- 模板字符串的使用
使用:`` 两个反引号
在两个 `` 中可以使用${expression}表达式,在做动态字符串的拼接时非常有用。
示例:

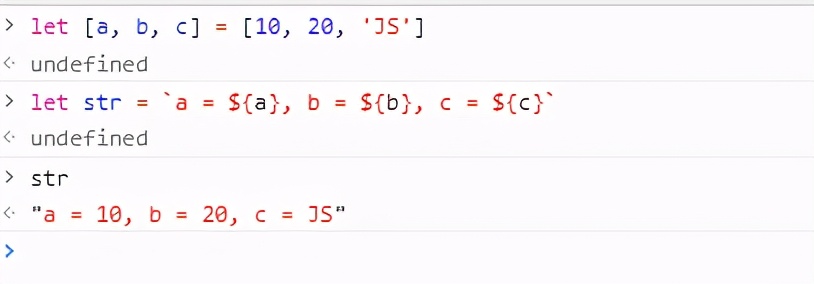
let [a, b, c] = [10, 20, 'JS']
let str = `a = ${a}, b = ${b}, c = ${c}`
输出:a = 10, b = 20, c = JS
模版字符串还可以定义多行文本
let str = `sdfjka
sdfasdfasdf
sdfasdfasdfasdf
sdfasdfasdfasdf`
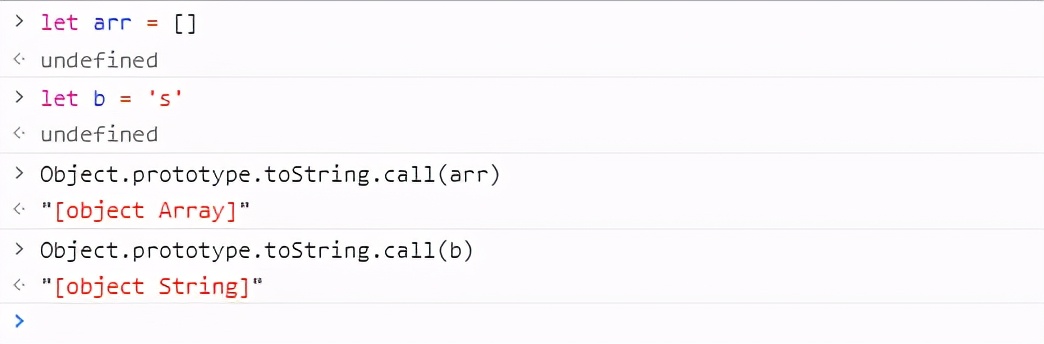
- 判断是否数组
方式一

