微前端架构技术解析
前言
近来,微前端的概念非常火爆,那么什么是微前端架构?微前端架构是一种架构风格类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。由此带来的变化是,这些前端应用可以独立运行、独立开发、独立部署。微前端所具备的便于引入新框架,代码简洁、易维护等特点使其应用愈发广泛。
爱奇艺号前端工程基于Vue的框架已经使用了3年之余,这一版本虽有不错的可扩展性,但随着接入的业务越来越多,项目复杂度和代码行数增长,现有框架需要将框架与业务更加的解耦以方便其他团队进行维护,同时也需要模块的独立部署、发布等提高迭代效率。基于种种原因,爱奇艺号技术团队基于Vue定制开发了微前端框架,此文从偏向实践的方面来简要介绍这套框架的实现原理。
容器应用
首先需要一个容器应用,这个容器应用需要有最基本的代码架构,比如Vue、主路由、Vuex及其他基础的通用代码,但需要将这些通用代码中任何业务相关的部分剥离。简单来说,容器应用是一个基于Vue的框架,其作用是将其他分散的各个微前端模块通过页面路由攒在一起,再组成一个个的页面。
除了基本的Vue启动应用等功能,微前端容器的架构逻辑需要做到下面几点:
1、将微前端模块需要的通用代码绑定至全局函数;
2、基于请求的url获取相对应的微前端模块部署的js manifest文件地址列表(列表manifest中包含业务自己定义的路由、js模块的地址列表);
3、通过匹配微前端模块中定义的路由获取页面所需的微前端模块;
4、加载每个微前端模块的具体js文件地址并将其渲染。
下面我们来依次对容器应用中各个部分进行介绍:
- App.js
这一部分用于进行Vue的初始化的相关逻辑。与正常Vue初始化逻辑相比,这里唯一不同的是需要将一些其他微前端模块必需的通用组件绑定到全局变量中(此处用window,也可以自己定义一个全局变量),比如:
· Vue:其他微前端模块都需要使用容器应用提供的Vue包初始化,而非每个微前端模块自己在package.json中引入Vue,这样会严重增加js包大小,拖累页面性能;
· Router:为了让微前端能够无缝跳转其他页面,统一使用全局路由,在子模块中定义的路由将会在加载页面时实时合并到主路由中;
· Store:很多不同小模块、大微前端模块之间的交互可以使用全局通用的Store;
· RenderPage模块:给其他微前端模块路由渲染页面使用的component(后文会详细讲这个模块);
· 其他的一些小模块,比如用户信息管理模块等.
在框架中,为了方便子模块的运行,全部通用组件被绑定到window下,如window.mp.Vue等,这为子模块按需取用提供便利。
- hosts配置
因微前端容器应用中不引用任何子模块的依赖,需要直接通过正常url访问获取子模块的js代码,所以容器应用需要通过自定义的配置文件来获得每个子模块所在的服务器host,以便拼凑出需要加载的js具体路径。每当增加一个新的模块,就需要在这里添加模块部署的相应地址,否则容器应用不会成功解析。
例如:

配置中可以包含多个不同服务器环境的地址,在不同的环境中自动使用相对应的url。值得注意的是,本地环境build中使用localhost加port的地址,方便本地启动调试模块。本地启动时,需要将容器应用以及全部微前端模块一起启动,页面才会正常运行。
- 路由
在微前端中路由实现分治,即每个微前端模块(业务)维护各自的路由,容器应用负责匹配并拉取即将访问的页面相对应的模块及其路由。在这里我们首先为主容器定义一个非常宽泛的路由定义,比如path: '*',然后在路由的钩子函数如beforeEach中实现微前端模块的路由获取,并将其添加进主路由中。

从子模块生成的manifest.json(后面微前端模块部分会介绍)中获取子模块的路由js文件并将其解析,再加入主路由中。经过此番操作后,同一个窗口再次访问这个地址时就会直接匹配成功主路由了。
- 微前端模块渲染
容器应用中最重要的部分就是如何获取并渲染微前端模块。现提供一个module.vue模块专门负责拉取并渲染微前端模块,则module.vue需要做的事情如下:
· 定位微前端模块所在的host并拉取微前端模块manifest.json列表(在上文介绍的路由中已经完成)
· 由于获取manifest的过程在加载路由时已经完成,因此接下来直接从store中获取该模块的js文件url,并将其加载,再插入页面。此处直接通过往document.head中插入script标签的方法加载模块,这与加载路由文件的方法一样,不再赘述
· 执行微前端模块的渲染函数,最终将其渲染至页面中。每个微前端模块都定义有一个全局的渲染函数,比如window.mp.render_home(‘#containerId’)则会调用微前端模块中的Vue实例化、渲染函数,这一点会在后文详细讲述。这里要注意的是,需要传入一个DOM id以便Vue将渲染过的模块插入页面对应的位置。
- 通用模块注册为懒加载组件
在业务中经常会碰到一些通用的代码需要被引用,这些代码如果是两三行,引用相对简单,但如果是成百上千行或是一个通用的组件,每个微前端模块都通过import引用它,则会极大增加用户浏览器需要下载并解析的代码量,拖累页面性能。所以在容器应用中(或者容器应用引用的一个common组件中)需要将重复引用的代码注册为全局引用的方法。
需要注意的是,以往在Vue中注册全局组件往往需要在app.js中import,这会增加页面初始化app.js文件的大小,所以为避免这一问题,在注册组件时可以利用webpack的动态加载import的方式进行,这样一来则只有在组件需要的时候才会真正引入这个组件的代码,而不是直接将其打包进app.js中。在import时加入webpackChunkName的注释可以起到告诉webpack打包后chunk的文件名的作用。,比如下面引入echarts的方式:

微前端模块
完整的微前端模块可以代表一个单独的业务,其中可以包括一个或多个子模块,比如一个关于收入的微前端模块,其中包括收入概览、收入图表、收入按天列表等多个子模块,这就要求每个微前端模块都有如下功能:
1、一个遵循框架规范的业务自己定义的路由。这能给业务最大的自由度:上线新页面而无需部署容器应用;
2、每个需要独立出来的模块的entry文件。Webpack打包时会将每一个entry生成一个js文件以便单独调用,因为每个entry js代码都包含初始化框架的逻辑,所以理论上每个entry代码都可以独立运行;
3、因为每次部署后所有js代码的hash都会变化,所以微前端模块需要能够生成一个manifest文件列表,包括上面的路由文件以及全部独立的模块js文件的url列表。容器应用会实时通过这个manifest文件获取最新的js代码。
下面我们来详细介绍微前端模块的组成:
- webpack相关配置
微前端模块的webpack相比主容器,有下面几点不同:
· 忽略一些第三方包。尽管模块在package.json中也引用了Vue等第三方包,但在webpack打包时无法将其包括进来,这主要是以下两点原因:其一,这会导致js大小以几十几百倍增加;其二,Vue等框架代码完全可以使用主容器已经引用了的三方包。所以我们利用webpack的external配置忽略了一些不希望被打包过程包括的代码:

· 多个entry。因为一个微前端模块可能会包括很多个可单独引用的子模块,每一个子模块都单独有一个Vue初始化等功能的js文件(类似主容器的app.js)。在打包过程中,我们加入了扫描全部jobs文件夹下js文件的功能,每一个js文件都代表了一个微前端模块下的子模块。
· 部署路径:因为每一个微前端模块都需要与其他微前端模块部署到不同的服务器位置,所以在webpack打包部署时需要单独配置。开发环境下可以直接使用localhost加不同的端口port,线上环境可根据实际情况进行配置。
· manifest:我们通过webpack-manifest-plugin来在打包时自动生成一个列表文件。这样每次访问到微前端模块时都能通过这个文件获取到最新上线的js代码文件。
- 路由
一个微前端模块可能代表了一个业务,而每个业务可能会频繁变化路由配置,所以如果路由分配能由业务微前端模块自行配置,不同团队则能更方便的进行更改而不需要重新上线容器应用。上文已经介绍了主容器如何获取并使用微前端中的路由配置,这里详细介绍模块中如何配置自己的路由。
在jobs/routes.js中,我们绑定一个全局函数用来让主容器获取到我们自己配置的路由信息,类似下面的代码jobs/route.js:

可见,子模块的路由完全遵循Vue的路由规范(或遵循自身使用的框架的规范),这样可以让容器应用毫不费力地直接添加引用。容器应用加载完成js文件后,可以直接调用window.mp.home_routes()获来取已定义好的ROUTES配置。
- 子模块的entry文件(jobs/*.js)
每一个子模块都需要一个单独的entry文件,这类似于主容器的jobs/app.js,能用于初始化子模块代码、绑定全局渲染函数等。entry文件与正常的初始化Vue方式一样,只是需要将初始化逻辑包裹在一个全局函数中,以便主容器能在加载此模块js完毕后,方便的进行渲染调用。例如:

根据以上代码,渲染出来的Vue模块会被放到指定的#${containerId}中,这个ID由主容器在渲染时动态传入,以便将模块插入到指定的页面位置。
- 子模块代码开发
子模块代码开发与正常的Vue开发并无不同,可以轻松迁移老代码,只需要注意一些通用代码的引用并通过上文提到的懒加载模式引入。
后记
爱奇艺号技术团队基于Vue定制开发了微前端框架,通过应用上面介绍的基本方法及其他的自定义逻辑,我们搭建了与业务代码开发、代码迭代非常契合的一套微前端框架。我们认为微前端的主要好处有:
· 更小,更紧密且更易维护的代码库。
· 组织更具扩展能力,团队可更加独立自治。
未来,我们会继续完善前端框架,使其性能更加优秀,进一步提升爱奇艺号前端代码的开发效率,实现不同应用之间页面级别的自由组合,从而可生成个性化控制台。
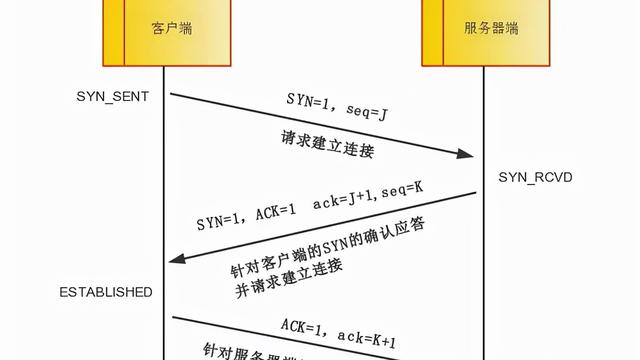
实现微前端有很多技术方法,不同的企业有不同的对策;从服务端转换到 iframe 和 JAVAScript 元框架和 Web 组件等都是可选的微前端方案。
感兴趣的朋友可以阅读实现微前端的技术方法:https://medium.com/dazn-tech/adopting-a-micro-frontends-architecture-e283e6a3c4f3