技术解析:为什么 B 站的弹幕可以不挡人物?
我们在B站看视频的时候偶然发现当字幕遇到人物的时候就被裁切了,不会挡住人物,是不是觉得特别神奇

图源:互联网
高端的效果,往往只需要采用最朴素的实现方式,我们打开电脑的F12,一探究竟。一张图片和一个属性

图源:互联网

图源:互联网
-webkit-mask-image这属性是干嘛用的
为了印证我们的想法,我们来写一个demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
</style>
</head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看</div>
<div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是胖灵</div>
<div class="bullet" style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div>
</div>
</body>
</html>
效果是这样的

图源:互联网
加一个红背景,看的清楚一些

图源:互联网
至此我们就实现了B站同款的不遮挡人物的弹幕。至于这张图片是怎么来的,肯定是AI识别出来然后生成的,一张图片也就一两K,一次加载很多张也不会造成很大的负担。
最后来看看这个神奇的css属性吧
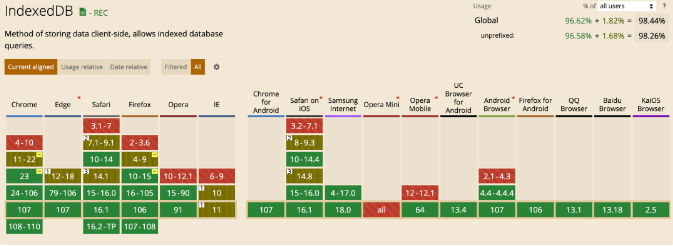
https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image
Experimental: 这是一个实验中的功能
所以在开发需求的时候可以把它当成一个亮点使用,但是不能强依赖于这个属性做需求。
它还有一系列的属性,有兴趣的话可以挨个试一下。