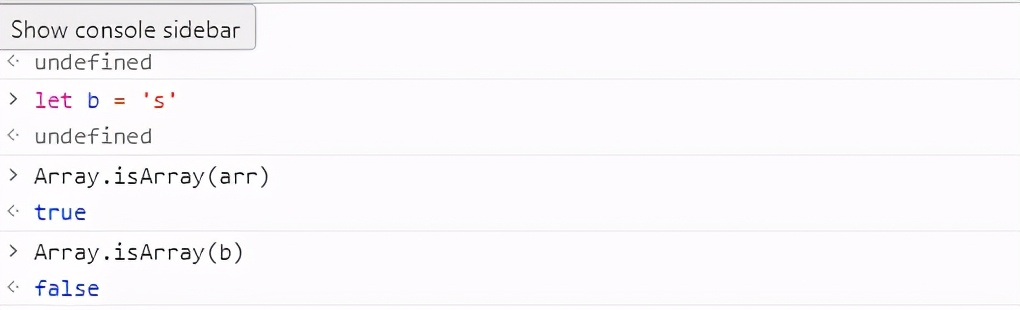
方式二

- 函数参数校验
传统方式
function fn(name) {
if (!name) {
// todo
}
}
默认值方式(推荐)
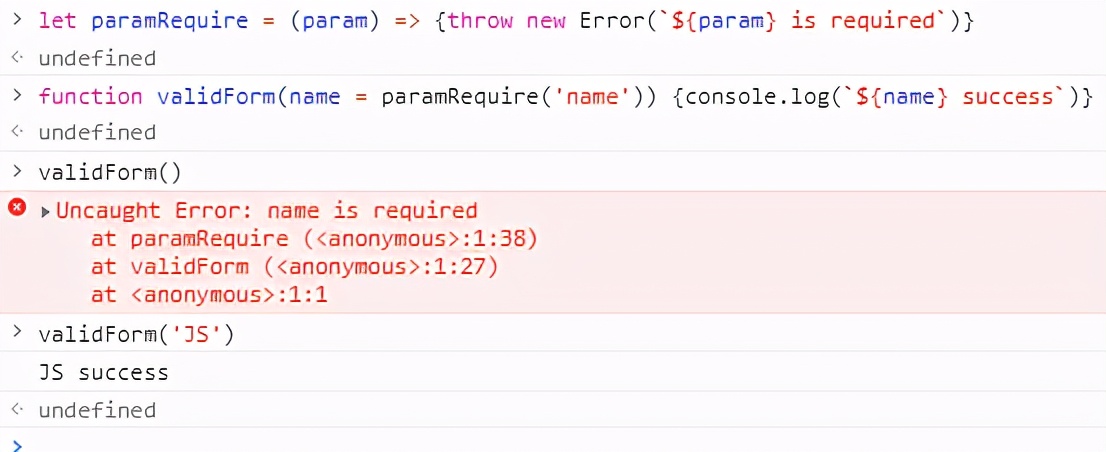
let paramRequire = (param) => {throw new Error(`${param} is required`)}
function validForm(name = paramRequire('name')) {
console.log(`${name} success`)
}
调用1:validForm()
输出1:
VM539:1 Uncaught Error: name is required
at paramRequire (<anonymous>:1:38)
at validForm (<anonymous>:1:27)
at <anonymous>:1:1
调用2:validForm('JS')
输出2:
JS success

- || 或运算符
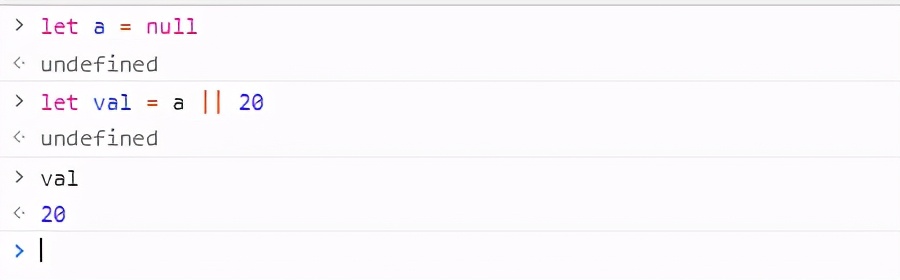
通过 || 运算符 设定默认值

当 || 第一个表达式为false时 返回第二个表达式的值
注意这里如果第一个表达式为0时,需要特殊处理,在js中0 也表示false,这里可能0算是一个正常的值,结果也返回了 第二个表达式。解决方式:??(两个问号)

