踏上编程之路的必经之路之html篇
一、iframe标签
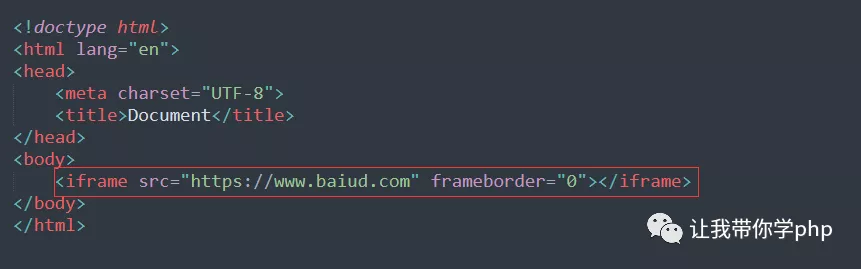
自己编写的页面中如果要引用外部的页面的话,可以使用iframe标签来实现。为了更好地理解举个例子,前面几篇中我们都是在index.hmtl中编写代码。如果有个需求是在我们的index.html中引入百度的页面,就可以使用iframe标签来实现。

iframe和img标签一样也有一个src属性,这个属性写上百度的地址,就可以把百度的页面引入到我们编写的index.html页面中来了。
在浏览器中的效果,你会发现并没有显示百度的页面,那是因为我们的代码是直接放在电脑桌面上的,要想显示,我们需要把index.html页面放到web服务器中才行,这个web服务器我们后面会讲。这里先知道一下就行。为了测试效果我先将index.html页面放到本地搭建的web服务器中让大家看小效果:

上图就是引入百度页面的效果了。
当然不是说不知道web服务器就没办法测试iframe标签,我们可以新创建一个页面,引入我们新创建的页面也是可以的。
1.创建detail.html页面
detail.html页面要和你的index.html页面放在同一个文件夹下面。
2.在detail.html中写一些代码:
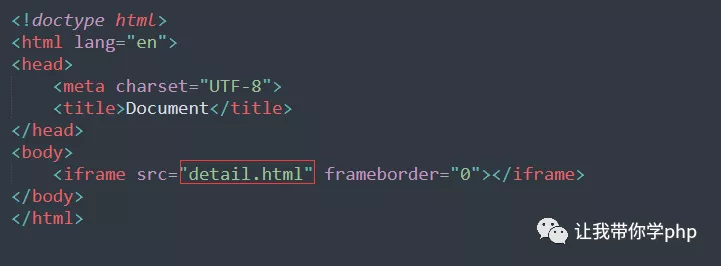
3.在index.html中引入detail.html页面

浏览器中的效果:
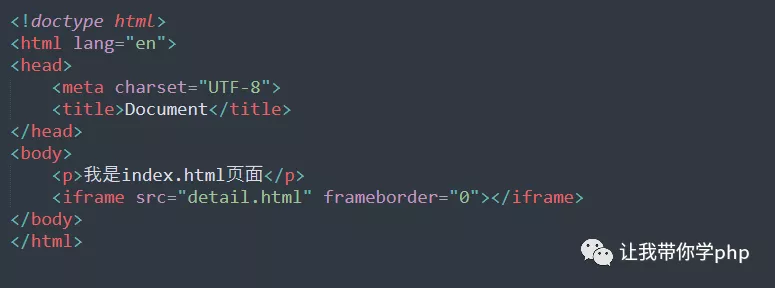
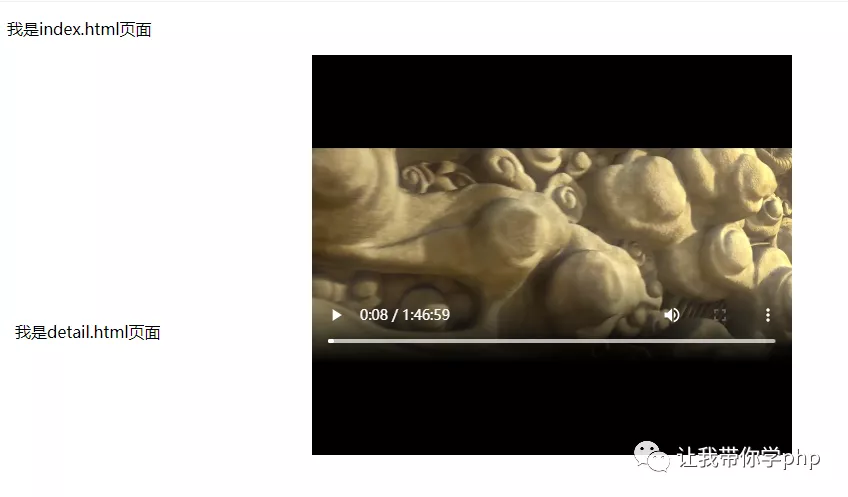
为了看得更加明显,我们在index.html中也加上一句话:

再看浏览器中的效果:
由上面的测试结果来看,得出iframe标签的主要功能就是引入一个页面,引入的页面可以网络上的,比如百度(https://www.baidu.com)、搜狐(https://www.sohu.com/)等等,也可以是你自己编写的一个页面。
二、embed视频标签
见名知意,视频标签就是用来播放视频的,我们经常看到的爱奇艺、腾讯视频都可以用视频标签来实现。
embed标签同样使用src属性来引入视频文件,这个视频文件可以使用网络上的一个视频地址,也可以是本地的一个视频地址。但是要注意,如果要引入网络上的视频的话,需要把index.html页面放到web服务器中。
这里我们使用本地的视频文件来做演示:
1.找个视频文件(可以从网上下载),放到和index.html文件同一个文件夹中:
我这里放了一个《叶问》的电影视频。
2.在index.html文件用使用embed视频标签引入这个视频:

我们来看看浏览器中的效果:

视频可以正常播放。
html标签是编程中必不可少的东西,不管你是看网页或者手机App还是电脑上的游戏,都需要一个漂亮的界面。想要做一个漂亮的界面就必定会使用到html这种标记语言,html是学习编程的开始,它在编程学习中是最简单的部分,所以没理由不学好它。
最后补充几个文档标签:
如果你经常逛淘宝或者京东的话,你会发现他们都有一个共同的特点,就是都有一个头部,都会有一个导航条,都会有一个尾部,如下图:
淘宝首页:
京东首页:



头部的内容我们一般放在header标签中、导航条一般放在nav标签中、尾部一般放在footer标签中。
代码示例:
浏览器中的效果:
它们三个是纯属语义化的标签,并没有什么效果,但为什么要用它们呢?
当你的代码有成千上万上的时候,你可以很明显地知道header标签中的代码属于头部的代码,nav标签中的代码属于导航条的代码,footer标签中的代码属于尾部的代码,可以快速定位代码的位置。这就是它们的作用。