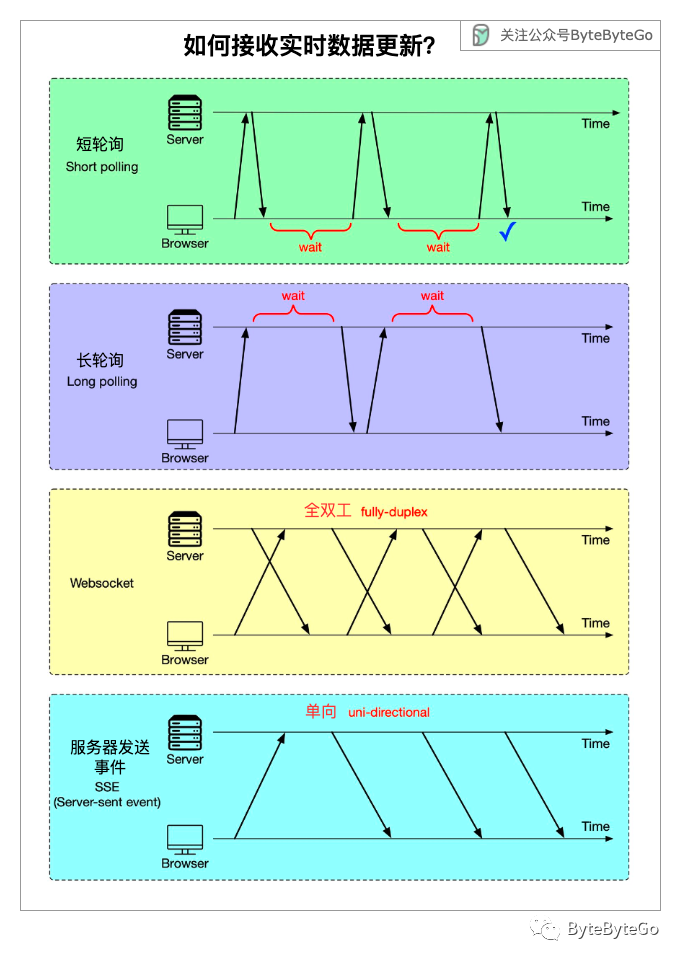
一图看懂四种接收实时数据更新的设计
今天来聊聊 4 种接收实时更新的方法,各有利弊,在设计中酌情选取。
 图片
图片
01 短轮询(Short Polling)
这是最基本的方法。客户端会重复向服务器发送 HTTP 请求。
我们来看一个使用场景:我们登录一个网站,看到一个二维码,然后我们可以用智能手机扫描二维码。这个二维码通常用于特定操作,如身份验证。应用程序并不知道我们扫描二维码的确切时间。因此,它会每隔 1-2 秒向服务器发送一次请求,以检查 QR 码的状态。一旦我们用智能手机扫描了二维码,服务器就会识别扫描,并响应应用程序的下一次检查,发回最新状态。这样,我们就能在扫描二维码后的 1-2 秒内得到响应。这种频繁的检查就是我们称这种方法为 "短轮询 "的原因。
这种方法有两个问题:
- 它会发送过多的 HTTP 请求。这会占用带宽,增加服务器负载。
- 在最糟糕的情况下,我们可能会等待长达 2 秒的响应,造成明显的延迟。
02 长轮询(Long Polling)
长轮询通过为 HTTP 请求设置更长的超时来解决短轮询问题。在上文的例子中,我们将超时时间调整为 30 秒。如果我们在这个时间范围内扫描二维码,服务器就会立即发送响应。这种方法大大减少了 HTTP 请求的数量。
尽管长时间轮询减少了请求数量,但每个开放的请求仍会与服务器保持连接。如果有很多客户端,就会对服务器资源造成压力。
03 WebSocket
短轮询和长轮询对于二维码扫描等较简单的任务都很有效。但对于复杂、数据量大、实时性强的任务(如在线游戏),则需要更高效的解决方案 – 这就是 WebSocket。
TCP 本身允许双向数据流,使客户端和服务器可以同时向对方发送数据。然而,建立在 TCP 基础上的 HTTP/1.1 并没有充分利用这一功能。在 HTTP/1.1 中,数据传输通常是按顺序进行的:一方发送数据,然后另一方发送数据。这种设计虽然足以满足网页交互的需要,但对于在线游戏等需要同步实时通信的应用来说,就显得力不从心了。WebSocket 是另一种基于 TCP 的协议,它允许客户端和服务器在单个连接上进行全双工通信,从而弥补了这一不足。
04 服务器发送事件(SSE,Server-Sent Events)
SSE 用于一些特殊的使用情况。当客户端建立 SSE 连接时,服务器会保持该连接开放以持续发送更新。这种设置非常适合服务器需要定期向客户端推送数据,而客户端只需接收数据,无需向服务器发送信息的情况。
一个典型的例子就是实时股票市场数据更新。有了 SSE,服务器就可以向客户端推送实时数据,而无需在每次更新时发出请求。值得注意的是,与 WebSockets 不同,SSE 不支持双向通信,因此不太适合需要来回通信的用例。