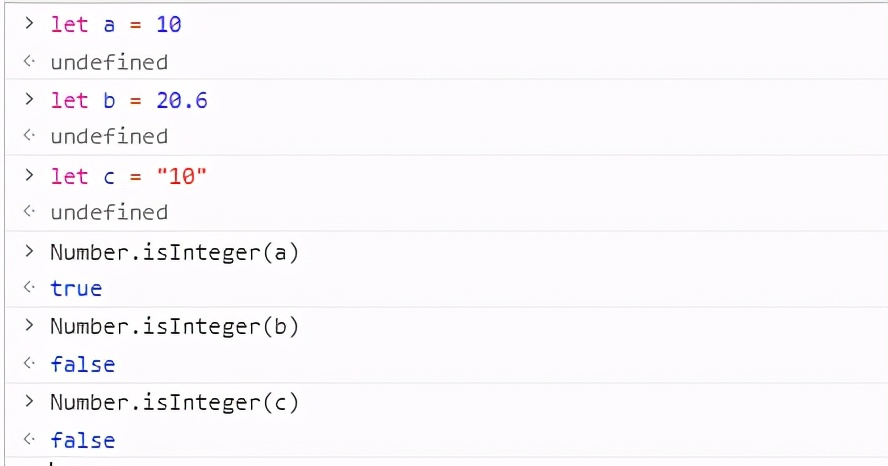
- 整数判断

- 解构
对象


数组

这里也可以通过 展开 符号 ... (3个英文点)用来接收剩余的所有值(数组)。
- 展开运算符
function sum(x, y, z) {
return x + y + z;
}
const numbers = [1, 2, 3];
console.log(sum(...numbers));
// expected output: 6
console.log(sum.Apply(null, numbers));
// expected output: 6
// 数组复制
var arr = [1, 2, 3];
var arr2 = [...arr]; // like arr.slice()
arr2.push(4);
// arr2 此时变成 [1, 2, 3, 4]
// arr 不受影响
var parts = ['shoulders', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
// ["head", "shoulders", "knees", "and", "toes"]
数组拼接
方式1
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
// 将 arr2 中所有元素附加到 arr1 后面并返回
var arr3 = arr1.concat(arr2);
方式2
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
var arr3 = [...arr1, ...arr2];
对象展开及合并
var obj1 = { foo: 'bar', x: 42 };
var obj2 = { foo: 'baz', y: 13 };
var clonedObj = { ...obj1 };
// 克隆后的对象: { foo: "bar", x: 42 }
var mergedObj = { ...obj1, ...obj2 };
- 求幂运算符
方式1
Math.pow(4, 3)
64
方式2
4 ** 3
64
注意:求幂运算符是是右结合的: a ** b ** c 等于 a ** (b ** c).
如下:
2 ** 2 ** 3 ==》 2 ** (2 ** 3)
256
2的8次方
- 逗号操作符
逗号操作符: 对它的每个操作数求值(从左到右),并返回最后一个操作数的值。
let x = 1;
x = (x++, x);
console.log(x);
// expected output: 2
x = (2, 3);
console.log(x);
// expected output: 3
- 地址栏查询参数
var url = new URL('https://example.com?foo=1&bar=2');
var params = new URLSearchParams(url.search);
params.get('foo') // 1
params.get('bar') // 2
项目中可以这么用
// localhost:8080/login?username=zs&password=123
var params = new URLSearchParams(location.search);
params.get('username') // zs
params.get('password') // 123
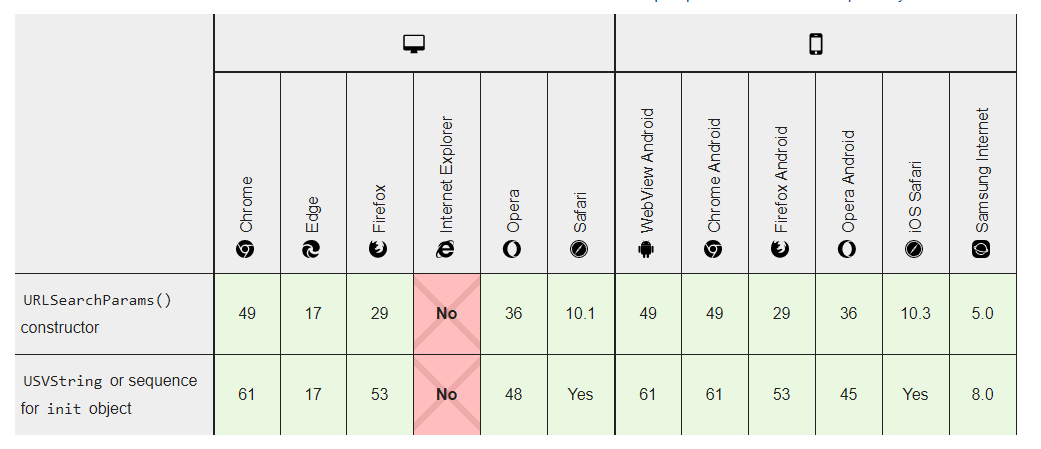
浏览器支持:

- 字符串
访问指定位置字符
// 通过索引下标访问
let str = 'abcd'
str[1] // b
字符串填充
padEnd() 方法会用一个字符串填充当前字符串(如果需要的话则重复填充),返回填充后达到指定长度的字符串。从当前字符串的末尾(右侧)开始填充。
const str1 = 'Breaded Mushrooms';
console.log(str1.padEnd(25, '.'));
// expected output: "Breaded Mushrooms........"
const str2 = '200';
console.log(str2.padEnd(5));
// expected output: "200 "
padStart() 方法用另一个字符串填充当前字符串(如果需要的话,会重复多次),以便产生的字符串达到给定的长度。从当前字符串的左侧开始填充。
const str1 = '5';
console.log(str1.padStart(2, '0'));
// expected output: "05"
const fullNumber = '2034399002125581';
const last4Digits = fullNumber.slice(-4);
const maskedNumber = last4Digits.padStart(fullNumber.length, '*');
console.log(maskedNumber);
// expected output: "************5581"
repeat() 构造并返回一个新字符串,该字符串包含被连接在一起的指定数量的字符串的副本。
"abc".repeat(0) // ""
"abc".repeat(1) // "abc"
"abc".repeat(2) // "abcabc"
"abc".repeat(3.5) // "abcabcabc" 参数count将会被自动转换成整数.
"abc".repeat(1/0) // RangeError: repeat count must be positive and less than inifinity
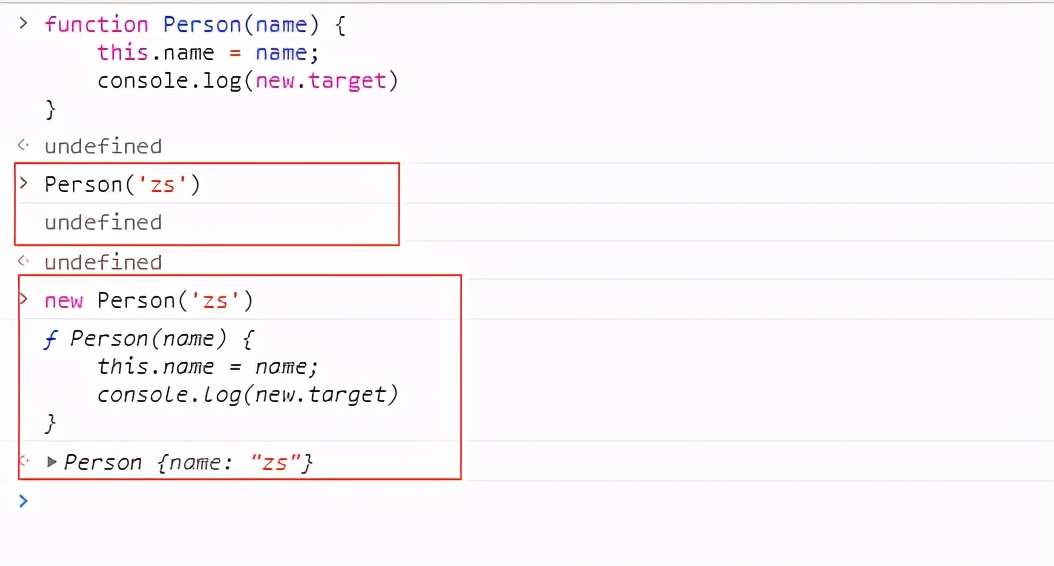
- new.target运行检查
new.target属性允许你检测函数或构造方法是否是通过new运算符被调用的。在通过new运算符被初始化的函数或构造方法中,new.target返回一个指向构造方法或函数的引用。在普通的函数调用中,new.target 的值是undefined。

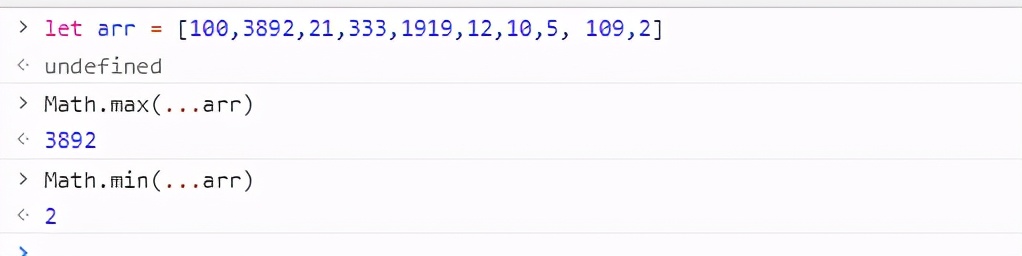
- 数组最大值最小值

- 对象深克隆浅克隆
深克隆
JSON.parse(JSON.stringify(...))
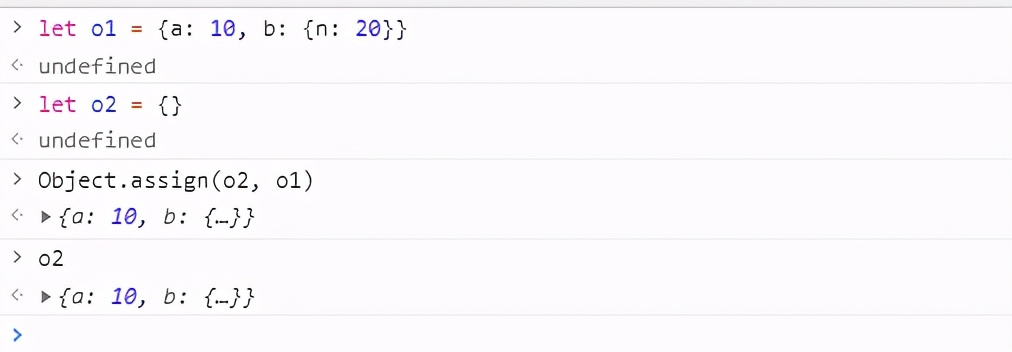
浅克隆
Object.assign(...)