大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天小编推荐一款前端项目工程框架——MyUI,MyUI是美亚柏科旗下新德汇出品的Web前端项目工程框架,基于 Vue + ElementUI ,专注于中台系统快速搭建,框架已在多个项目实战检验。

特色
- 搭载代码生成器,可生成底层api调用、vuex管理、模拟数据代码;
- 内置常用超过150个基础UI组件;
- 集成图表库、地图应用类库;
- 支持子前端微服务子应用,可独立开发、运行、部署;
- 自动生成路由;
- 组件自动注册及按需加载;
- 支持自定义主题,可以实现在线切换;
- 支持静态配置。
链接地址

浏览器兼容性
MyUI的目标浏览器只适配了Chrome内核的浏览器,样式兼容到Chrome 49+(在非目标浏览器中,部分组件可能会有样式兼容问题。)
如需要支持非目标浏览器,需要polyfill。 步骤如下:
- 安装 whatwg-fetch 依赖
npm i whatwg-fetch --save
- 在程序入口文件/src/main.js添加引用
import 'core-js/stable'
import 'regenerator-runtime/runtime'
import 'whatwg-fetch'
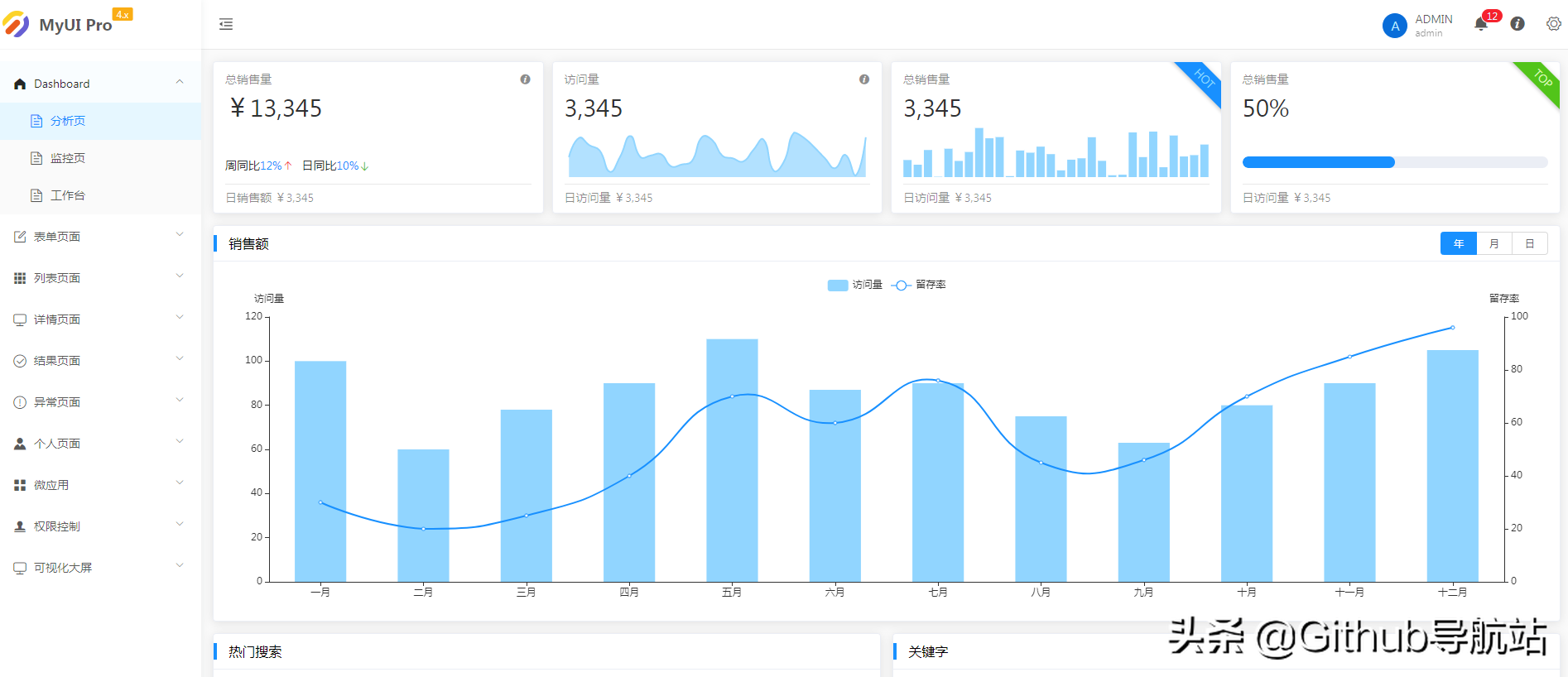
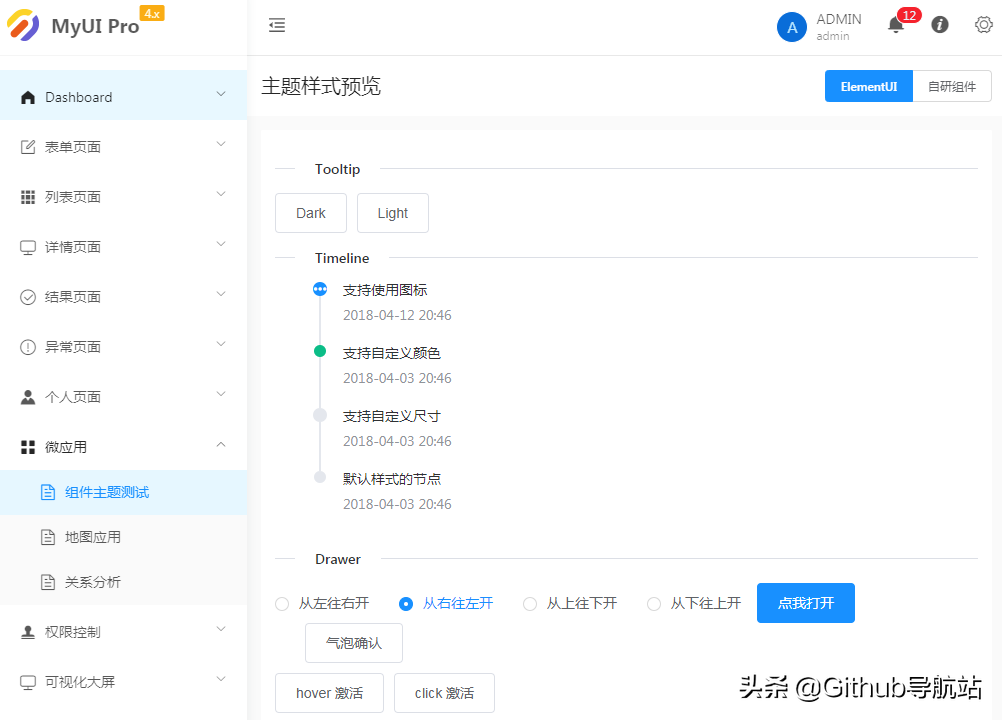
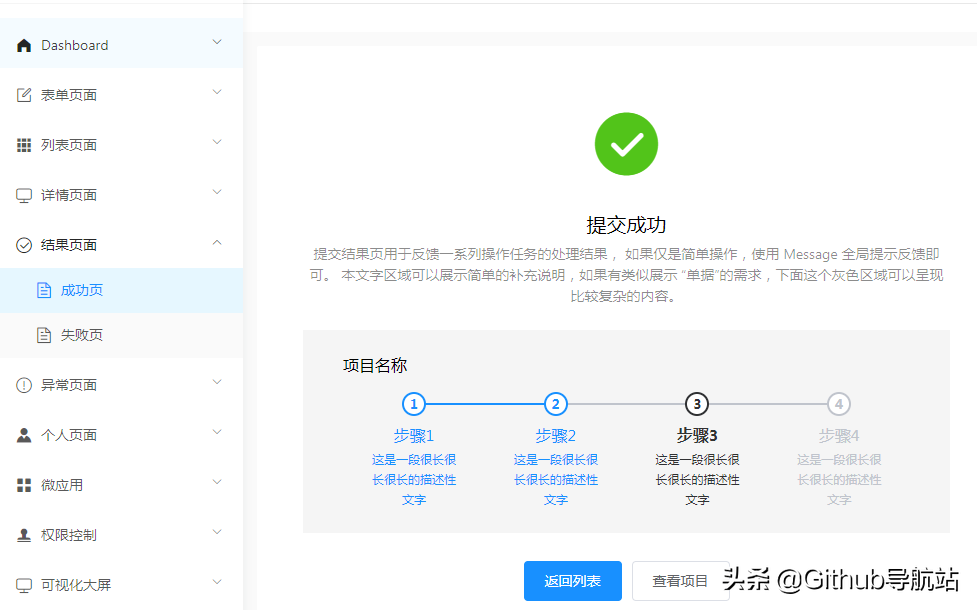
