Vue里面template的几种写法
2020-08-08
加入收藏
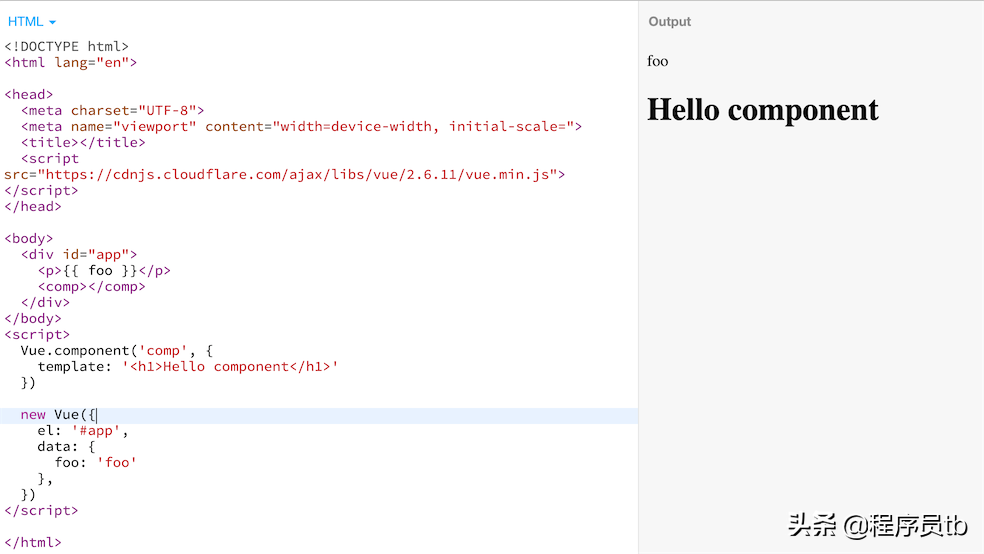
第一种写法:字符串模版写法
直接写在template属性里面,这种写法比较直观,适用于html代码不多的场景,但如果html代码很多,就不方便维护了,所以如果代码多就不建议这么写:

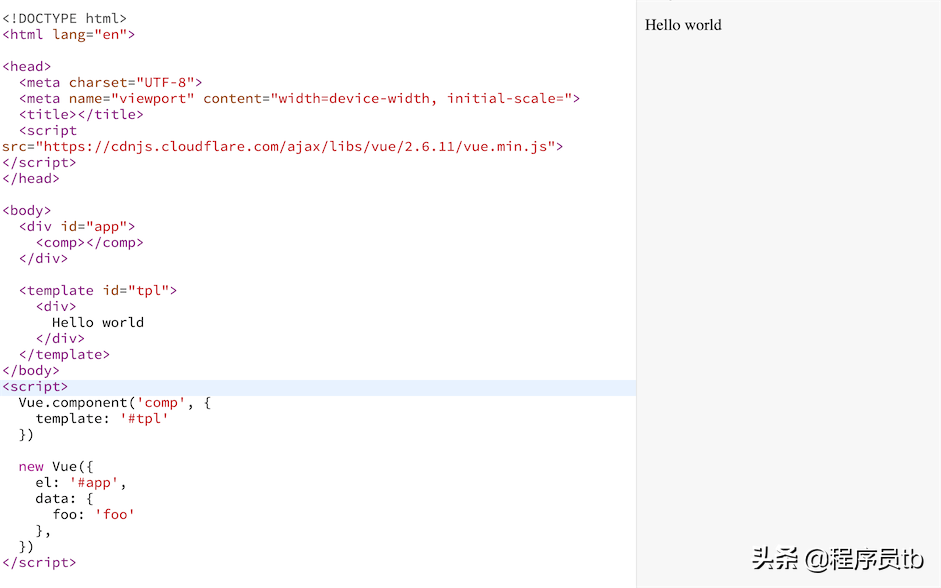
第二种写法:template标签
在template属性里写模版id,这种和上面的写法很像,只不过单独把html的内容移到template标签里面,写起来就像正常的html一样,还有代码提示

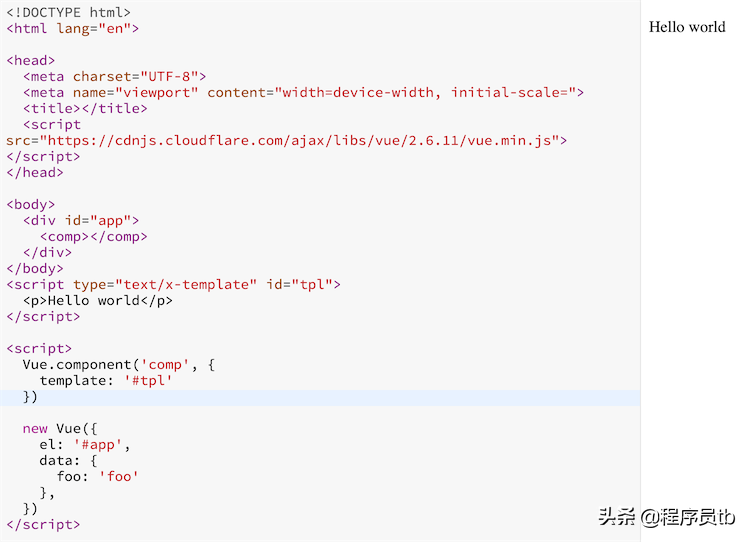
第三种写法:x-template写法
在一个 <script> 元素中,并为其带上 text/x-template 的类型,然后通过一个 id 将模板引用过去

以上就是介绍的几种模版写法。























