dom 中的 nodeType 节点类型
2019-12-20
加入收藏

前言
看到 vue AST 抽象语法树中有这样的定义:

这时我尝试在 F12 中输出 document 看到了 nodeType 属性和这个 child.type 相似。
个人认为可能有所关系,不过不重要,因为这篇主要讲 document 中的 nodeType 节点类型。
nodeType 的分类
我在 MDN 上搜索 nodeType ,看到如下表格:

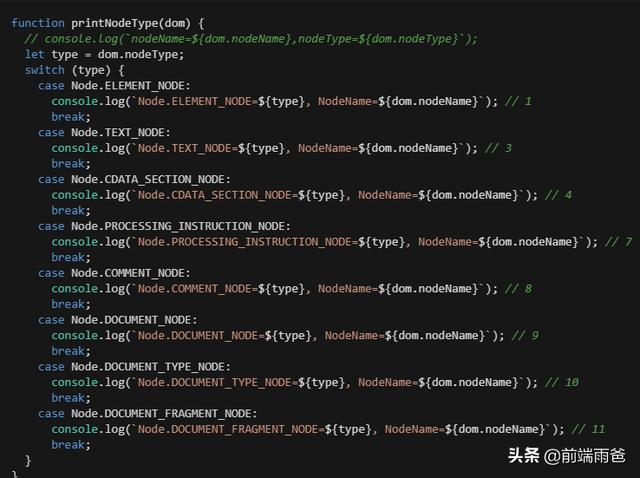
通过 nodeType 来定义我们 document 上节点的节点类型,通过代码,你讲看到具体的输出:
这是一段很简单的 html 文件:




回过头看 vue
为什么 vue 中的 type 属性只出现了 2、3 (默认 1)?
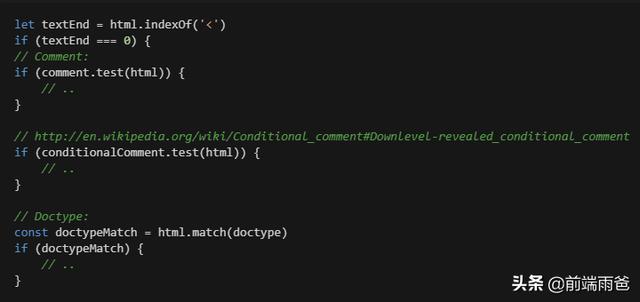
如果你熟悉其中的 parseHTML 方法,如下应该就是其答案:

首先在对 html 解析时,会优先对 注释(COMMENT_NODE,CDATA_SECTION_NODE) 、文档类型(DOCUMENT_NODE, DOCUMENT_TYPE_NODE) 进行判断;另外 vue 本身就是虚拟 Dom 机制,所以也就不需要 DOCUMENT_FRAGMENT_NODE 。
最后只要匹配 ELEMENT_NODE 和 TEXT_NODE 类型即可(值为 1,3)。
我们知道 innerHtml 会有 双大括号 表达式,vue 就空出 2 专门用来对表达式解析。
总结
我只是看 vue 渲染代码时,好奇为什么 type 是这样的取值方式。也许是错的,不过希望各位对 nodeType 这个 document 上的属性有所认识。



