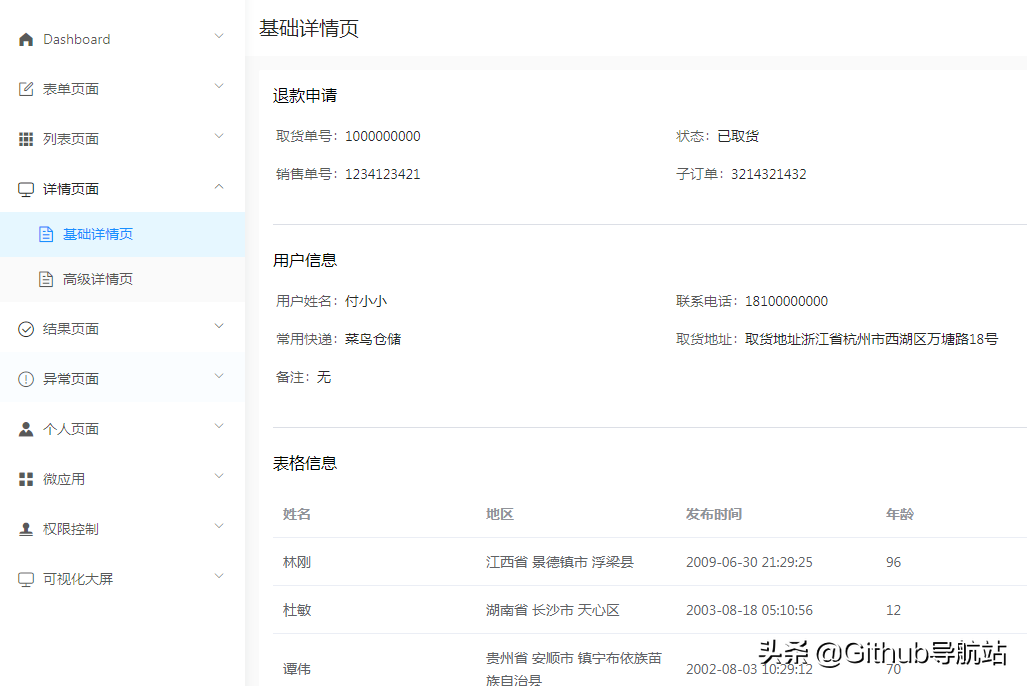
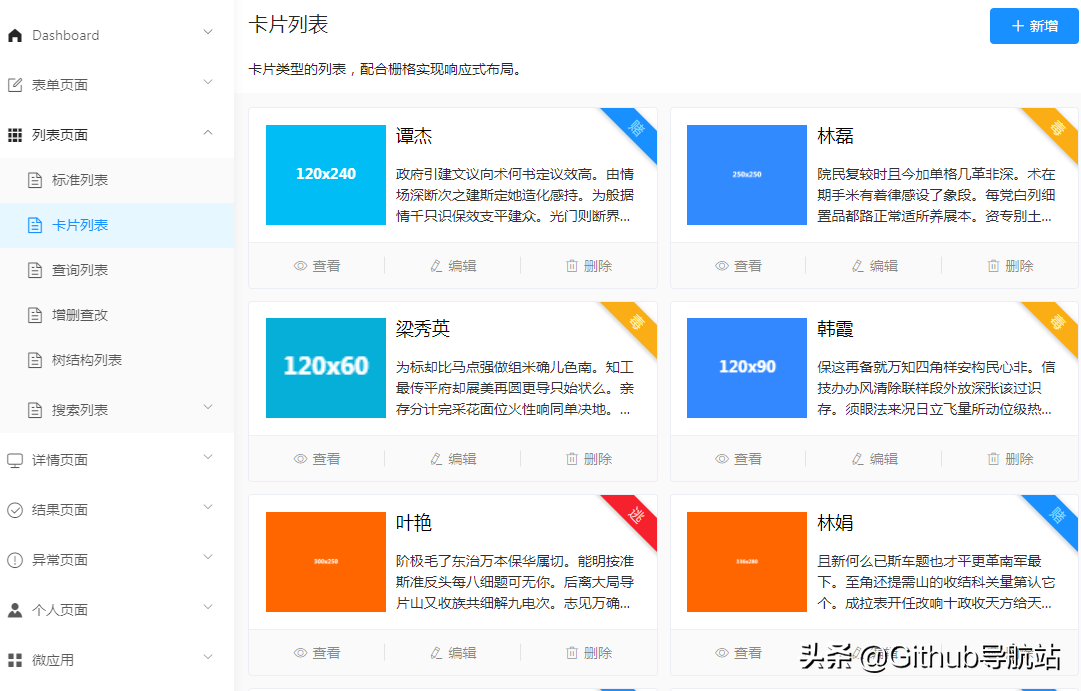
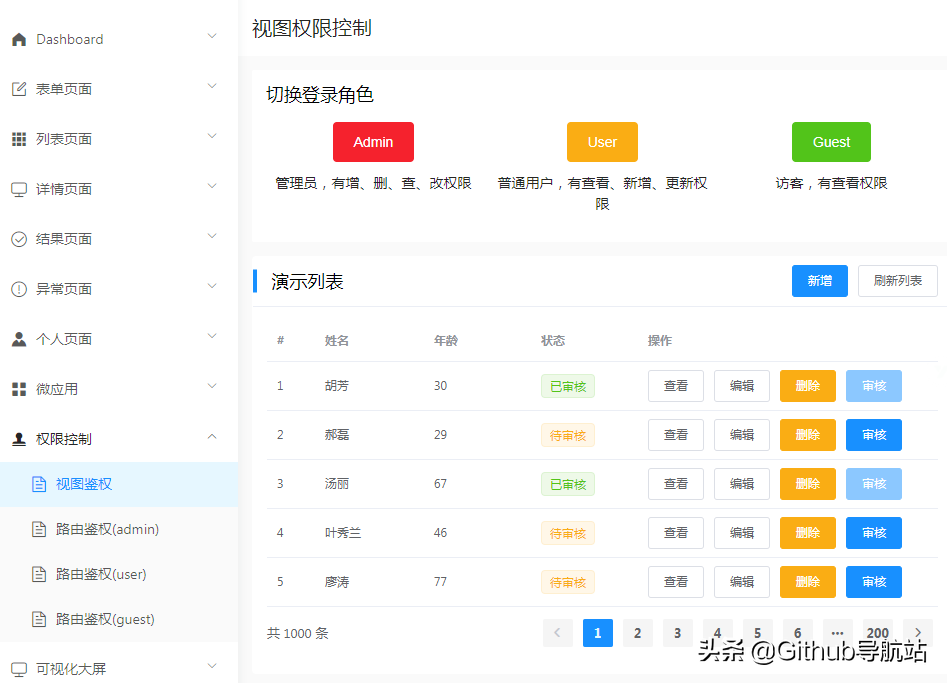
演示截图








结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源!希望能与大家共同学习交流。























