浅谈跨平台应用程序开发框架
随着移动互联网的快速发展,微信小程序、Web、App、 车载等各种形态的“端”悄然盛行。
而同一个业务需求往往又需要在多端上去实现,针对不同端去编写多套代码的成本显然非常高。
因此,“跨端”逐渐成为前端界比较流行的词汇。
什么是跨平台应用开发框架?
开发人员可以使用一套相同的代码,一次性地编码即可在多个平台上面运行起来。
它减少了开发人员开发应用的时间,并且能够快速地交付。
所以目前为止,越来越多的人意识到跨平台应用程序和框架的好处和重要性。
选择使用移动跨平台技术的原因?
作为用户来说,当然希望使用App的时候能够顺畅流利,不可否认的是,使用IOS和Android开发出来的应用非常流畅而且高效,但是缺点就是需要耗费较长的时间来开发。
比如同一个App,需要在Android和iOS两端各自开发一遍,确实比较耗费人力和财力。
所以人们希望选择使用跨平台应用开发框架来解决这一问题。
跨平台应用程序开发框架的好处:
一个App适用于多个设备;
一个App适用于多个平台;
一个App可以在多个应用商店中发布;
只需编写一次代码;
代码可以跨平台复用;
市场分析与测试;
快速成型;
快速开发;
无缝产品维护;
统一性、均匀性;
为什么需要跨平台技术?
相信以上4点总结能够完全概括

今天主要介绍几个主流的解决方案:Flutter、Weex、React Native 、Finclip
Flutter
Flutter由google开发,它是一个牛逼的开源平台,可用于跨平台应用程序开发。
它具有吸引力的原因是:快速的开发,富有表现力的精美UI和类似本机的性能。
使用Flutter的一些公司是Google,eBay,宝马等。
选择Flutter框架进行跨平台应用程序开发的主要原因:
高度稳定
平稳的开发周期
强大的热加载功能
DART,AOT编译语言
满足各种需求的UI套件
Flutter 是最新的跨平台应用程序框架之一,由 Google 开发并于 2017 年发布。
Flutter是一个免费的开源跨平台框架,它允许你用一组代码创建一个移动应用程序。
它的独特之处在于它使用Dart编程语言,不同于其他跨平台应用框架,Flutter根本不使用JAVAScript。
你可以改变你的代码并实时看到结果,只需片刻就可以升级应用程序。
您可以使用Flutter为iOS、Android和其他不太流行的移动平台创建跨平台的移动应用程序。
平心而论,就目前而言,这是为 Fuchsia OS 开发应用程序的唯一途径。
优点:
- Flutter 自带图形引擎,这意味着无需为 iOS 和 Android 分别制作界面。Dart 使您能够编写额外的结构化程序代码,从而允许您创建更多层次结构和复杂功能。基于 Flutter 的移动应用程序快速高效。与其他跨平台应用程序框架相比,Flutter 提供了更显着的性能提升。
weex
Weex框架能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓、YunOS及Web等多端部署。
Weex 致力于使开发者能基于通用跨平台的 Web 开发语言和开发经验,来构建 Android、iOS 和 Web 应用。
简单来说,在集成了 WeexSDK 之后,你可以使用 JavaScript 语言和前端开发经验来开发移动应用。
Weex 渲染引擎与 DSL 语法层是分开的,Weex 并不强依赖任何特定的前端框架。
目前 Vue.js 和 Rax 这两个前端框架被广泛应用于 Weex 页面开发,同时 Weex 也对这两个前端框架提供了最完善的支持。
Weex 的一个主要目标是跟进流行的 Web 开发技术并将其和原生开发的技术结合,实现开发效率和运行性能的高度统一。
在开发阶段,一个 Weex 页面就像开发普通网页一样;在运行时,Weex 页面又充分利用了各种操作系统的原生组件和能力。
React Native
由Facebook在2015年开发的React Native可帮助企业使用Swift,Objective C和Java等语言构建类似于本机的应用程序。
使用React Native框架的一些企业是Facebook,Skype,Tesla等。
选择React本机框架进行跨平台应用程序开发的主要原因:
- 开源热加载社区驱动现成的组件
React Native 是另一个流行的跨平台应用程序开发框架。
它与 iOS 和 Android 兼容。 React Native 于 2015 年初由 Facebook 开发,并由其自己的社区不断改进。
它是用 React 构建的,不使用 WebView 或 html 技术。它不是 HTML,而是 JSX 中的平台组件,而不是 css,它有类似 CSS 的 polyfill。
此外,也没有 DOM API。 React Native 由 JavaScript 和 React.JS 的组合组成。
它也允许开发H人员使用 Swift、Java 或 Objective-C 开发某些部分。
优点:
React Native 专注于用户界面,使应用程序开发人员能够构建高度可靠的界面。 允许为各种平台创建应用程序,例如 iOS、macOS、tvOS、Web、windows、Android、Android TV 和 UWP 开发工具
Finclip
Finclip是凡泰极客研发的一套小程序容器技术,也可以说其实就是小程序SDK,可以兼容通过 vue 或 react 导出的小程序代码。

