TypeScript 5.3 初探,有你想要的功能吗?
【CSDN 编者按】本文所提到的这些功能,你最希望哪个能实现。
原文链接:https://www.totaltype.com/type-5-3
作者 | Matt Pocock 翻译 | ChatGPT
责编 | 梦依丹
出品 | CSDN(ID:CSDNnews)
8月24日,Type 高级项目经理 Daniel Rosenwasser 在官博发布 Type 5.2 版本,该版本进行了多项功能更新,添加了对 ECMA 中即将推出的显式资源管理功能支持、推出了装饰器元数据(Decorator Metadata),可以让装饰器轻松地在其使用的任何类上创建和使用元数据、命名和匿名元组元素,Tuple 类型支持为每个元素提供可选的标签或名称等。
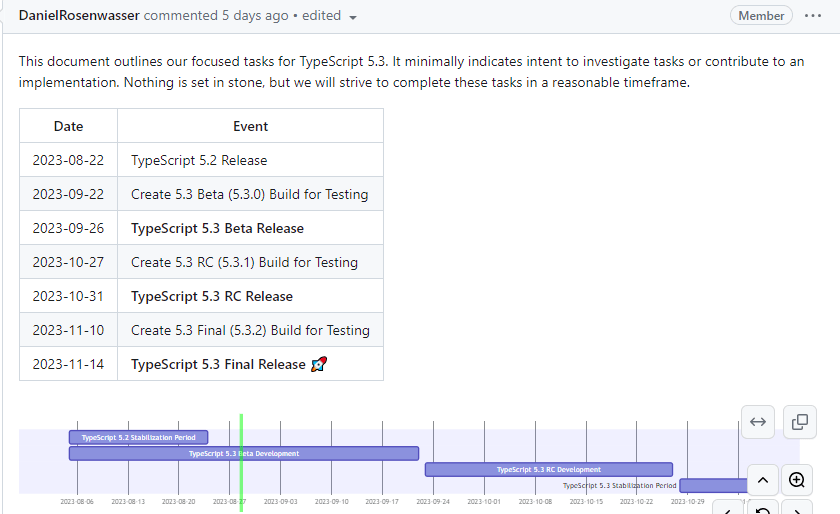
与此同时,官方团队还宣布了 Type 5.3 迭代计划,该计划是用来规划5.3 版本可能包含的功能,本文作者总结了一些开发者最感兴趣的功能。一起看下。

导入属性(Import Attributes)
Type 5.3 很可能会新增导入属性,该功能已经达到 Stage 3 的 TC39 提案。该功能允许开发者导入指定选项,例如,你可以指定 JSON 导入类型:
importjson from'./foo.json'with{ type: 'json'};它还支持你指定动态导入的类型:
import("foo.json", { with: { type: "json"} });还可以使用经过验证的类型重新导出一个模块:
export{ val } from'./foo.js'with{ type: "JAVA"};
或者使用经过验证的类型实例化 worker:
newWorker("foo.wasm", { type: "module", with: { type: "webassembly"}, });添加该功能的主要目的是处于安全性考虑,防止响应服务器意外提供不同的 MIME 类型,从而导致代码意外执行的情况。
支持 throw 异常
throw 表达式是 Java 里的一种语法,这是一种在不使用语句的情况下抛出异常的一种方式,可以写成:
constid = searchParams.id || thrownewError("id is required");
这种方式在 Java 中并不可用,在 Type 中会抛出一个错误:
constid = searchParams.id || thrownewError("id is required");
Expression expected.
然而,throw 表达式在 Type 5.3 中不太可能实现。该提案仍处于第2阶段,离添加到 Type 所需的第3阶段还有一段距离。
但 Type 迭代计划特别增加了对这个提案的“支持”。这意味着他们正在积极地开展工作,因此它有可能在未来的 Java/Type 版本中实现。
隔离声明(Isolated Declarations)
在一个包含许多软件包的单一代码库中,你可能会遇到相互依赖的情况。这种情况下,你可能会得到一个非常深层次、类似于“家族树”的结构,其中软件包 A 依赖于软件包 B,而软件包 B 又依赖于软件包 C,以此类推。
在这种情况下,Type 的检查可能会变得非常缓慢。首先必须检查 D 包,然后是 C 包、B包,最后才是A包。
造成这种情况的原因是 Type 本身需要打印每个包的声明文件(.d.ts文件),这也意味着对它们进行类型检查,该过程很慢。
一种提速方法是让更快的工具,如 esbuild 或 swc 为每个包创建声明文件。但目前这是不可能的。Type 对于需要添加多少注释到代码中并没有严格要求。第三方工具无法根据推断生成声明文件。
引入隔离声明 - 这是 Type 的一种新、更严格的模式,可以解决这个问题。
可以在 tsconfig.json 添加一个选项:
{ "compilerOptions": { "isolatedDeclarations": true } }一旦启用,它便会要求开发者人员严格添加注释,具体如何要求仍在讨论中,并可能随时间的变化而改变。作为一个 Demo,导出函数的返回类型注释很可能是强制性的,以避免 Type 需要推断它们。
开发者只需要在共享包上启用 isolatedDeclarations - 你不需要在应用程序代码上启用它。限制共享包的做法可能是可取的,因为通常情况下,开发者会希望对共享包添加更多的注释。
泛型函数缩小范围
在处理通用函数时,我给出的一个建议是“不要害怕使用 as”。目前的 Type 在通用函数内部的缩小类型方面表现并不理想。
例如:

上述代码正在尝试根据 key 从对象中返回一个值。如果传入'foo',将返回一个字符串。如果传入'bar',则是返回一个数字。
代码看起来没问题,可殊不知 Type 却报错了。
原因则是 Type 没有将 Example[T] 缩小为正确的 key,一旦对 Example[T] 进行缩小操作,就会导致它被类型化为 never,因此报错。
目前唯一能让该段程序正常运行的方法是将其输入为“never”。
functionexampleFunc<TextendskeyofExample>( key: T ): Example[T] { if(key === "foo") { return"abc"asnever; } else{ return123asnever; } }感觉真的很糟。
Type 5.3 可能会在这里进行一些更改。有个 long-open issue 提到了做此更改的动机。
此项更对我来说是非常高兴的事情。这里的泛型错误推断于开发者而言,并不容易,如果 Type 在此类错误下变的更聪明一些,那开发者用起泛型会更加容易。
字符串自动补全
Type 里面有个著名的字符串补全技巧,就是使用 string&{}来实现自动宽松补全:
typeIconSize = | "small" | "medium" | "large" | (string& {});该注释看起来很奇怪,但它存在的原因是为了让你在传递任何值给 IconSize 的同时,还能获得其他三个值的自动补全。
consticons: IconSize[] = [ "small", "medium", "large", "extra-large", "anything-goes", ];Type 5.3 可能会推出一个新功能,使得这个 hack 变得不再必要。开发者将能够使用字符串作为类型,并获得相同的自动补全功能。
typeIconSize = | "small" | "medium" | "large" | string;这将非常受欢迎 - 尤其是因为 Webstorm 用户已经拥有了多年。
fetch in @types/node
在 2022 年 2 月 1 日,Node.js 团队合并了一个拉取请求,将 Fetch API 添加到 Node.js 中。这意味着 Node.js 将拥有一个像浏览器一样的 fetch 函数。但该功能尚未被添加到 @types/node 中,目前该问题在 DefinitelyTyped 板块下引发了激烈讨论。