Apple VisionOS设计规范速览

在WWDC2023大会的"One More Thing"环节上,蒂姆·库克正式发布了苹果的首款MR设备,名为Apple Vision Pro,并宣布了即将开启空间计算新时代的消息。不久之后,Apple设计团队推出了VisionOS的Design for spatial user interfaces(空间用户界面设计),这给我们设计师带来了很多启发。现在,让我们从设计的角度来看看VisionOS有哪些令人瞩目的设计亮点。
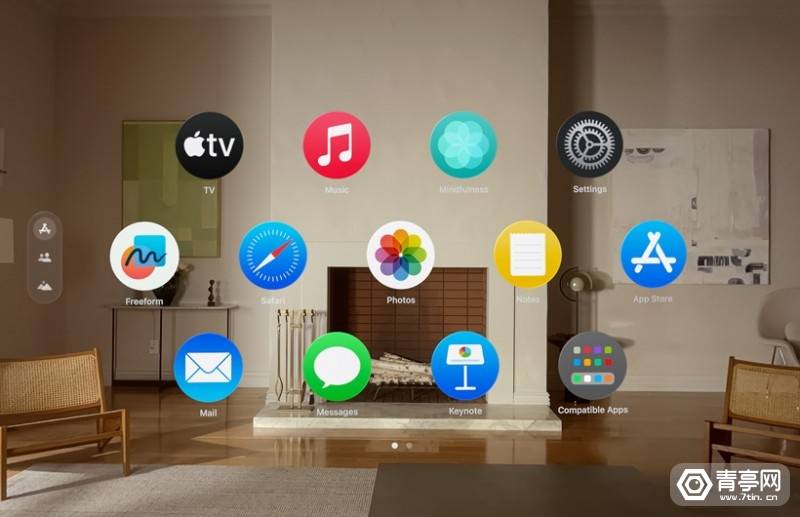
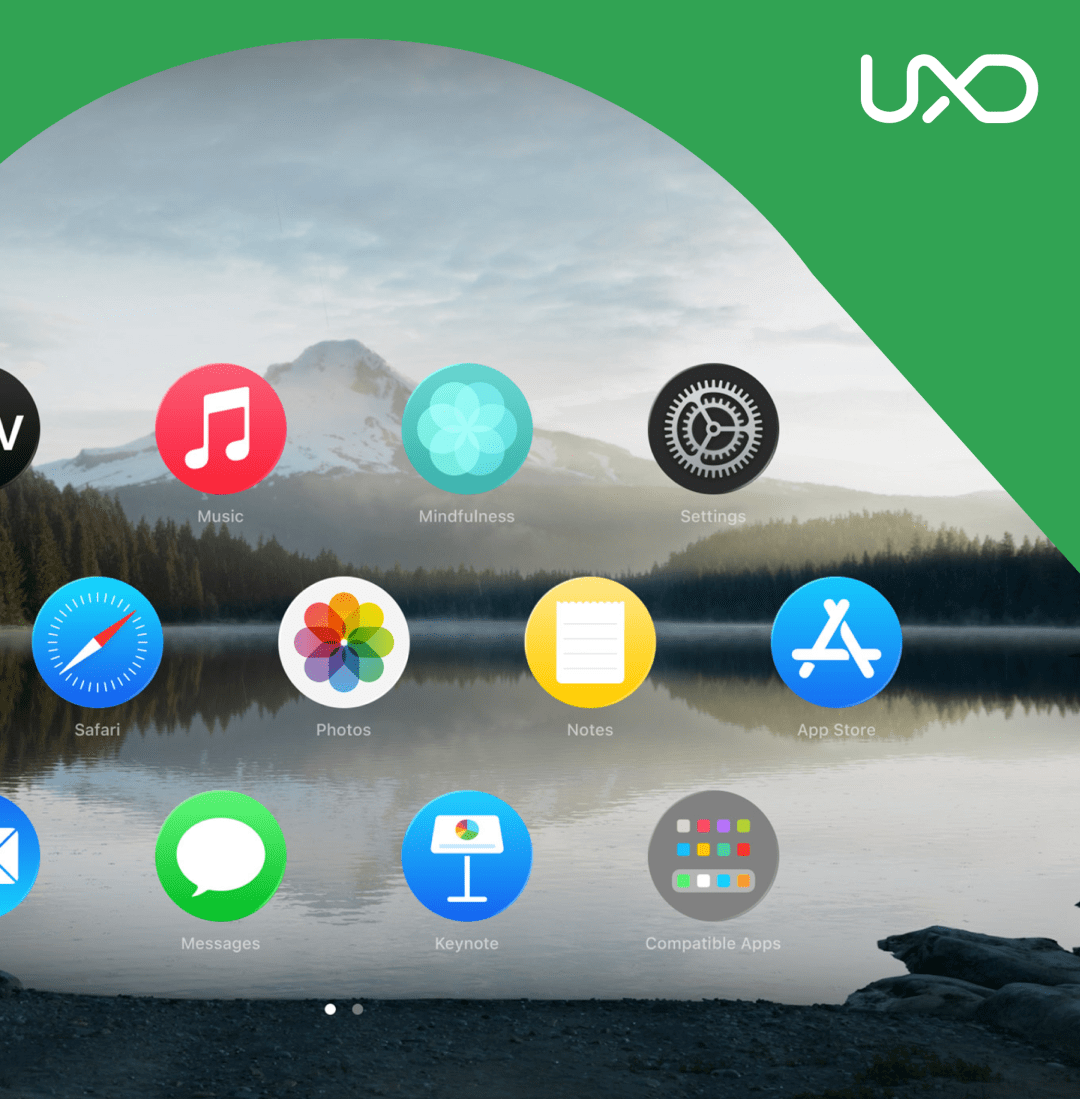
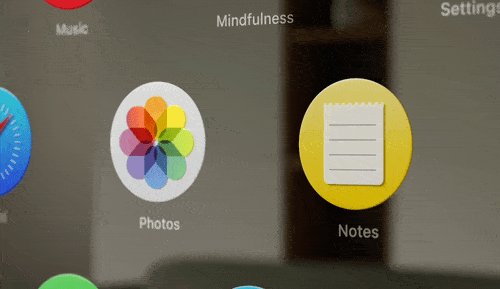
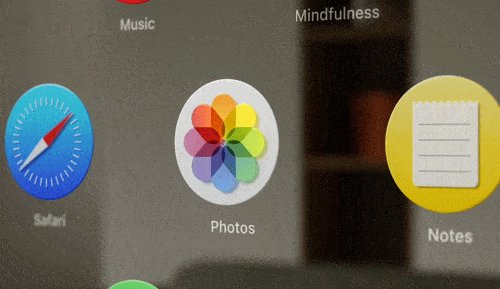
