GO语言 GUI编程 | 怎样实现 page 页面?
大家知道什么GUI样式是page页吧,也有的叫Tab页,其实都是一排按钮一样的界面,来控制一个较大的显示区(子窗口)。

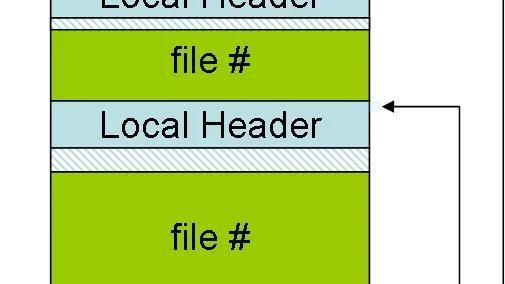
page页面基本样式
这样的界面设计,可以方便地在多个子窗口之间切换。
图中Page1 和Page 2就是切换控制器的内部按钮。下面的显示区就是stack。stack可以包含多个子窗口,但一个时间只能显示一个子窗口内容,由stackswitcher来控制。
它们的对象层次体系如下:

gtkstackswitcher直接继承自gtkbox

gtkstack则继承自gtkcontainer
下面我们实现一个例子,来熟悉这种界面的基本用法:
先看结果图,这样脑海里就有一个图形,在看代码时比较方便理解:

第一页 显示一个文本框子窗口

第二页 显示一个 radio button group

第三页 显示一个文本框子窗口
先看main()主函数:
func main() {
gtk.Init(nil) // 初始化gtk
win := setup_window(winTitle) // 创建主窗口
box := newStackFull() // 创建工作区窗口
win.Add(box) // 把工作区窗口加到主窗口
win.ShowAll() // 主窗口会递归显示各个子窗口
gtk.Main() // GTK主循环启动,一直到 MainQuit()
}
主函数就是程序框架,主要包含初始化,创建主窗口,创建工作区,把工作区和主窗口通过ADD关联起来,主窗口显示,进入主消息循环,直到App收到退出信号。这个和win32编程的窗口消息循环是一致的。如果不太理解,建议看下window系统编程。
主窗口的创建就非常简单明了:
func setup_window(title string) *gtk.Window {
win, err := gtk.WindowNew(gtk.WINDOW_TOPLEVEL) //创建顶级窗口
win.SetTitle(title) //设置窗口标题
win.Connect("destroy", func() { //设置销毁函数,即关闭窗口
gtk.MainQuit()
})
win.SetDefaultSize(800, 600) //设置主窗口宽高像素
win.SetPosition(gtk.WIN_POS_CENTER) //设置窗口启动初始显示位置:居中
return win
}
主窗口的创建也很简单,创建window对象,设置属性,标题,映射销毁回调函数,设置窗口默认大小,设置默认显示在屏幕中的位置。
来看看创建工作区窗口:
func newStackFull() gtk.IWidget {
// 创建一个stack 和它的控制器 switcher
stack, err := gtk.StackNew()
sw, err := gtk.StackSwitcherNew()
sw.SetStack(stack) //控制器有个setstack函数来绑定二者关系
// 给stack创建3个pages
boxText1 := newBoxText("Hello there!")
boxRadio := newBoxRadio("choice 1", "choice 2", "choice 3", "choice 4")
boxText2 := newBoxText("third page")
stack.AddTitled(boxText1, "key1", "first page")
stack.AddTitled(boxRadio, "key2", "second page")
stack.AddTitled(boxText2, "key3", "third page")
// 可把icons 给 switcher page (这个page title就作为tooltip显示)
stack.ChildSetProperty(boxRadio, "icon-name", "list-add")//加号图标
// stack里的数据要显示到一个可视化组件里,这里创建一个box组件
box := setup_box(gtk.ORIENTATION_VERTICAL) //垂直方向放置内部组件
box.PackStart(sw, false, false, 0) //首先把控制器加到box,不展开,不填充全部空间,前面(因为是垂直故上面)不留空隙
box.PackStart(stack, true, true, 0)//再把stack加到box,展开,填充,前面不留空==这样的结果就是stack占满了剩下的所有空间
return box
}
创建stack窗口和windows编程几乎一样,就是window编程时,工作区是不需要自己创建的。而这里需要自己厂家一个box组件来作为工作区。而工作区窗口add到主窗口时显然按照“填充”剩余空间的方式显示的。
box中有一个开关组件,有一个stack组件。且box内部的组件按照垂直排列,开关先加入“不展开,不填充”,就会显示在最上面。stack后加入box,“展开且填充”即占满剩余空间。
代码中第二个page页面显示图标,其文本则作为帮助提示显示。这里还可以自定义图片。(以后完善项目再分享)
每个page也面对应文本框的,实际项目中也需要动态更新文本内容(以后分享如何改变内容)。
剩下的代码比较简单,直接上图,如下:

newBoxText

newBoxRadio

其他细节代码
总结:
要活用page页界面,先了解各个组件之间的协作关系。用法其实比较简单的。你可以扩展成更复杂的界面。
今天刚看了《Hands-On-GUI-Application-Development-in-Go》这本书,虽然它用的gtk2版本和我安装的不一致,但它从GUI编程的整体历史出发,详细介绍了几个库,还是受益匪浅。
我是程序员黑洞,正在学习GoLang,基础学完后,准备分享一个工具软件的设计开发整个过程,代码开源到github或者gitee。欢迎关注我,可以留言私信。