Docker 内置容器支持 .NET 7
2022 年 9 月 14 日,Microsoft 发布了 .NET 7 Release Candidate 1,这是生产中支持的 .NET 7 的两个候选版本 (RC) 中的第一个。
.NET 7 的发布计划于 2022 年 11 月 8 日至 10 日在.NET Conf 2022上发布!在那之前,我们可以尝试这个新.NET 版本的一些新特性和改进!
在几个有趣的新功能中,我特别喜欢并想在这里强调的一个就是 Docker 对 .NET 7 的内置容器支持。
这一新的 .NET 7 资源是新云原生功能之一的一部分,可帮助 .NET 进一步巩固自身作为构建云原生应用程序并在您的 Web 应用程序中实现弹性、可扩展性、效率和速度的绝佳替代方案。
让我们开始吧
对于此版本,您必须安装 Docker 和 .NET 7.0.100-rc.1.22431.12 或更高版本。此外,仅支持 linux-x64 容器。
下面我们可以看到从头开始构建容器化的 ASP.NET 应用程序是多么简单。
# 1st step - create a new project
dotnet new mvc -n my-containerized-App
# 2nd step - move project to its directory
cd my-containerized-app
# 3rd step - add a reference to a (temporary) package that creates the container
dotnet add package Microsoft.NET.Build.Containers
# 4th step - publish your project for linux-x64
dotnet publish --os linux --arch x64 -p:PublishProfile=DefaultContainer
# 5th step - run your app using the new container
docker run -it --rm -p 5010:80 --name my-cloud-native-app my-containerized-app:1.0.0
如果您熟悉 docker 和 .NET CLI,或者已经掌握了它们,那么您可能会毫不费力地理解上述指令序列。
但是,如果您是初学者,让我们一步一步地看一下每个语句。
在第一步和第二步中,我们刚刚使用ASP.NET Core Empty模板创建了一个新的 .NET 应用程序,然后移至新的项目目录。
$ dotnet new mvc -n my-containerized-app
$ cd my-containerized-app
dotnet new: 创建新项目的命令
mvc: 设置 .NET 模板项目的参数
-n: 创建输出的选项
在第三步中,我们添加Microsoft.NET.Build.Containers了一个用于将 .NET 应用程序本地发布为容器的nuget 包。
$ dotnet add package Microsoft.NET.Build.Containers
在我们的示例中,我们使用的是空的 mvc 模板,但在您自己的项目中,您只需将这个包添加到其中即可。
查看一个my-containerized-app.csproj文件,您可以在那里看到包:
在第四步中,我们编译了应用程序。
$ dotnet publish --os linux --arch x64 - p:PublishProfile=DefaultContainer
dotnet publish: 编译应用程序的命令
--os linux和--arch: 用于指定目标操作系统 (OS) 和指定目标体系结构的选项。我们分别指定了 linux 和 x64。重要的是要记住只支持Linux-x64容器
-p: 用于设置属性
如果您docker images在控制台中输入,您会看到图像已经创建:
REPOSITORY TAG IMAGE ID CREATED SIZE
my-containerized-app 1.0.0 b65f7ee7668a 7 seconds ago 220MB
现在,在第五步也是最后一步,我们终于运行了我们的容器。
$ docker run -it -p 5010:80 --name my-cloud-native-app my-containerized-app:1.0.0
docker run: 运行的容器进程是隔离的,因为它有自己的文件系统,自己的网络,以及独立于主机的独立进程树
-it:以交互模式而不是分离模式运行容器,允许我们在容器处于运行状态时执行命令
-p 5010:80: 使用端口的定义。:
--name my-cloud-native-app:为容器设置名称,防止 docker 为其生成随机名称
my-containerized-app:1.0.0:设置我们要使用的图像,在这个例子中,:
如果一切顺利,我们将得到与下面类似的结果。
warn: Microsoft.AspNetCore.DataProtection.Repositories.FileSystemXmlRepository[60]
Storing keys in a directory '/root/.aspnet/DataProtection-Keys' that may not be persisted outside of the container. Protected data will be unavailable when container is destroyed.
warn: Microsoft.AspNetCore.DataProtection.KeyManagement.XmlKeyManager[35]
No XML encryptor configured. Key {2b3bd45e-0cc8-4cad-a0b9-ce5593370e33} may be persisted to storage in unencrypted form.
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://[::]:80
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Production
info: Microsoft.Hosting.Lifetime[0]
Content root path: /app
然后,只需在任何浏览器中访问应用程序http://localhost:5010/::

应用程序运行
结论
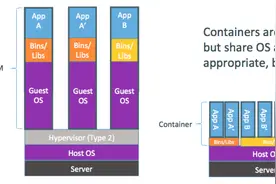
就是这样了。我们可以看到这个资源是多么简单,它对我们的项目有多么有用。与虚拟机不同,容器可以快速扩展和扩展,对于云原生应用程序至关重要,提供精细的可扩展性、可移植性和资源的有效使用。