学习了一段时间的前端知识,日常中会copy些语法使用规则,对于这些语法虽会简单的使用,但并不咋了解,因此决定对这些进行了一番系统的学习:
一.声明变量
现在JAVAScript有三种不同关键字声明变量:var、let、const;在ES6之前使用的一直是var,ES6是添加了let、const;
- var声明的变量作用域为全局作用域
- let声明的变量作用域为块级作用域
- const声明的变量是不允许改变(即只读,通常以大写字母命名)
二、箭头函数
举例:
const array=[1,2,3,4,5];
const odd=array.filter(arr => arr%2 ==0 )
像这样带有“=>”箭头的函数写代码的时候会经常接触到,这样的函数称为箭头函数,是ES6中新增的特性,可以使代码看上去更加简洁,但同时对于不了解这种写法的人来说就不是较容易理解了。若不使用这种带箭头的写法:
const array=[1,2,3,4,5];
const odd=array.filter(function(arr){arr => return arr%2 ==0; })
三、字符串拼接
字符拼接是我们经常使用到的,通常情况下,代码会这么写
let name='张三';
console.log(name+'你好!');
ES6语法中使用 ` ` 字符拼接:
let name='张三';
console.log(`${name}你好!`);
四、解构赋值
解构赋值主要用于数组和对象赋值
//对象解构赋值
let obj = {
'name': 'admin',
'age': 22
};
let {name , age}=obj;//name='admin';age=22
//数组解构赋值
let [a , b , c]=[1, 2, 3];//a=1; b=2; c=3
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量,如图,列举了些更详细的用法:

ES语法之解构
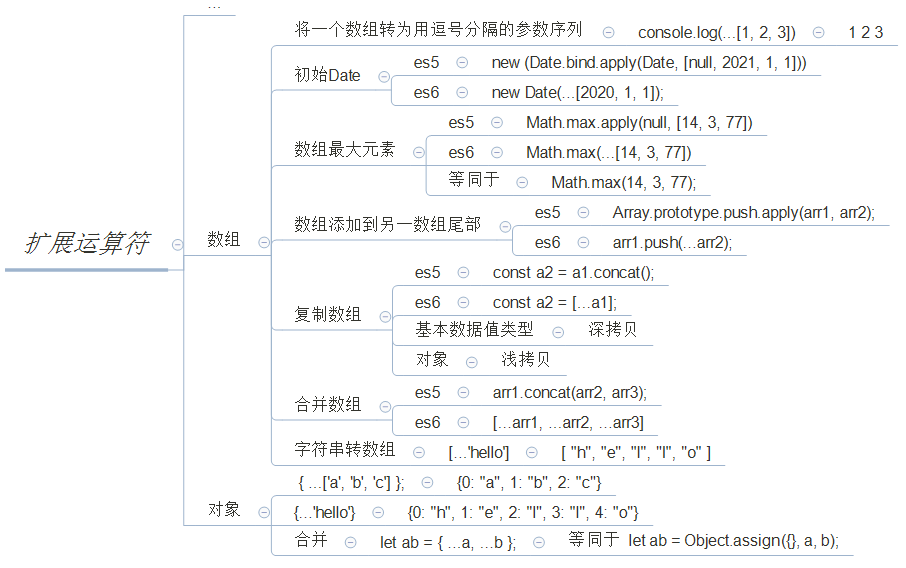
五、扩展运算符
扩展运算符就是三个点( ... ),这是ES6新增的语法,作用是将一个数组转成用逗号分隔的参数序列;ES8将这个运算符引入了对象:

ES语法之扩展运算符
六、异步编程
在实际编码过程中,经常会遇到JavaScript代码异步执行,怎样处理好异步编程带来的问题非常重要。
异步问题:回调地狱 和 捕获异常。
试想一个场景,我们需要在一个方法运行结束后再运行另一个方法,最常见的就是在调用方法的最后调用下一个方法,但这种情况一个方法里面调用另一个放,另一个方法中又再调用其它方法...,有很多这样的方法的话就会形成回调地狱。
在异步代码中捕获异常比较麻烦,可能需要手动配置捕获方式,但何时捕获是个问题,书写时会引起维护上的困难。
常用解决方案:
- 1.callback
通过回调函数的方式处理异步,即将函数作为参数传入另一个函数中。
- 2.Promise
Promise翻译为“承诺”,简单的思考为当一个异步代码执行后,我们不需管代码何时结束、出错,我只需按照它的承诺去处理就行。
Promise有四种状态fulfiled(成功)、rejected(失败)、pending(进行中),之后新增Settled(最终状态);resolve修改成功状态,reject修改失败状态,
Promise的整理如图:

ES语法之异步编程Promise
- 3.Generator
ES6新引入了Generator,generator是一个构造器,函数执行时不会执行函数体的内部而是返回一个构造器对象,通过next方法调用函数主体,遇到yield会暂停执行。
function* generatorTest() {
console.log(yield '1') //test1
console.log(yield '2') //test2
console.log(yield '3') //test3
}
const gen = generatorTest();
gen.next()
gen.next('test1')
gen.next('test2')
gen.next('test3')
- 4.co
为解决Generator需手动执行next方法的问题,网上也有很多封装,最常见的就是co函数库,但不便的是使用时需额外引入一个模块。
- 5.async/await
ES7提供了更加方便的asyc函数和await命令,async返回一个promise对象,await后面接受一个promise实例。
async/await实际上是对Generator的封装。
七、幂运算
ES7中引入了幂运算符**
console.log(3**2); // = 9
//等同于
Math.pow(3,2); // = 9
八、查询数组元素
ES7中添加了数组includes()方法,用来普安段数组中是否执行指定的值。
['a','b','c'].includes('a'); // ture
//等同于
['a','b','c'].indexOf('a')>=0; // ture
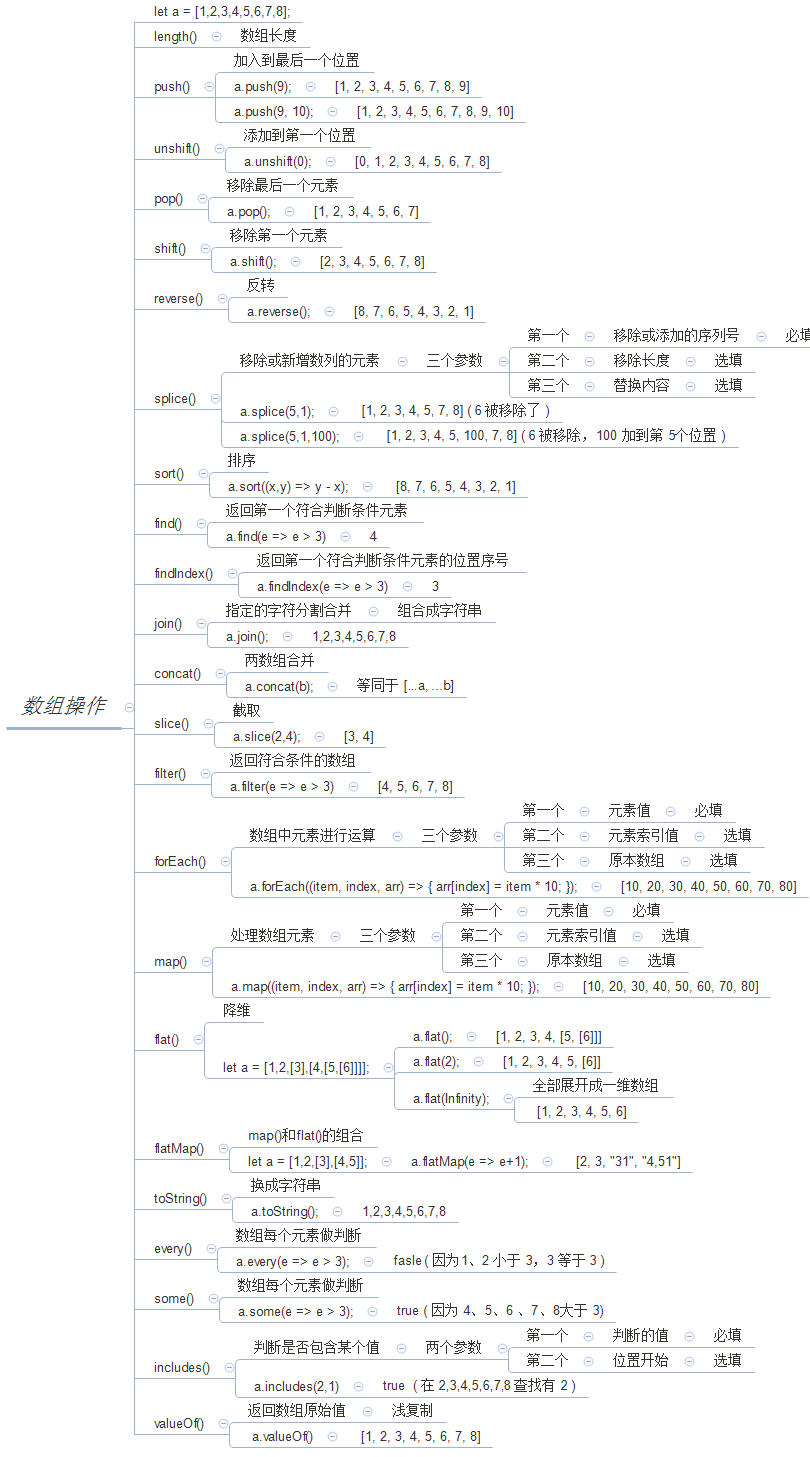
数组是日常中经常使用的,对于数组操作的Array方法有哪些呢,如图列举经常使用的方法:

数组操作方法集

Array方法汇
九、String方式

String方法集合
十、基本数据值类型

ES语法之基本数据类型-值类型
ES语法总汇图:

ES6、ES7、ES8、ES9、ES10新增语法特性图




















