一文搞懂CSS line-height和vertical-align
在学习css期间,不少同学感觉基本能理解line-height和vertical-align的用法,但是遇到一些具体问题的时候,又发现搞不太明白了,这主要是对一些相关概念理解得还不够透彻,今天我们就通过本文一步步帮大家彻底搞懂这2个概念。
一、相关概念
要理解line-height和vertical-align这2个概念,我们同时也要掌握一些相关的概念,下面我们就给大家一一介绍。
1.1 内联盒子
块状元素的每一行,就是由内联盒子组成的,内联盒子分为具名内联盒子和匿名内联盒子。
* 如果被行内元素包裹,属于具名内联盒子。
* 如果只是光秃秃的文字没有被行内元素包裹,属于匿名内联盒子。
我们来具体举个例子:
div {
width: 400px;
font-size: 30px;
background-color: gold;
}
span {
background-color: yellowgreen;
}
<div>今天的<span>月亮</span>好美啊!</div>
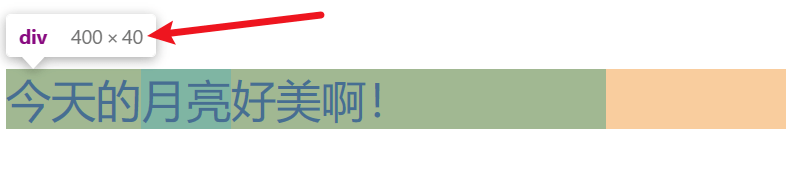
页面展示效果如下:

黄色背景是一个p标签,它的一行包含了:①光秃秃的文字“今天的”;②一个行内元素“<span>月亮</span>”;③光秃秃的文字“好美啊!”。其中①和③就属于匿名内联盒子,②属于具名内联盒子。
这里我们再对比一下2种内联盒子的高度:
上例中,我们知道div的高度height是由匿名内联盒子和具名内联盒子的高度撑起的行高决定的,显示为40px:

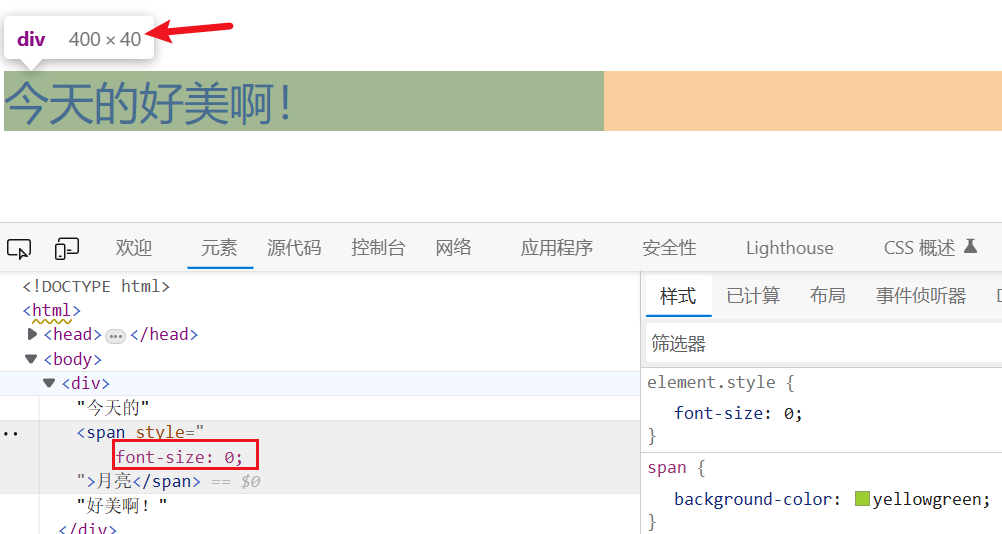
现在我们在浏览器端把span标签的文字大小改成0,那么此时div完全是由具名内联盒子撑起的行高,我们看到div高度同样是40px。

