一个基于Vue模型的表单生成器

End
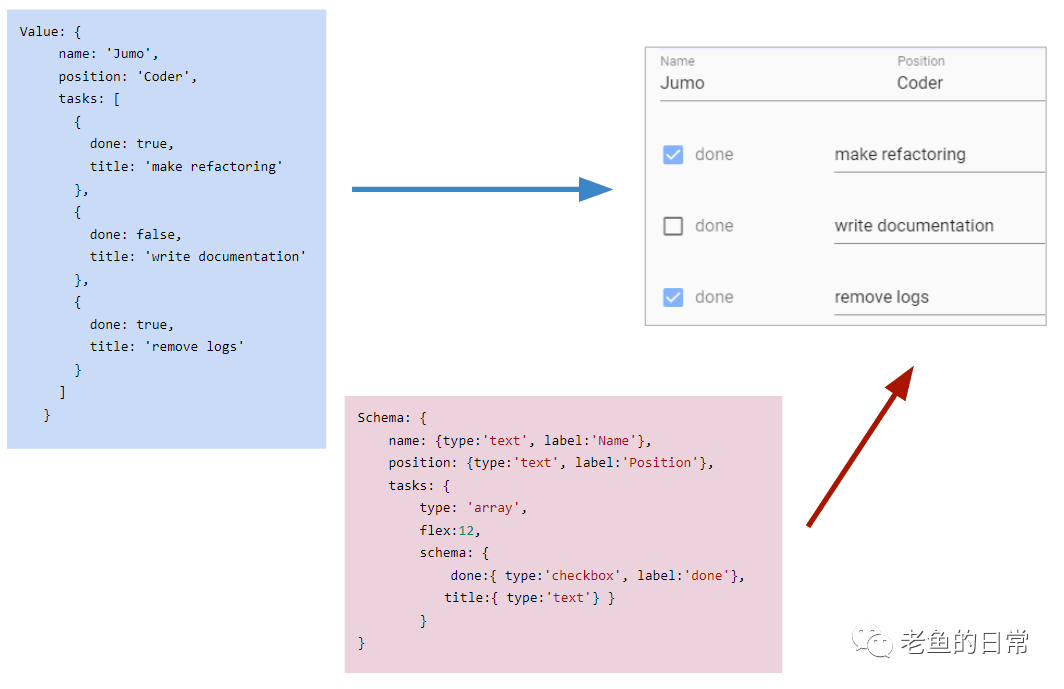
Vuetify Form Base是一个基于模型的表单生成器,目的是提供一个工具,以便以较少的努力从任何模型数据生成可编辑的表单,即使模型是一个深度嵌套的对象。
Vuetify Form Base作为Vue组件工作,可以很容易地集成到任何VUE项目中。
安装
Npm
npm i vuetify-form-base
Yarn
yarn add vuetify-form-base
使用
首先要在src/plugins/vuetify.js中引入所有必要的组件和指令。
import Vue from 'vue';
import Vuetify, {
VRow,
VCol,
VTextField,
VTooltip,
VCheckbox,
VSelect,
} from 'vuetify/lib';
import { Ripple, Intersect, Touch, Resize } from 'vuetify/lib/directives';
Vue.use(Vuetify, {
components: { VRow, VTooltip, VCol, VTextField, VCheckbox, VSelect },
directives: { Ripple, Intersect, Touch, Resize },
});
export default new Vuetify({
icons: {
iconfont: 'mdiSvg', // 'mdi' || 'mdiSvg' || 'md' || 'fa' || 'fa4' || 'faSvg'
}
});
通过v-form-base组件使用:
<v-form-base :model="myModel" :schema="mySchema" @input="handleInput" />
Model 及 Schema
Model: {
name: 'base',
detAIls: {
one: ['a','b','c'],
two: {
a:true,
b:false
}
}
}
Schema: {
name:'text',
details: {
one:{ type:'array' },
two: {
a:'checkbox' // shorthand for { type:'checkbox', label:'a']
b:'checkbox' // shorthand for { type:'checkbox', label:'b']
}
}
}
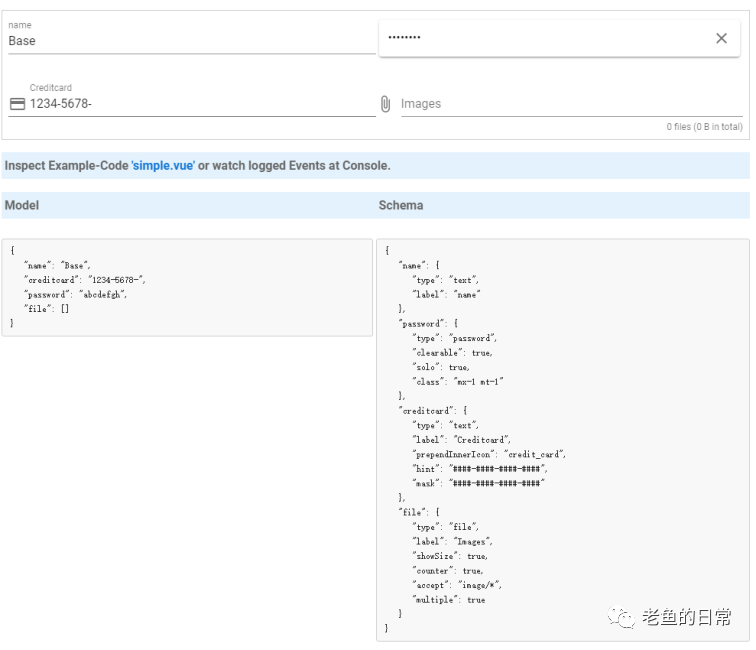
示例

Github地址:https://github.com/wotamann/vuetify-form-base