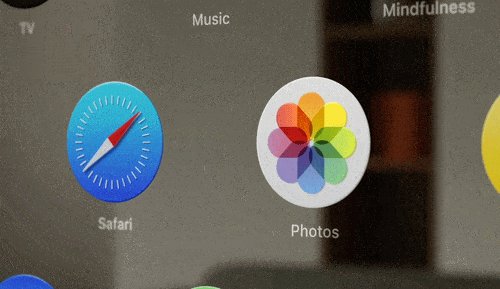
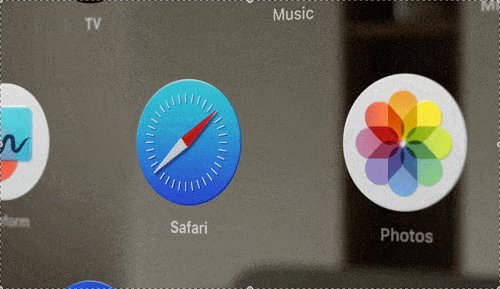
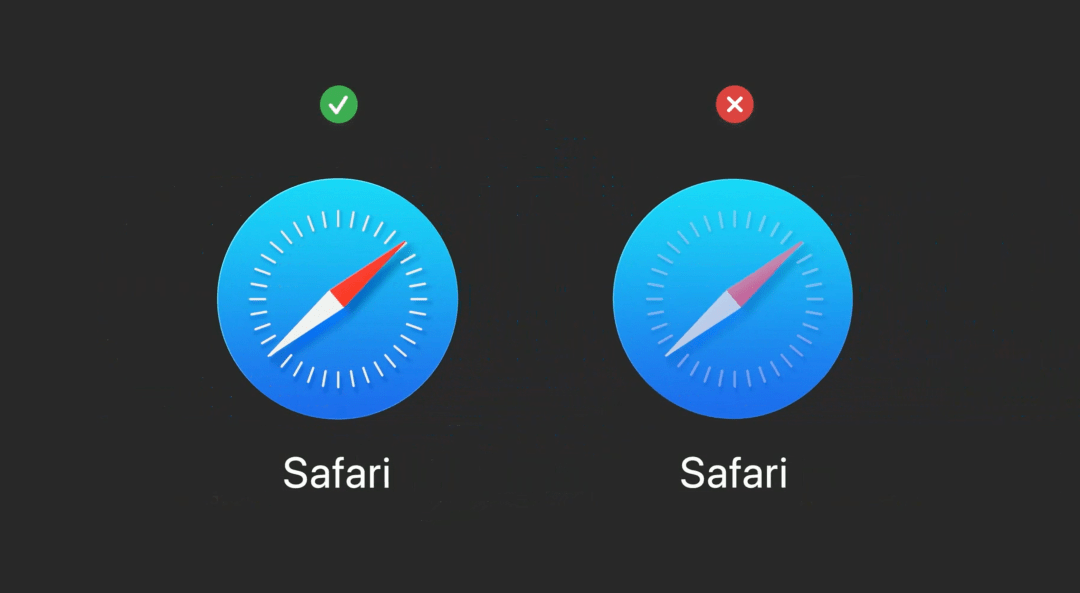
在visionOS中,App图标采用了与IOS接近的风格,但最大的区别在于形状从圆角矩形变成了圆形。这种设计变化的主要原因是为了让注视点更准确地瞄准图标。
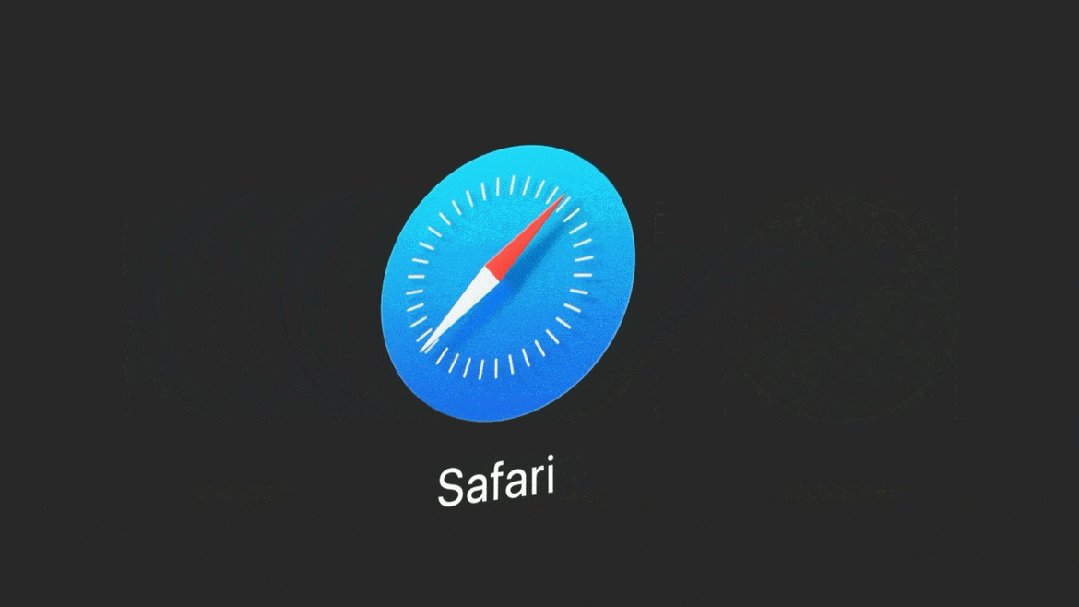
除了形状的变化,visionOS的App标志还具有立体效果。当从侧面观察时,标志表面会凸起,呈现出一种立体感。更重要的是,这些标志还与用户的注视点进行动态交互。当用户盯着一个标志时,标志会展开,并显示高光和阴影,以增强微妙的视觉层次。