因此我们可以得出结论,不论是具名内联盒子还是匿名内联盒子,它们的空间高度是由字体大小决定的,两者没有区别。所以当我们需要查看内联盒子效果时,可以用span标签来表示,因为其可以设置背景色会更直观。
1.2 行框盒子
块级元素的每一行就是一个行框盒子,每个行框盒子又是由一个一个内联盒子组成的。行框上边界要包裹住所有内联盒子的上边界,行框的下边界要包裹住所有内联盒子的下边界。

在浏览器中,我们用光标选中一行的效果,即下图里的整个蓝色区域就是一个行框盒子的区域(注意:此种情况只适用于自然撑开的高度,设置行高拉开的距离,蓝色区域会大于行款盒子高度)。

1.3 基线
基线是内联盒子中小写字母的x的下边缘的一条线,为了垂直方向对齐用的。
默认情况下,行框盒子内的所有元素都是相对父元素在垂直方向上基线对齐。
举例如下:

上面三个”xx“,其中第一个①是直接写在父元素div标签里的,②③是分别写在2个span标签里,默认情况下span标签里的内容在垂直方向上会与①里的x的底边对齐。
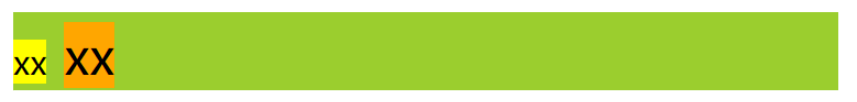
这里要注意,即使标签里写的不是小x,也有小x这样的一个空间对齐概念存在。为了帮助大家更好理解,上例中,我们把div里写的“xx”去掉了,显示效果如下:

我们可以看到,两个span标签垂直方向的位置依然没有变化。
1.4 幽灵节点
在html5文档声明中,内联元素的所有解析和渲染就像每行行框盒子前面有一个空白节点,这个节点是透明的,没有任何宽度,也没有办法用脚本获得(幽灵节点)。但是它只在使用html5文档声明的时候才存在。
我们写下如下代码:
<!DOCTYPE html>
<style>
body {
margin: 0;
background-color: gold;
}
#box {
width: 1200px;
padding: 0 50px;
margin-top: 20px;
font-size: 100px;
background-color: black;
}
span {
background-color: yellowgreen;
}
img{
width: 100px;
}
</style>
<div id="box">
<img src="./233.png" alt="">
<span>中文aljx字符</span>
</div>
页面的展示效果如下,我们看到图片底边和span标签的文字x底边存在对齐现象,因此,拉高了行高,图片底边和div底边没有重合。

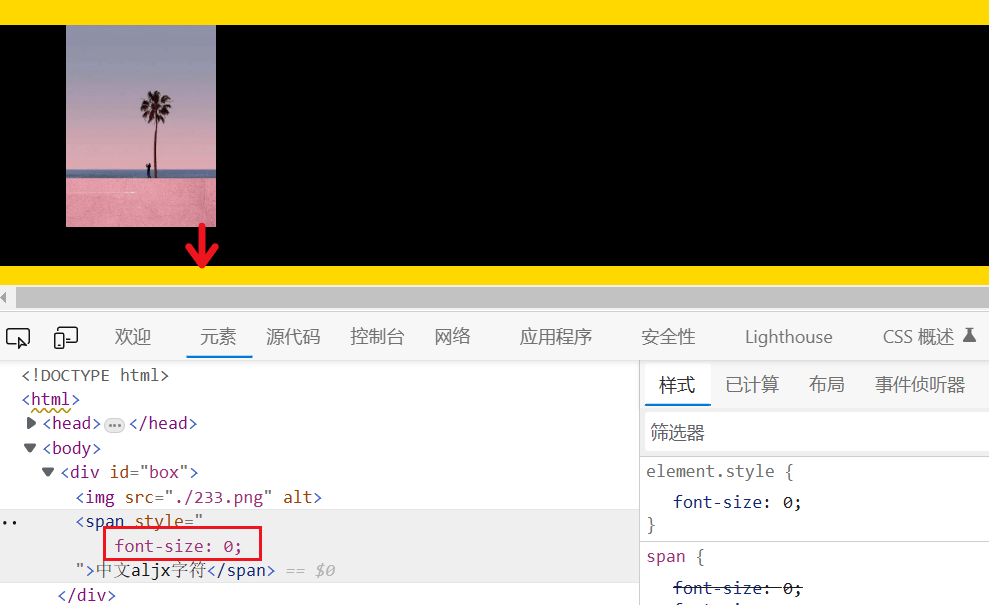
现在我们在浏览器端设置span标签的字体大小为0,效果如下:

