网页聊天客服是如何制作的?使用WebSocket技术!
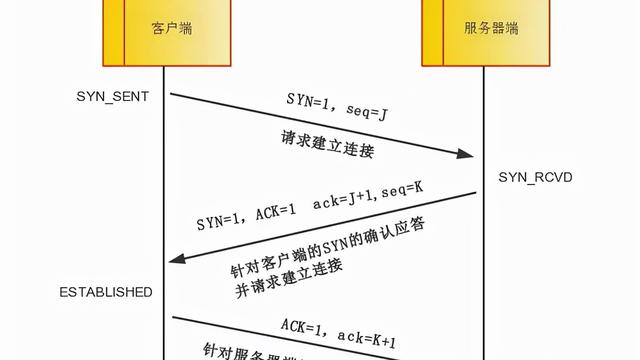
大家看看华为商城的客服系统,有没有想过到底是如何制作出来的。你和客服MM的一问一答到底是如何实现的?学过ajax的朋友肯定知道,可以使用轮询方式,隔一秒到服务器里面去查询是否有聊天信息的到来,如果有,就取出来。这样肯定是可以的。但是这样做服务器压力实在太大。如果有很多人在聊天呢?服务器可能受不了,所以,我们今天来使用WebSocket技术。该技术的特别之处在于,与HTTP协议最大的不同是,HTTP协议需要请求一次,响应一次。而WebSocket使用的是协议是,一次握手,时时通讯。意思就是,第一次采用http协议握手完成之后,后面的链接就一直会保持,服务器也可以向客户端发送信息。而不再是单向的通讯方式了。

华为客服系统
当然,制作这个客服聊天系统确实不容易,但是如果我们只想做个简单的网页聊天那还是没有问题的。
接下来,我给大家贴出一些关键代码,给大家演示如何开发出一个网页聊天系统。
必备技能:
html,css,JAVAScript,java,javaWeb,Tomcat服务器,数据库MySQL。
1 首页,必须写一个登陆页面,如果没有登录功能,那么网页对方就不知道你的身份了。大部分情况都是需要登录的。当然如果不登录,也是可以的,系统可以给你指定一个称呼,目前大多数客服系统都是 有登录的。

登录代码

登录界面
登录使用的是jquery的ajax向servlet发送请求,servlet调用数据库dao查询是否存在账号。这个步骤如果不会的话,那需要将JavaScript和javaWeb学习一遍。
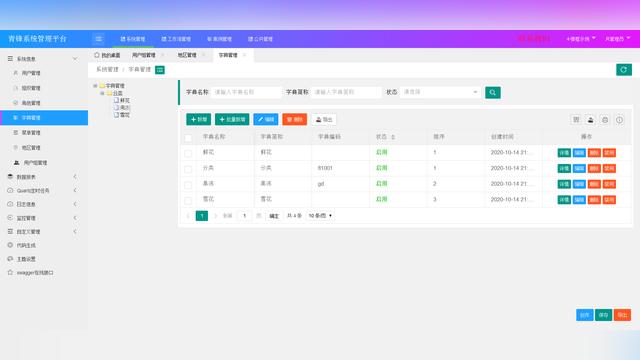
2 写一个聊天的界面,这个界面代码较多,但是大家可以去各种素材网站找模板,不用自己写的,copy就行了。

登录后的界面

webSocket代码
后台,我们采用的是java代码。这里因为是入门,我们没有采用spring框架,而是采用了最基本的webSocket包。这两个包可以在tomcat文件夹下面的lib文件夹找到。

使用的包
前后台通讯方式采用的是json方式。所以引入了Gson包。
数据库使用了两个表:

非常简单的表,mysql可以直接使用

后台部分代码
主要使用的是@ServerEndpoint注解,以及@OnOpen@OnMessage注解。
@ServerEndpoint注解表示ws的路径。
@OnOpen表示连接时触发该方法
@OnMessage 表示服务器收到消息时触发

聊天时可以发送图片和表情
发送图片文件采用的方式还是http方式。
将发送人和接收人和文件使用FormData封装起来,然后使用ajax保存到服务器中。然后再将服务器保存的地址发给对方。
聊天系统没有加密。只是简单的制作。有兴趣的可以私聊我,可以发源代码给你,因为平台限制,不能在文章发链接,见谅了。