杂,需要花费大量时间来理解和配置。
WMR
WMR,全称为 Web Modules Resolver,是一种基于 ES6 模块语法的现代化 JavaScript 模块打包工具。与传统的打包工具不同,WMR 不需要使用配置文件进行构建,而是通过识别项目中的依赖关系直接进行构建。它会自动将项目中的所有 JavaScript 文件转换成一个或多个自包含的 JavaScript 模块,这些模块可以在现代浏览器中原生地运行。
WMR 具有以下特点:
- 快速的开发和热重载:WMR 可以非常快速地启动和重新加载,使得开发过程更加高效。
- 零配置:WMR 不需要任何配置文件,这降低了学习和构建成本,并且非常适合开发小型项目。
- 自动优化:WMR 会自动进行代码拆分和预加载,以确保页面的最快加载时间。
- 简单易用的插件系统:WMR 支持插件扩展,用户可以根据自己的需求灵活地扩展功能。
WMR 有以下缺点:
- 对一些非标准或过时的 JavaScript 功能支持不完全:WMR 的主要目标是为现代浏览器提供更好的支持,因此某些过时的 JavaScript 功能可能不被支持,需要手动进行转换。
- 由于零配置的特性,用户缺乏对构建过程的控制:WMR 的自动化会带来一些方便,但也可能导致一些问题难以排除或解决。
- 在处理大型项目时可能会受到性能限制:由于 WMR 的设计目的是为小型项目提供轻量级的打包工具,因此在处理大型项目时可能会存在一些性能瓶颈。
Rspack
Rspack 是一个基于 Rust 的高性能构建引擎,具备与 Webpack 生态系统的互操作性,可以被 Webpack 项目低成本集成,并提供更好的构建性能。
Rspack 具有以下特点:
- 启动速度极快:基于 Rust 实现,构建速度极快,带给你极致的开发体验。
- 闪电般的 HMR:内置增量编译机制,HMR 速度极快,完全胜任大型项目的开发。
- 兼容 webpack 生态:针对 webpack 的架构和生态进行兼容,无需从头搭建生态。
- 内置常见构建能力:对 Type、JSX、CSS、CSS Modules、Sass 等提供开箱即用的支持。
- 默认生产优化:默认内置多种优化策略,如 Tree Shaking、代码压缩等等。
- 框架无关:不和任何前端框架绑定,保证足够的灵活性。
Rspack 有以下缺点:
- 社区生态小:这意味着在某些情况下可能无法找到特定的插件或工具,并且可能需要自己编写插件进行扩展。
- 兼容性问题:由于Rspack是基于Webpack的构建工具,因此可能存在一些兼容性问题,特别是对于一些比较老的浏览器或者移动设备。
综上,前端构建工具在现代 Web 应用开发中扮演着至关重要的角色。在选择适合自己项目的构建工具时,需要考虑多个因素,例如打包能力、配置灵活性、性能表现、学习曲线和社区支持等。回顾我们所介绍的前端构建工具,可以发现每个工具都有其独特的优点和缺点。因此,在选择构建工具时,最好先了解自己的项目需求,然后再根据需求选择最适合自己的构建工具。
相关链接
[1]Webpack: https://Github.com/webpack/webpack
[2]Vite: https://github.com/vitejs/vite
[3]Parcel: https://github.com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
[5]Gulp: https://github.com/gulpjs/gulp
[6]swc: https://github.com/swc-project/swc
[7]Rollup: https://github.com/rollup/rollup
[8]Rome: https://github.com/rome/tools
[9]Turbopack: https://github.com/vercel/turbo
[10]Snowpack: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: https://github.com/preactjs/wmr
[13]Rspack: https://github.com/web-infra-dev/rspack


