与Flutter、Reactive-Native等跨端语言不同的是,Finclip严格意义上讲是一项容器技术。
与上述的跨端技术不仅不冲突,还可以完美融合。不管是通过Flutter、Taro、 kbone等开发出来的小程序均可在FinClip当中运行。
这种小程序容器技术也带来了许多好处:
1、因为 JS 在Service 层执行,所以JS 里面操作的DOM 将不会View 层产生影响,所以小程序不能操作 DOM 结构的,这也使得小程序的性能比传统的H5 更好。
2、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验;
3、Service 和 View 的分离和并行实现可以防止JS 执行影响或减慢页面渲染,这有助于提高渲染性能;
而且 FinClip SDK 极其轻量,应用在集成后安装包的体积仅仅增大了不到 3MB。
FinClip 还自研了一个 小程序 IDE 开发工具,界面与微信小程序的开发工具类似,自带调试和真机预览,简单易上手。
你可以在这个 FIDE 里面,对现有项目进行二次开发,扩展功能和接口。
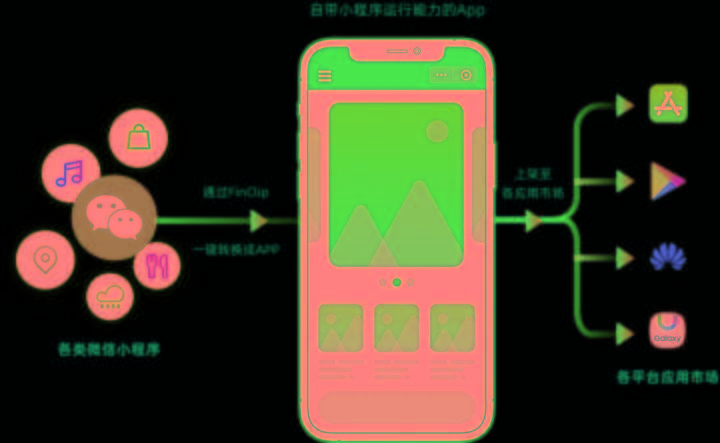
同时,它还支持 小程序一键转换成 App,可以将已有小程序代码导出为 IOS 与 Android 中可用的工程文件,并上架至各应用市场 。
由于导出的工程文件自动集成了 FinClip SDK ,所以直接拥有小程序的运行能力,后续可在这个 APP 上继续上架更多小程序,自建自己的小程序生态。

并且 FIDE 中还包含各类扩展插件和接口(支付、人脸识别、音视频、OCR 等),开发者可自主勾选所需的支持插件,从而增强所生成 App 原生能力。
最后简单总结一下 FinClip 可以帮助企业/开发者实现什么:
- 促进连接。只要把FinClip SDK嵌入到自己的App中,马上获得小程序运行能力。小程序已经在互联网上被充分证明是一个非常有效的促进连接的技术形态。动态更新。借助 FinClip 将应用中业务功能均以小程序形式替代,功能模块互相解耦,实现模块化开发,极大的提升开发效率,降低开发成本。
- 多端支持。同一个业务场景,小程序化之后,可以展现在手机端、也可以运行在PC端、更可以出现在智能电视和车载大屏上,多端同步、转发分享、一致体验,甚至可以无缝对接至互联网公共平台,代码只写一次,多处运行。
- 生态共建。让开发者、企业拥有自己的小程序应用商店,在这里可以实现与合作伙伴的资源整合 - 例如让合作伙伴把数字服务以小程序方式上架、投放到自己的App中。
FinClip 的技术方案,目的就是要让任何行业的任何企业,均可以拥有自主打造小程序生态、发布管理小程序内容、在自己的各终端App中运行小程序的能力。
相信随着互联网浪潮的不断向前,会有越来越多的解决方案、框架会被提出,让我们拭目以待!