这样的设计变化使得App标志在视觉上更加吸引人,并为用户提供了更加沉浸式的体验。通过立体效果和动态交互,标志能够吸引用户的注意力,并呈现出更加生动和丰富的视觉效果。
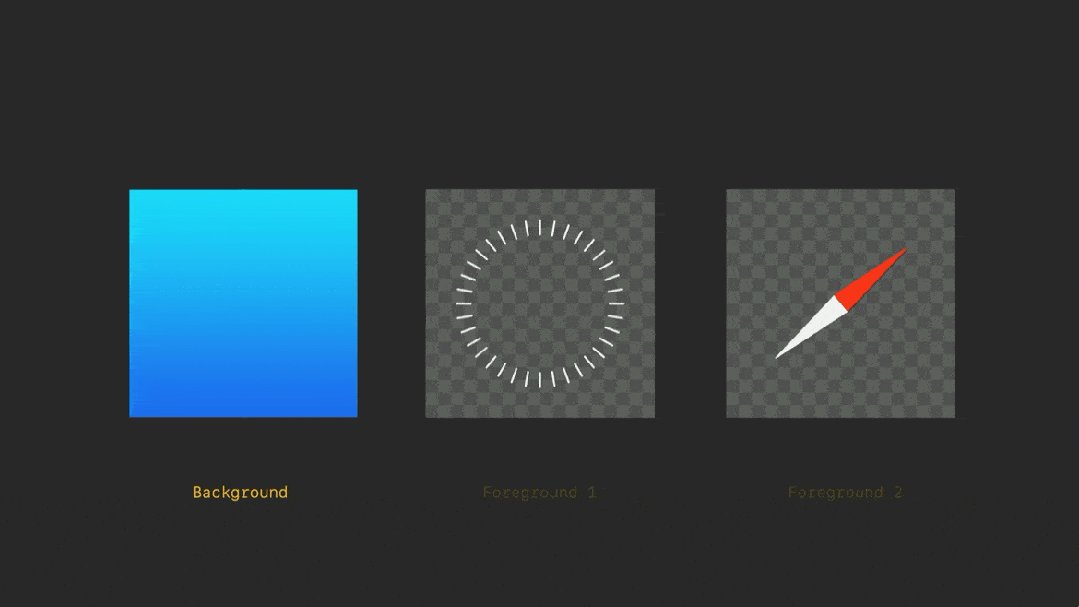
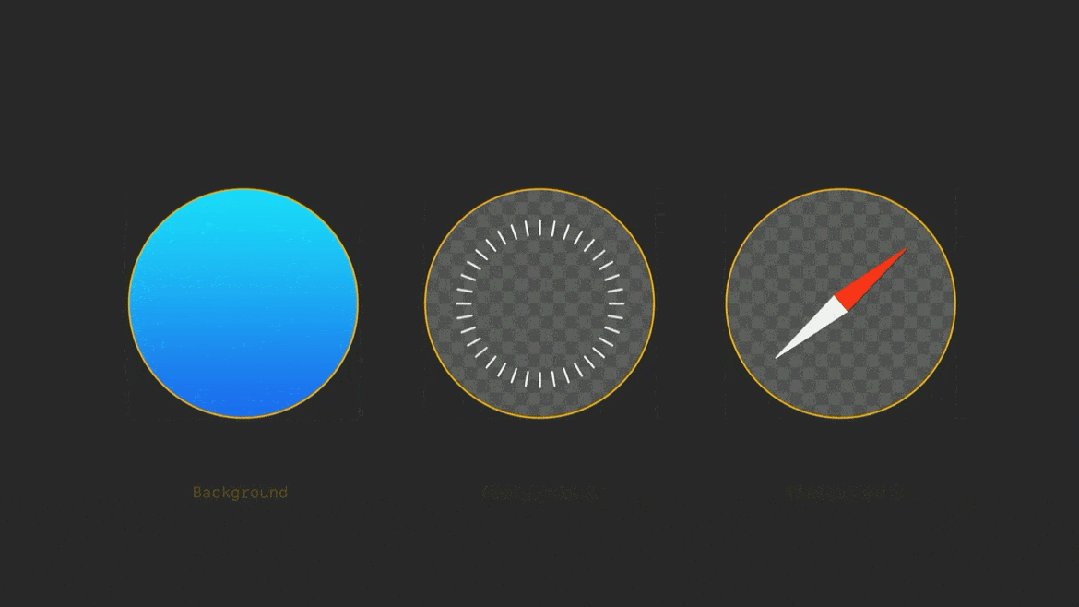
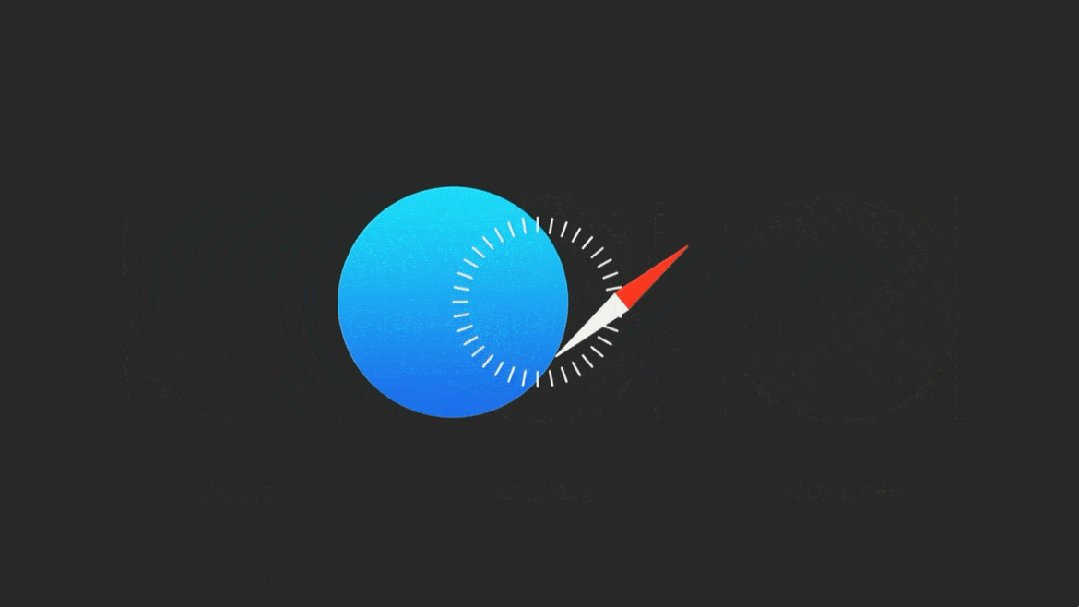
简单来说,visionOS的App标志为了呈现更加逼真的深度效果,通常由三个平面的图层组成:一个背景层和两个表面层。这样的设计旨在实现双目视差效果,使得标志在视觉上具有更强烈的立体感。

