B/S架构web请求过程详解
首先说一下B/S架构,所谓B其实就是指浏览器,S就是服务端,浏览器通过HTTP协议访问服务端,一方面用户用着方便,一通百通节约了学习成本;另一方面统一的协议也节省了服务商的开发成本。HTTP协议采用无状态短连接的通信方式,一次请求就完成一次数据交互,然后就断开通信。基于此特点,为了能满足用户的访问请求以及快速响应用户请求,现在的B/S架构越来越复杂了,下面就具体说一下。

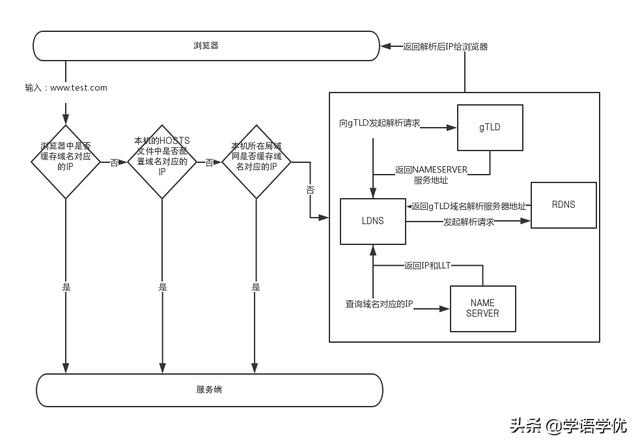
1-1 DNS解析流程
先上一张图(1-1),咱们先从用户在浏览器输入一个url点回车说起。
- 用户在浏览器的搜索栏输入“www.test.com”,点击回车。
- 浏览器先从缓存看是不是存了域名对应的IP,存了就直接访问服务端,这个缓存受浏览器缓存大小和缓存时间的影响。
- 浏览器没有缓存就去找本机的HOSTS文件,看是否有配置DNS解析,如果配置了就直接访问IP对应的服务端。
- 本机也没有,那就要去本机所在的局域网了,一般公司都会有自己的DNS服务器(LDNS),绝大部分的域名解析到这里都结束了,如果还没有命中,那就要继续右边模块里的复杂流程了。
- LDNS首先去RDNS也就是ROOT SERVER域名服务器请求解析,RDNS返回gTLD(主域名服务器,如.com,.cn等)的地址,LDNS再去gTLD获取NAME SERVER地址,从NAME SERVER获取最终的IP。
- 将解析得来的IP返回给用户,用户本地缓存,并对该服务发起请求,请看下图。

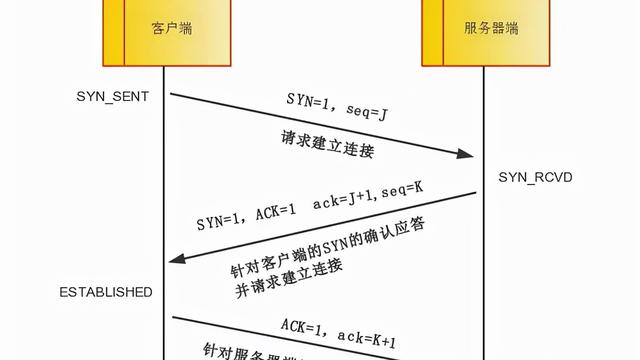
1-2 三次握手
上面通过DNS解析找到IP后,就要通过三次握手建立连接了。首先浏览器发送一个建立连接的请求,SYN=1,SEQ=1234;然后服务端接收到请求后要授予连接,就要发送一个报文段SYN+ACK报文段(SYN=1,ACK=1234+1,SEQ=4321);最后客户端收到服务端的报文再次发起确认连接报文 ACK=4321+1,SEQ=1234+1。接下来就可以发请求了。
假设我们请求的是http://www.test.com/test/index.html,请求内容包括html、css、js、jpg等图片,这时候为了响应能更快速,通常css、jpg、无业务逻辑的js都会放在cdn上,那什么是cdn呢?cdn就是内容分布网络,说白了它的作用就是根据网络当时的连接、负载等情况选择一个最优的节点返回用户需要的数据,提高响应速度。图参考1-1,会在DNS解析时CNAME(别名解析)解析到另一个域名,最终指向cdn的负载均衡服务器,由GTM(全局负载均衡)选择一个最优的CDN节点IP返回给用户,用户就可以去访问静态资源了。
总结一下上面说的内容,用户在访问一个地址的时候首先经过dns解析获取IP,然后通过三次握手与服务端建立连接,当拿到服务端返回的页面信息后,如果有静态资源类的内容,再通过cdn获取,最终结合html页面及其业务逻辑渲染在浏览器上。
先写这么多吧,第一次写文章,大家能理解吗?欢迎反馈,没时间看书又想了解的知识点也可以留言,我学完了总结给大家,希望评论区可以成为大家交流的地方,谢谢!