使用 Docker Compose 一键安装 novel 项目的开发环境
背景
novel 项目的技术栈比较多,很多同学都曾经向我反映过安装完全部环境需要花大量时间,甚至有的小伙伴可能嫌麻烦就直接放弃了,为了解决这个问题,今天花了好几个小时整了个一键安装的教程,不仅可以一键安装所有 novel 项目技术栈所需的环境,而且也可以直接用于其它的项目中。为什么搞了这么长时间呢?主要是在 Elasticsearch 8 上面踩了一些坑,下面先看下效果:

安装步骤
1.Docker Compose 安装(除了第一步要根据自己的系统来安装,其它步骤全都一样)
如果是 Ubuntu 系统,执行如下的安装命令:
sudo apt install docker-compose -y
查看 Docker Compose 和 Docker 的版本信息:
docker-compose version
docker --version
docker version
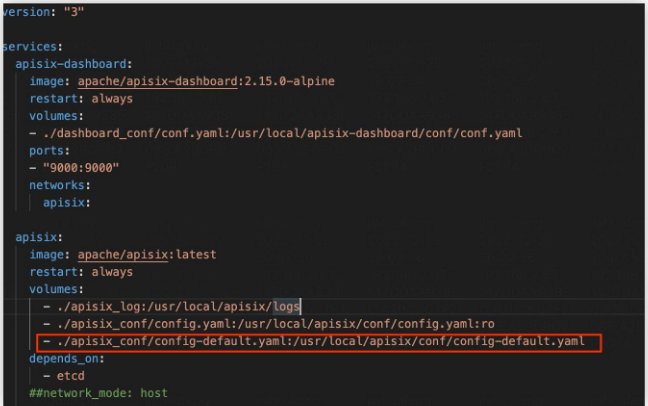
2.准备 Docker Compose 的服务编排文件
version: '3.9'
services:
novel-MySQL:
container_name: novel-mysql
image: mysql:8.0
restart: always
hostname: novel-mysql
environment:
- MYSQL_ROOT_PASSword=test123456
volumes:
- "/data/docker/mysql/data:/var/lib/mysql"
- "/data/docker/mysql/init.sql:/docker-entrypoint-initdb.d/init.sql"
command: mysqld --max_allowed_packet=100M
ports:
- 3306:3306
.NETworks:
- novelnet
novel-redis:
container_name: novel-redis
image: redis:7.0
restart: always
hostname: novel-redis
command: redis-server --save 60 1 --loglevel warning
ports:
- 6379:6379
networks:
- novelnet
novel-rabbitmq:
container_name: novel-rabbitmq
image: rabbitmq:3-management
restart: always
hostname: novel-rabbitmq
environment:
- RABBITMQ_DEFAULT_USER=xxyopen
- RABBITMQ_DEFAULT_PASS=test123456
ports:
- 15672:15672
- 5672:5672
networks:
- novelnet
novel-elasticsearch:
container_name: novel-elasticsearch
image: elasticsearch:8.6.2
restart: always
hostname: novel-elasticsearch
environment:
# 内存不够用的话最好不要配置这个
# - "ES_JAVA_OPTS=-Xms512m -Xmx512m"
- discovery.type=single-node
# 挂载本地目录时需要修改该目录的读写权限才能正常启动
# volumes:
# - /data/docker/elasticsearch/data:/usr/share/elasticsearch/data
# - /data/docker/elasticsearch/logs:/usr/share/elasticsearch/logs
ports:
- 9200:9200
- 9300:9300
networks:
- novelnet
novel-kibana:
container_name: novel-kibana
image: kibana:8.6.2
restart: always
hostname: novel-kibana
environment:
ELASTICSEARCH_HOSTS: '["https://novel-elasticsearch:9200"]'
volumes:
- /data/docker/kibana/config/kibana.yml:/usr/share/kibana/config/kibana.yml
ports:
- 5601:5601
depends_on:
- novel-elasticsearch
networks:
- novelnet
novel-xxl-job-admin:
container_name: novel-xxl-job-admin
image: xuxueli/xxl-job-admin:2.3.1
restart: always
hostname: novel-xxl-job-admin
environment:
- PARAMS=--spring.datasource.url=jdbc:mysql://novel-mysql:3306/xxl_job?useUnicode=true&characterEncoding=UTF-8&autoReconnect=true&serverTimezone=Asia/Shanghai --spring.datasource.username=root --spring.datasource.password=test123456
- JAVA_OPTS=-Xmx512m
volumes:
- /data/docker/xxl-job-admin/data/Applogs:/data/applogs
ports:
- 8080:8080
depends_on:
- novel-mysql
networks:
- novelnet
networks:
novelnet:
driver: bridge
注意:Elasticsearch 容器挂载本地目录或文件时,需要修改目录或文件的读写权限,否则启动不成功。官方原文如下:
If you are bind-mounting a local directory or file, it must be readable by the elasticsearch user. In addition, this user must have write access to the data and log dirs. A good strategy is to grant group access to gid 1000 or 0 for the local directory.
For example, to prepare a local directory for storing data through a bind-mount:
mkdir esdatadir
chmod g+rwx esdatadir
chgrp 1000 esdatadir
3.在后台运行所有编排文件中的容器
sudo docker-compose up -d
4.重设 kibana_system 账户的密码,kibana_system 是用于连接到 Elasticsearch 的内置角色,它不能用于登录 kibana 控制台
sudo docker exec -it novel-elasticsearch bin/elasticsearch-reset-password --username kibana_system
5.创建 kibana.yml 配置文件,填入上一步重置的 kibana_system 账户和密码
sudo mkdir -p /data/docker/kibana/config && sudo touch /data/docker/kibana/config/kibana.yml && sudo chmod 666 /data/docker/kibana/config/kibana.yml && sudo echo 'server.host: "0.0.0.0"
server.shutdownTimeout: "5s"
elasticsearch.hosts: [ "https://novel-elasticsearch:9200" ]
elasticsearch.ssl.verificationMode: "none"
elasticsearch.username: "kibana_system"
elasticsearch.password: "=5Jbb-VsW9TkY*cJu9Y4"
' > /data/docker/kibana/config/kibana.yml
6.单独启动 kibana 容器
sudo docker start novel-kibana
7.重设 elastic 账户密码,用来登录 kibana 控制台
sudo docker exec -it novel-elasticsearch bin/elasticsearch-reset-password --username elastic
8.使用上一步设置的账户和密码登录 kibana 控制台
elastic
Fy2JWjJ1hcO2mi1USFLR
注意:需要将 xxl-job 的数据库文件导入 MySQL 后,xxl-job-admin 才能正常访问。
顺便说下,novel-cloud 已经往 Spring Cloud 2022 的方向重构了,并且会适配 novel 项目的 Vue 前端,感兴趣的同学可以持续关注。