除了三个平面的组成,系统还会叠加一个“玻璃层”效果,用于渲染深度、高光和阴影。这个玻璃层的加入进一步增强了标志的真实感,使得标志看起来更加立体、有质感。
需要强调的是避免使用大面积的半透明效果,因为icon的投影是系统底层自带的,透明的图层将会和投影混合在一起难以分辨。

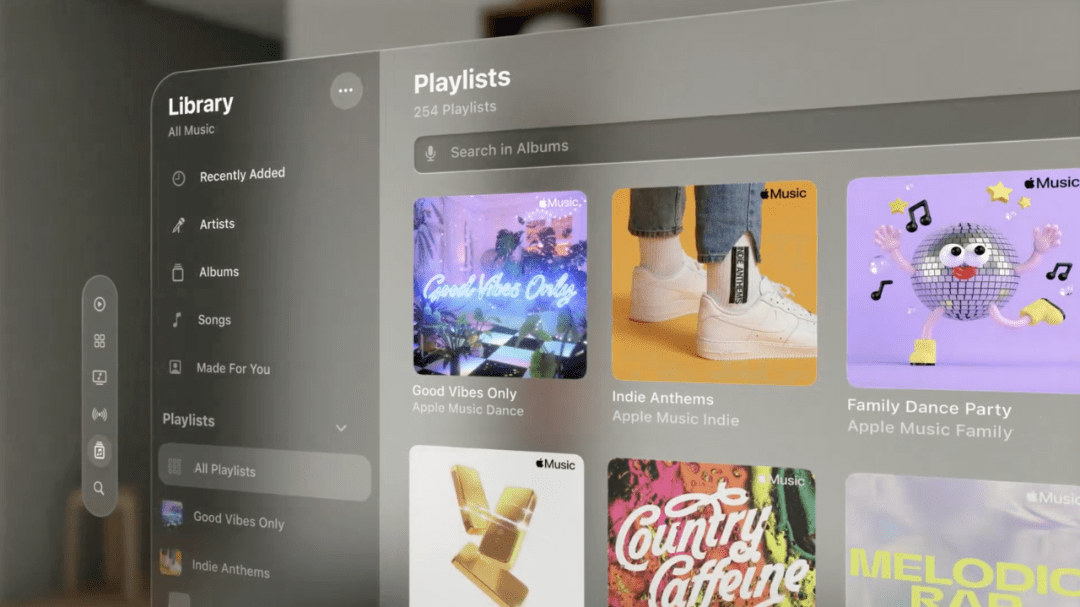
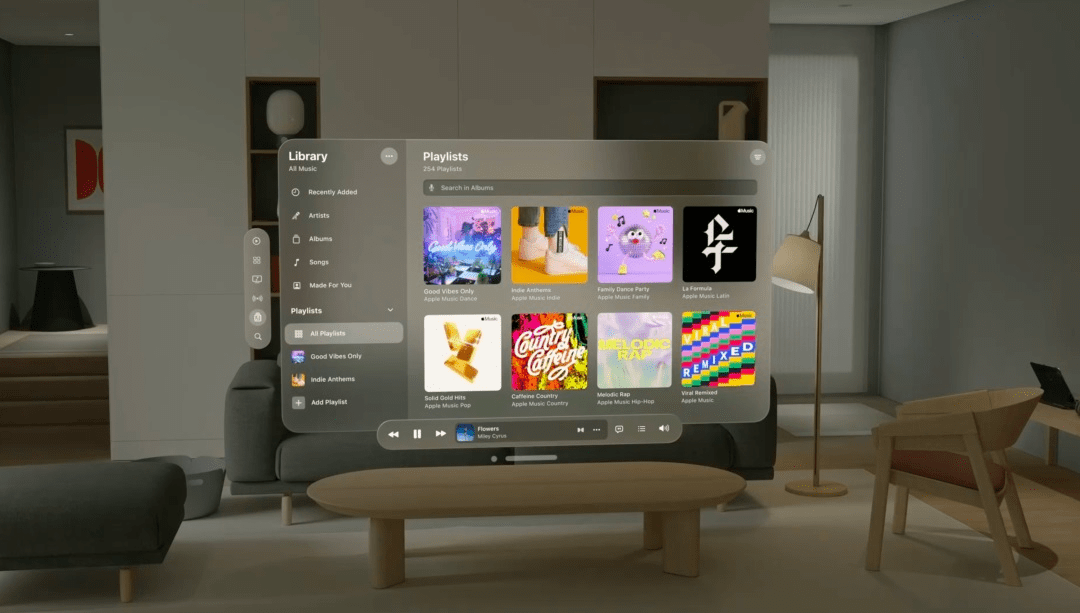
