CSS3绘制各种形状:弧形、心形、星星、箭头,通通不在话下
现在的css功能非常强大了,特别是CSS3的属性,例如转换属性,过渡属性,动画属性,能做的效果非常多。
在网页开发中,会经常遇到一些小符号或者形状,在以前就只能通过切图来实现,切图这种方式是用起来方便,但是会增加请求。
而现在浏览器对CSS3的兼容基本没有什么问题,所以在网页开发的时候遇到符号或者形状,能写的都是用CSS来书写了。
而这篇文章就是收集了各种通过CSS书写的形状,在开发的时候可以快速应用。例如:椭圆,三角形,梯形,多边形,五角星,多角星,等等…
文章中涉及到的重要属性有:border,transform,gradient,伪元素,border-radius等,这些都是比较常用的属性,但是通过不同的组合,可以构建出不同的形状。
为了便于理解实现原理,不同的组合采用了两个或多个颜色进行区分。
椭圆
画圆,都是通过border-radius来绘制,椭圆也不例外。
.ellipse {
width: 140px;
height: 180px;
background: orange;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
<div class="ellipse"></div>
123456789
三角形
三角形非常常见,绘制也不难,通过border就可以实现了。底边控制三角形的高度,左边和右边控制三角形的宽度。
.traingle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid orange;
}
<div class="traingle"></div>
123456789
梯形
梯形有两种绘制思路,一种是利用透视的近大远小来绘制得到;一种是利用三角形组合而来。
.trapezoid{
position: relative;
width: 60px;
padding: 60px;
}
.trapezoid::before{
content:"";
perspective: 20px;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: scaleY(1.3) rotateX(5deg);
transform-origin: bottom;
background: orange;
}
<div class="trapezoid"></div>
.trapezoid2 {
position: relative;
width: 60px;
border-top: 60px solid orange;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
}
<div class="trapezoid2"></div>
12345678910111213141516171819202122232425262728
五边形
五边形是通过一个梯形+三角形组合而来。
.pentagon {
position: relative;
width: 54px;
border-width: 50px 18px 0;
border-style: solid;
border-color: orange transparent;
}
.pentagon:before {
content: "";
position: absolute;
height: 0;
width: 0;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent blue;
}
<div class="pentagon"></div>
1234567891011121314151617181920
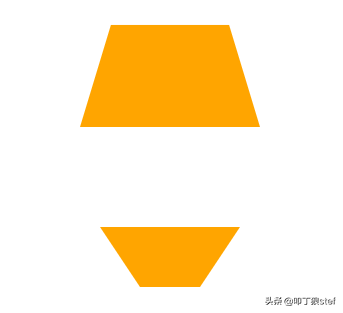
六边形
六边形是由上下两个梯形组合得到,是不是很简单?
.hexagon {
position: relative;
width: 60px;
border-bottom: 60px solid orange;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
}
.hexagon::before {
content: "";
position: absolute;
width: 60px;
height: 0px;
top: 60px;
left: -40px;
border-top: 60px solid blue;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
}
<div class="hexagon"></div>
123456789101112131415161718192021
八边形
跟六边形类似,上下各一个梯形,中间一个矩形,就可以得到一个八边形了。
.octagon {
position: relative;
width: 40px;
height: 100px;
background: orange;
}
.octagon::before {
content: "";
height: 60px;
position: absolute;
top: 0;
left: 40px;
border-left: 30px solid blue;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
}
.octagon::after {
content: "";
height: 60px;
position: absolute;
top: 0;
left: -30px;
border-right: 30px solid blue;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
}
<div class="octagon"></div>
12345678910111213141516171819202122232425262728
以上的都是多边形,下面来看一下“多角形”的绘制,首先当然是五角星了。
五角星
原理是什么?三个三角形,相对而放即可;
.star {
position: relative;
width: 0;
border-right: 100px solid transparent;
border-bottom: 70px solid orange;
border-left: 100px solid transparent;
transform: rotate(35deg) scale(.6);
}
.star:before {
content: '';
position: absolute;
border-bottom: 80px solid blue;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
top: -45px;
left: -65px;
transform: rotate(-35deg);
}
.star:after {
content: '';
position: absolute;
top: 3px;
left: -105px;
border-right: 100px solid transparent;
border-bottom: 70px solid blue;
border-left: 100px solid transparent;
transform: rotate(-70deg);
}
<div class="star"></div>
12345678910111213141516171819202122232425262728293031
六角星
六角星更简单,比五角星还要少一个三角形,也就是有两个三角形,叠在一起组成。
.sixstar {
position: relative;
width: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid orange;
}
.sixstar:after {
content: "";
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid blue;
top: 30px;
left: -50px;
}
<div class="sixstar"></div>
123456789101112131415161718
八角星
八角星,一个矩形就有4个角了,如果两个叠在一起,并旋转一下,是不是就有了八角?
.eightstar {
position: relative;
width: 100px;
height: 100px;
background-color: orange;
transform: rotate(30deg);
}
.eightstar::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: rotate(45deg);
background-color: blue;
}
<div class="eightstar"></div>
123456789101112131415161718192021
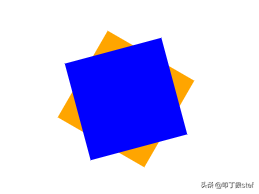
十二角星
十二角星跟八角星类似,八角星已经有2个矩形,加多一个矩形,就刚好十二个角了。
.twelvestar {
position: relative;
width: 100px;
height: 100px;
margin-bottom: 100px!important;
background-color: orange;
transform: rotate(30deg);
}
.twelvestar::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: rotate(30deg);
background-color: blue;
}
.twelvestar::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: rotate(60deg);
background-color: blue;
}
<div class="twelvestar"></div>
1234567891011121314151617181920212223242526272829303132
是不是挺好玩的?下面继续:
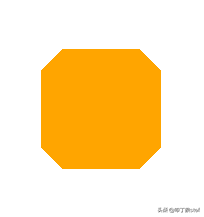
倒角
相当于一个八边形,主要是通过渐变,设置不同角度得到。
.notching {
width: 40px;
height: 40px;
padding: 40px;
background: linear-gradient(135deg, transparent 15px, orange 0) top left,
linear-gradient(-135deg, transparent 15px, orange 0) top right,
linear-gradient(-45deg, transparent 15px, orange 0) bottom right,
linear-gradient(45deg, transparent 15px, orange 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
<div class="notching"></div>
1234567891011121314
弧线
.arc {
width: 100px;
height: 100px;
border-top: 10px solid blue ;
border-right: 0 solid red;
border-bottom: 0 solid red;
border-left: 10px solid red;
background-color: transparent;
border-radius: 100px 0 0 0;
}
<div class="arc"></div>
123456789101112
心形
.heart {
position: relative;
width: 100px;
height: 90px;
}
.heart:before,
.heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: blue;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
background: orange;
left: 0;
transform: rotate(45deg);
transform-origin :100% 100%;
}
<div class="heart"></div>
123456789101112131415161718192021222324252627
旋转箭头
.curvedarrow {
position: relative;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid orange;
transform: rotate(10deg);
}
.curvedarrow:after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 10px solid blue;
border-radius: 20px 0 0 0;
top: -23px;
left: -12px;
width: 20px;
height: 20px;
transform: rotate(45deg);
}
<div class="curvedarrow"></div>
12345678910111213141516171819202122
其实还有很多,后面也会持续更新,同时欢迎大家分享其他好的形状代码~~
























