DOM怎么封装的?各种库是怎么写的?

DOM怎么封装的?各种库是怎么写的?(DOM库,AJAX库,动画 库,事件库)?
在作用域套作用域的时候;子作用域内尽量不返回引用数据类型,因为闭包内的值,是另外一个子闭包的返回值的时候,如果子闭包的返回值是字面量,那么浏览器会在空闲的时候,把作用域销毁;而如果返回值的是一个引用数据类型的值,那么闭包是不会销毁的,在性能优化上,不好!
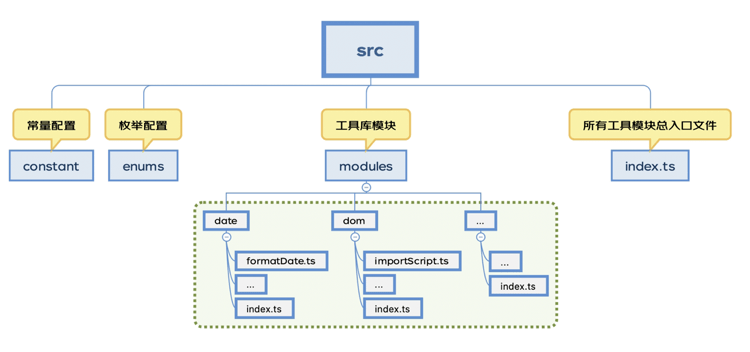
下面是封装思路;
var Tool = function () {
//构造函数模式;用的时候需要new一下;
this.flag = "getElementsByClassName" in document;
//getElementsByClassName 在IE678中是不存在的。用这个来判断是不是低版本的IE浏览器;
//每次只需要判断this.flag是否存在就可以了;如果存在就是标准浏览器,如果不存在就是IE; 5 };
Tool.prototype = {//方法是定义在Tool的prototype上的;
constructor: Tool,
//重写prototype后,prototype的constructor已经不是原来的Tool了;需要手动给他强制写会到Tool上去;
getIndex: function () {},//简单的备注说明;
toJSON:function(){},//简单的备注说明;
likeArray:function(){}//简单的备注说明;
}
下面是一些 DOM 封装的技术:
1.封装元素:通过封装 html 元素,可以让我们更加灵活地访问和修改 HTML 元素。比如,通过封装元素可以方便地对文本内容进行修改,而不需要直接修改 HTML 代码。
DOM 封装的一种方式是使用 createElement 和 AppendChild 方法来创建和添加 HTML 元素。例如:
var element = document.createElement('div');
var textNode = document.createTextNode('这是一个段落');
element.appendChild(textNode);
var element2 = document.createElement('p');
var textNode2 = document.createTextNode('这是另一个段落');
element2.appendChild(textNode2);
document.body.appendChild(element);
document.body.appendChild(element2);
2.提供元素节点对象:DOM 提供了一些接口来操作文档中的元素节点,比如 getElementById、getElementsByClassName、getElementsByTagName 等。这些接口可以让我们更加方便地访问和修改文档中的元素。
DOM 封装的另一种方式是使用 document.querySelector、document.querySelectorAll、document.getElementById 等方法来获取和操作元素节点。例如:
var element = document.querySelector('#myElement');
var children = element.children;
3.提供事件接口:DOM 还提供了一些接口来封装和管理文档的事件处理逻辑,比如 addEventListener、removeEventListener、dispatchEvent 等。这些接口可以让我们更加灵活地管理和触发文档中的事件。
DOM 封装的第三种方式是使用 addEventListener 方法来添加事件监听器。例如:
element.addEventListener('click', function() {
// 处理点击事件的逻辑
});
4.提供动画功能:DOM 提供了一些接口来实现动画效果,比如 requestAnimationFrame、css 动画等。这些接口可以让我们更加方便地实现动画效果,而不需要手动编写复杂的动画代码。
DOM 封装的第四种方式是使用 CSS 动画来实现动画效果。例如:
@keyframes myAnimation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
element.style.animation = 'myAnimation 2s linear forwards';