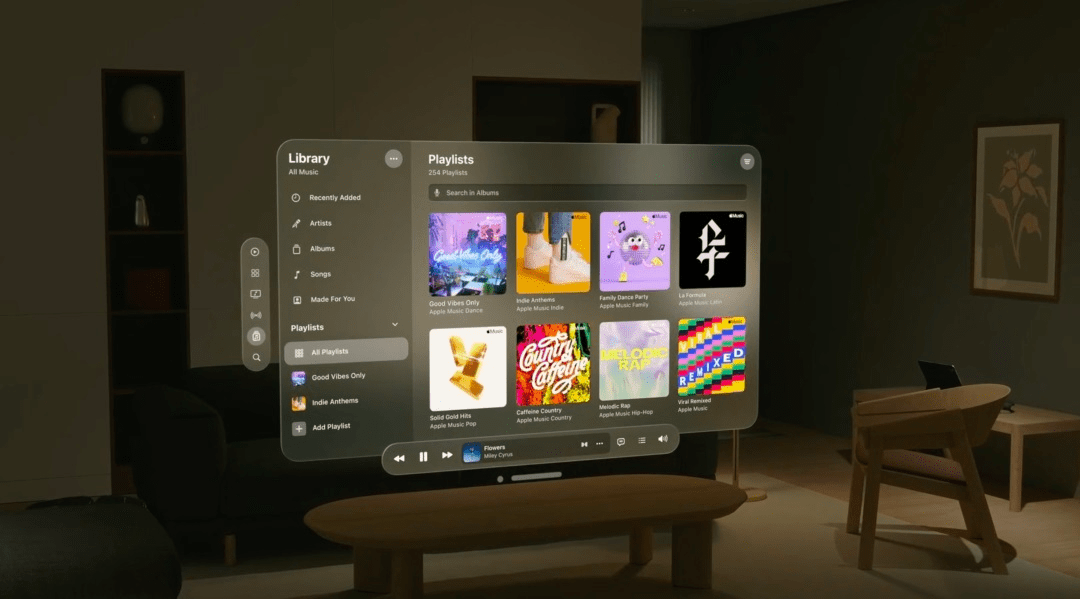
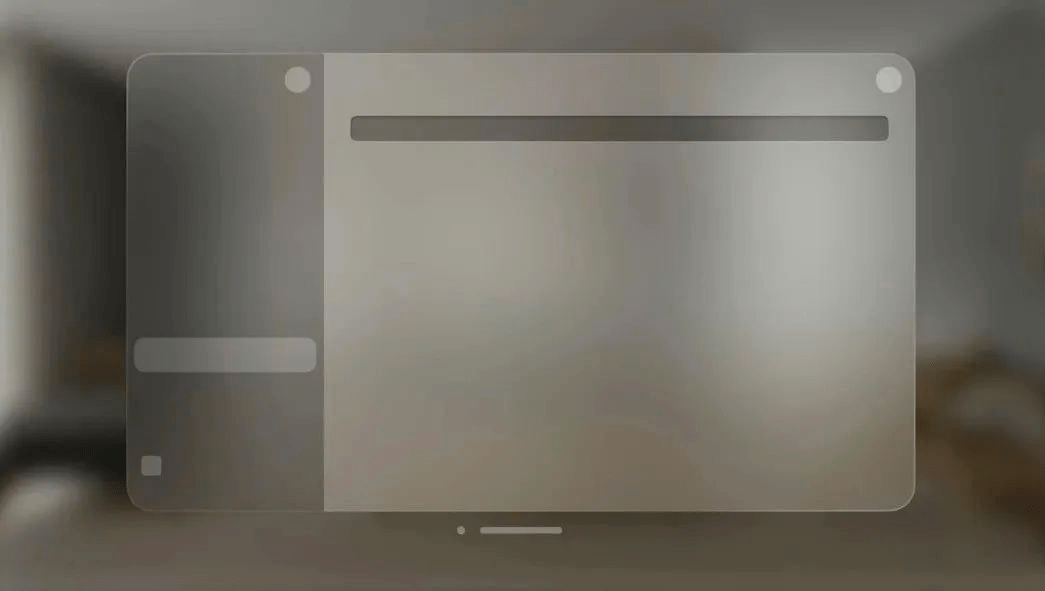
界面整体采用了磨砂玻璃的材质效果,这种材质会随着环境的变化产生光影变化,比如当外界光线发生变化时玻璃边缘光也会发生变化,苹果指出,这种设计的好处是具有轻盈感、物理空间感,并可适应各种不同的使用场景,比如狭小的空间、夜间或明亮的日光下等等。