我们看到,div依然和上面显示span标签时撑开了相同的高度,这是由于div自己的字体大小是100px,不论其中是不是直接写了文字,div里的图片也会有基线对齐的情况,不过图片是以其底边和父元素里的x底边对齐。
只有当我们把div的字体设置为0时,才能解决这个问题:

二、line-height和vertical-align
2.1 line-height
上面我们学习了行框盒子,line-height就是来设置每行之间的距离。
首先大家要明确,因为行框盒子是存在于块状元素当中,所以这个行高属性line-height也是给块元素设置的。注意:line-height具有继承性,其后代的块状元素都会继承该属性。
格式:line-height:value
value取值:
(1)normal,默认值。不设置此属性的时,是通过浏览器自动去计算。
(2)length,长度。使用指定长度作为行高值。单位px,em等。
(3)number,数值。此时表示设置为当前字体大小的number倍的值。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。
(4)%,百分比。该值是相对于当前字体尺寸的百分比来设置间距。
(5)inherit。从父元素继承line-height属性的值。我们知道line-height本身就具有继承性,为何还有有这个继承的属性值呢?这个属性值是针对如input标签这种有自己样式的标签使用的,如input标签的line-height值默认是normal,不会从父元素继承,而希望该值和父元素的行高一致就需要设置为该属性值。举例如下:
这是没有设置该属性时的默认效果:

这是line-heigh设置为inherit的效果:

应用举例:
(1)在没有设置块状元素高度的时候,其高度是由line-height决定的。
①line-height值不为0时,代码如下:
<style>
#box1 {
width: 200px;
line-height: 50px;
background-color: gold;
border: 1px solid black;
}
</style>
<div id="box1">看看div高度</div>
此时的div高度为50px,如下图:

②line-height值为0时,代码如下:
<style>
#box1 {
width: 200px;
line-height: 0;
background-color: gold;
border: 1px solid black;
}
</style>
<div id="box1">看看div高度</div>
此时div高度为0,如下图:

(2)line-height可以让内联元素近似居中(适用于当line-heigh大于内联元素自身高度的情况)。
我们来看以下代码:
<style>
body {
background-color: gold;
}
#box {
width: 1200px;
padding: 0 50px;
font-size: 80px;
line-height: 150px;
background-color: black;
}
span {
background-color: yellowgreen;
}
</style>
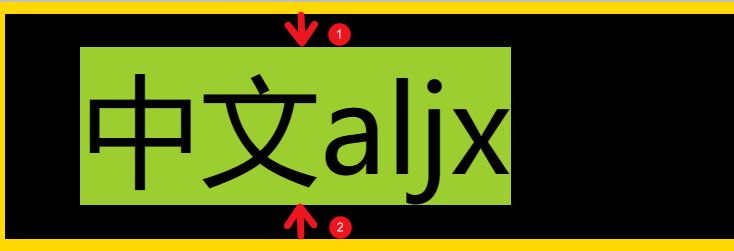
<div id="box">
<span>中文aljx</span>
</div>
显示效果如下:

我们可以看到①②的高度是一致的,所以此时span标签位置在div中是正好居中的,但是由于CSS字体在设计的时候不会正好占据内联盒子内容区的1/2处,一般来说会有一些下沉,所以文字显示效果是近似居中的。
2.2 vertical-align
上面讲到的幽灵节点,我们知道了一个默认基线对齐的现象,那我们要如何消除幽灵节点的影响呢,设置vertical-align属性,来调整内联盒子在一行中垂直怎么对齐,就是一个解决方案。注意,这个属性是设置给需要修改对齐方式的行内/行内块元素的。
格式:vertical-align:value
value取值:
* baseline(基线),默认值。基线是内联盒子中小写字母的x的下边缘的一条线与和父元素的x下边缘线对齐。
* middle,元素的垂直中心点和父元素的x的1/2处对齐。
* bottom,内联盒子的底部和行框的底部对齐。
* top,内联盒子的顶部和行框的顶部对齐。
说明:(1)设置为baseline或middle时,都是与父元素里的子文本节点x位置有关,即使没有写x也存在这样一个空间概念,可以理解为以下书写:
<div>
x // baseline或middle时都是以这个x为标准对齐,即使没有写它,也会有这么一个空间概念
<span>xxx</span> // span标签里的内容是以父元素div里的x为对齐标准
</div>
(2)设置为top或bottom时,只与行框盒子的上下边界有关,与父元素中的x不再有关。举例如下:
<style>
body {
background-color: gold;
}
#box {
width: 1200px;
padding: 0 50px;
font-size: 100px;
color: white;
background-color: black;
}
span {
vertical-align: bottom;
color: black;
font-size: 50px;
background-color: yellowgreen;
}
</style>
<div id="box">
中文aljx
<span>中文aljx</span>
</div>
显示效果如下:

我们已知行框盒子上、下边界要包裹住所有内联盒子的上、下边界,此时白色字体的匿名内联盒子高度撑起行框盒子的上下最大高度,设置span标签以bottom垂直对齐,其底边就与行框盒子的底边在一条线上。
2.3 line-height和vertical-align的具体应用
(1)设置图片垂直居中。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 1px solid black;
text-align: center;
/* 1.设置line-heihgt=height */
line-height: 500px;
}
img {
/* 2.设置图片居中 */
vertical-align: middle;
}
</style>
</head>
<body>
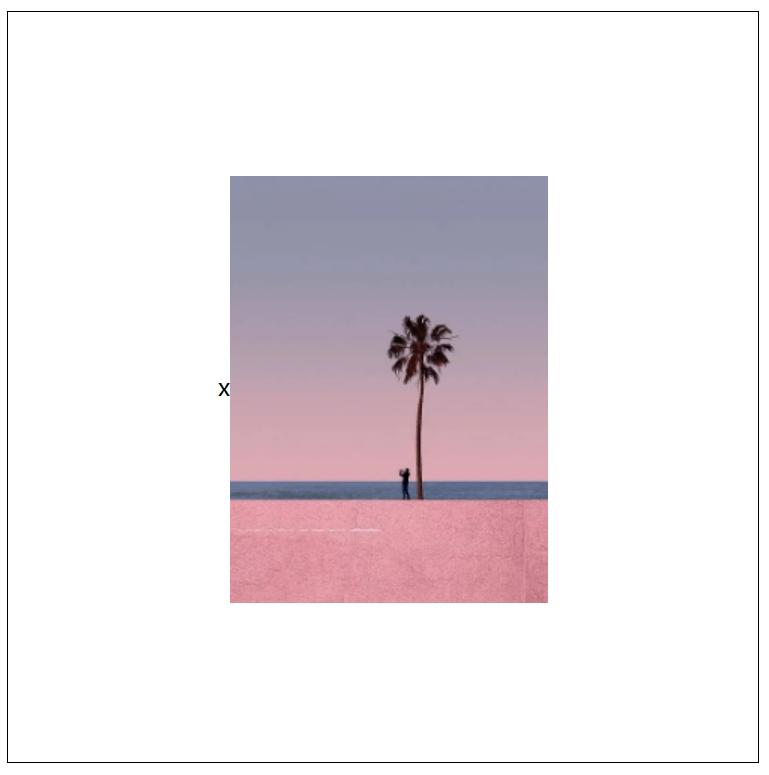
<div>x<img src="./233.png" alt="" /></div>
</body>
</html>
显示效果如下:

如果单独设置line-height和height高度一致并不能使图片垂直居中,因为图片底边会和父元素里的x底边对齐,所以要要实现图片垂直居中,这2个属性需要配合使用。
(2)设置多行文本垂直居中。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 300px;
/* 1.设置line-height=height */
line-height: 300px;
border: 1px solid black;
}
span {
/* 2. 去设置span让span变成行内块状元素,这样就能将span当成一个整体来对待 */
display: inline-block;
border: 1px solid green;
/* 3.line-height具有继承性需要将其继承下来的line-height去掉 */
line-height: normal;
/* 4.让span和父元素的x的1/2处对齐 */
vertical-align: middle;
}
</style>
</head>
<body>
<div>
<span>
你的眼睛可真好看,里面有晴雨,日月,山川,江河,云雾,花鸟……但我的眼睛更好看,因为我的眼里,有你。——余光中
</span>
</div>
</body>
</html>
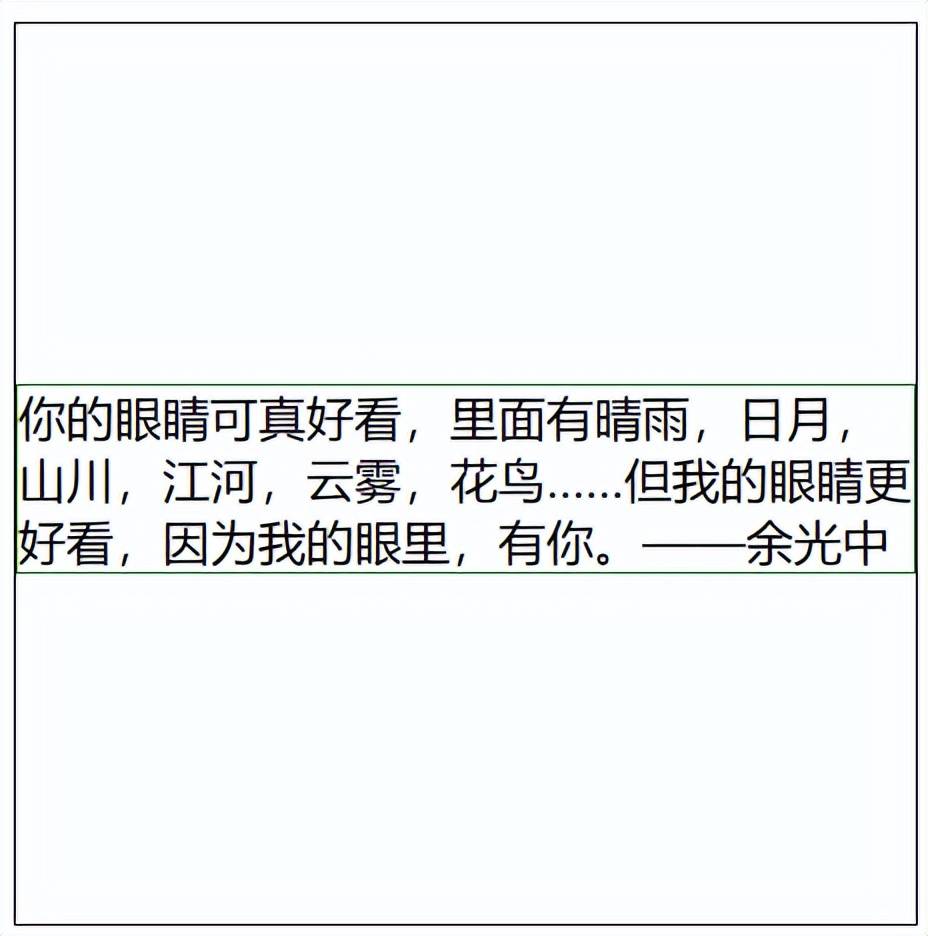
显示效果如下:

上面我们有举例说明单独设置line-height可以实现单行的文本垂直居中,但是这种多行文本的垂直居中,我们就需要配合vertical-align: middle来实现垂直居中效果。
总结
在具体的运用中,要实现单行文本的垂直居中,设置line-heihgt与height的值相同就可以实现。但如果要实现图片或多行文本的垂直居中,我们就需要将line-height与vertical-align一起共同使用才能实现居中效果。




