亮色

暗色

玻璃材质还可以通过明度变化及对比来表现信息层级。

在菜单上,做了流光的选择效果

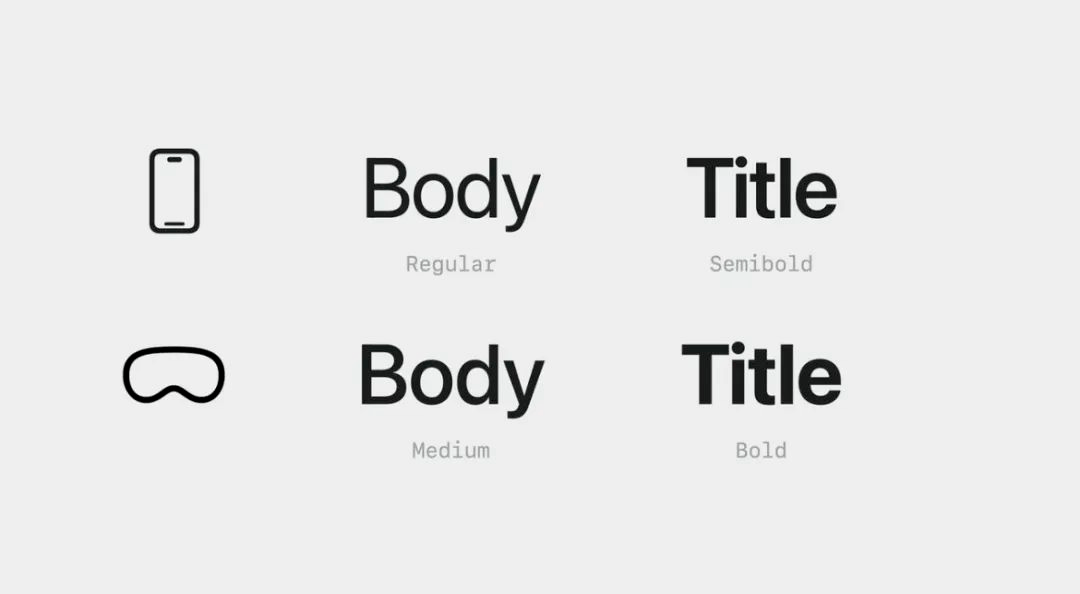
为了提升文字的易读性并增加与背景的对比度,visionOS对iOS字体进行了加粗和加重的处理。尽管如此,即使在放大窗口的情况下,一些较小的说明性文字仍然难以辨别。因此,建议尽可能地增加字体的加粗和加重效果,以提高可读性。此外,值得注意的是,苹果还为visionOS引入了两种全新的字体样式,这些样式的特点是基于较宽的编辑样式布局。这样的设计选择为用户提供了更好的阅读体验,使得文字更加清晰可见,并且更加符合视觉美感。

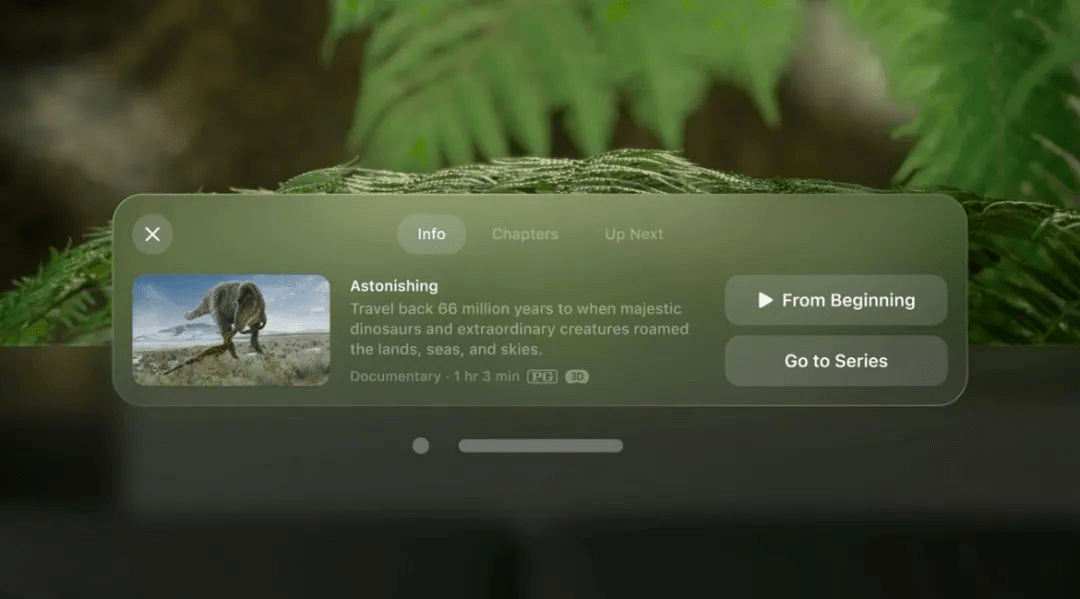
未使用

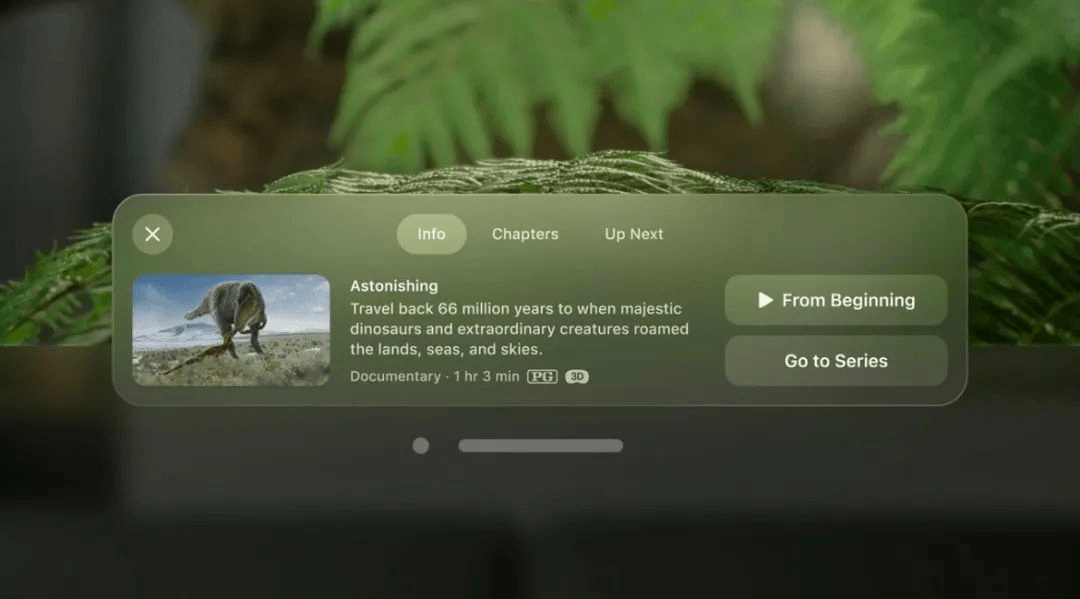
已使用

苹果建议开发者将文字色彩设为系统默认的白色,因为苹果已经对白色文字的易读性进行了校准。这样的设定可以使文字动态适应背景窗口的色调和对比度,确保文字在各种情况下都能清晰可读。

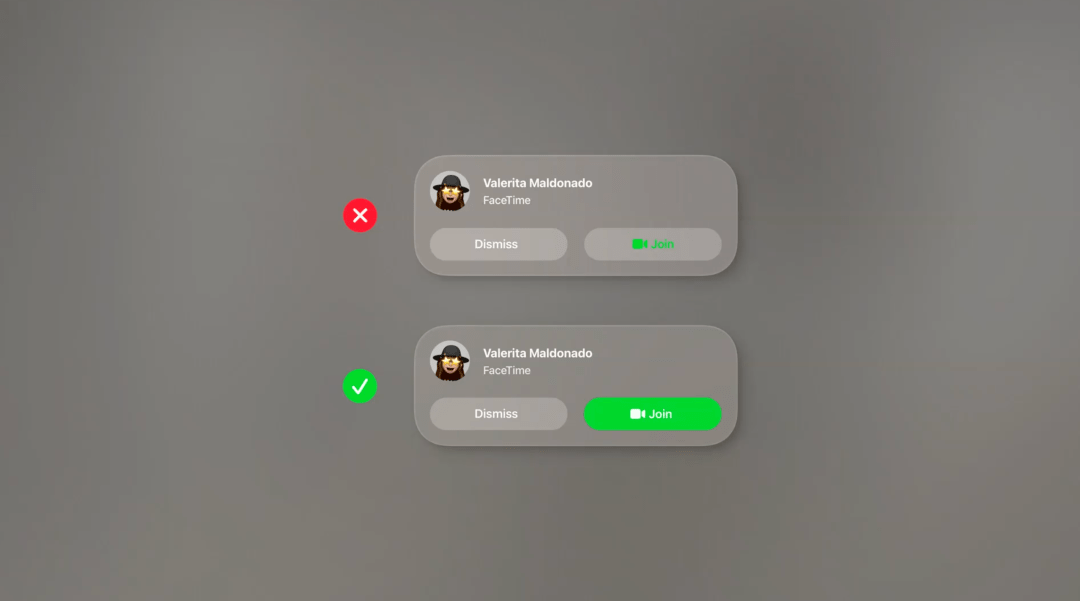
当在按钮等元素上使用颜色时,开发者需要注意与背景做出明显的区分。这是为了确保按钮上的文字与背景之间有足够的对比度,使用户能够清晰地辨认和理解其中的信息。通过正确的颜色选择,开发者可以提升按钮的可用性和易用性,为用户提供更好的界面体验。

Apple VisionOS 的设计亮点包括直观的交互方式、强调视觉体验、3D立体标志设计、渐变背景与动效以及简洁与一致性。这些设计亮点使用户能够更自然地操作设备,提升文字易读性和对比度,增加应用标志的立体感,创造丰富的视觉效果,同时保持界面简洁和一致。
VisionOS的设计以其创新性和精巧的细节成为了一次突破,为用户带来了沉浸式、智能化的体验。通过突出直觉式交互、优化可读性和引人入胜的视觉效果,VisionOS在UI设计领域树立了新的标杆。随着其推出的不断演进和创新,我们可以期待VisionOS将为未来的数字体验开辟全新的可能性。
以上为我对Apple VisionOS 空间设计规范一些亮点的提炼与总结,更详细的介绍大家可以自行前往:
https://developer.apple.com/videos/play/wwdc2023/10076
看英文原版讲解。
文中配图来自官方视频:《Design spatial user interfaces》

张健
视觉设计师
「体验设计口袋卡」是58UXD为UX设计师量身打造的知识卡片,包含Ⅰ、Ⅱ和用研三本。旨在解决设计师实战、转型、进阶过程中遇到的知识掌握不深入、与实际脱节的问题, 内含大量真实案例,更送开箱可用的工具包。如果你在工作中遇到了类似的问题,可以点开看看。
扫码进群
转载时请连同下方内容一起转发
请与该公众号联系获取内容授权
微信公众号:i58UXD
58同城用户体验设计中心